视频云存储使用介绍
一、视频云存储使用准备工作
1、进入百度云官网:https://cloud.baidu.com/
2、登录后进入管理控制台
注意:使用音视频点播VOD需先开通(实名认证)
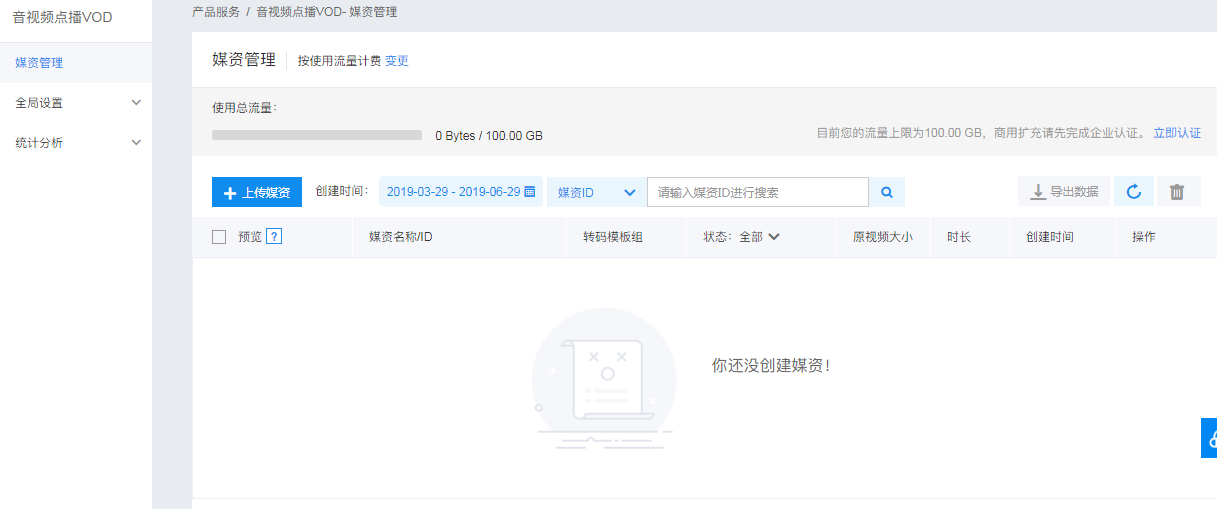
音视频点播界面:

开通服务并进入媒资列表:

3、AccessKey获取:进入后台管理系统 → 右上角“安全认证” → 获取“AccessKey”
4、UserKey获取:点击“视频点播VOD”界面 → 全局设置 → 发布设置 → 安全设置 → 获取USERKey
5.1、自定义转码设置(转码模板):
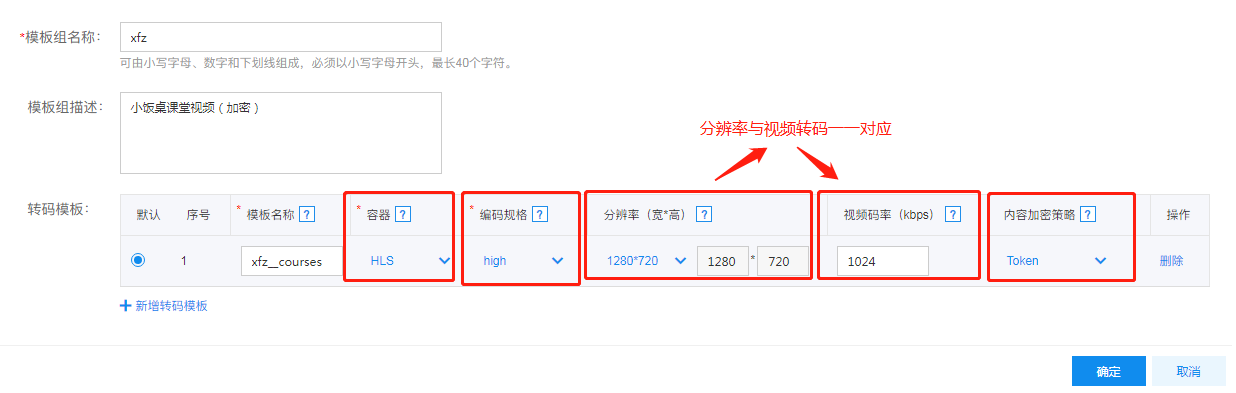
我们的视频需要经过编码加密后才能发布出去。因此要创建一个编码模板。具体模板容器的配置如下:
1)容器:选择 HLS(Http Live Streaming)。 HLS 是苹果公司提出的基于 HTTP 的流媒体网络传输协议。他把一整个视频切片成多段,然后生成一个 m3u8 文件,在这个文件中存储了每一段视频的真实地址,以后在实现了m3u8 协议的播放器,在播放视频的时候就从这个文件中获取视频,并且播放的时候需要设置密码。
2)编码规格:高
3)分辨率:1920_1080 ,2180_720 , 800*600 等
4)视频码率:分辨率与视频码率是一一对应的

5)加密策略:Token加密
5.2、创建转码模板
点击“音视频点播VOD” → 全局设置 → 转码设置 → 新建 转码模板 ↓

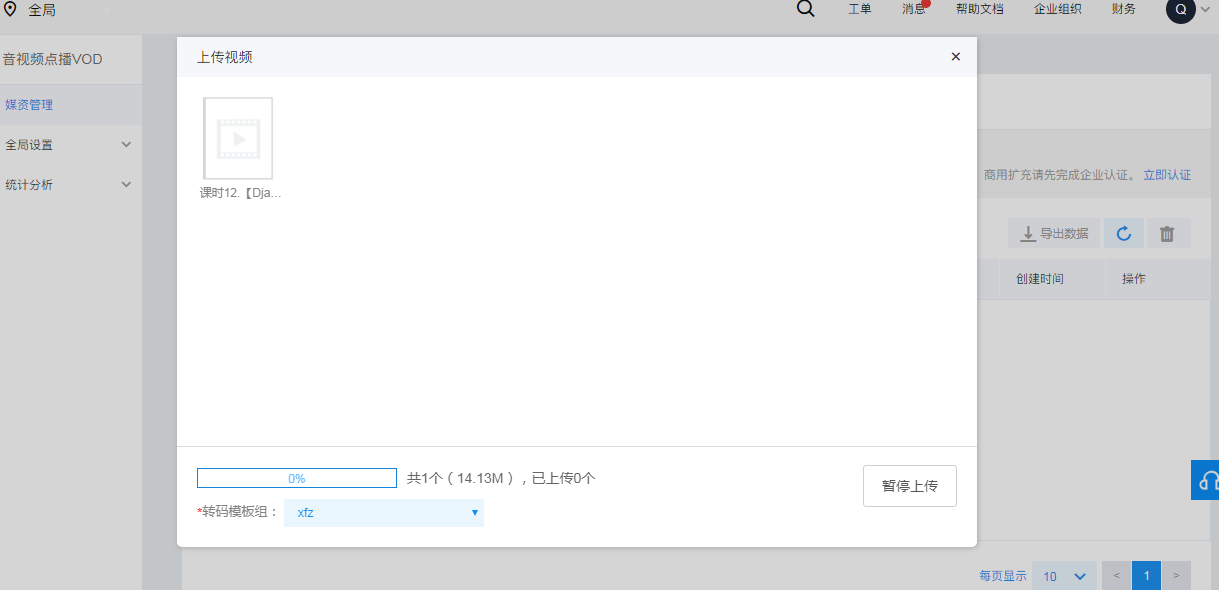
6、创建好转码模板,指定使用刚创建的 xfz 转码模板,然后回到音视频点播VOD - 媒资管理,接着就可以上传我们所需的视频了:

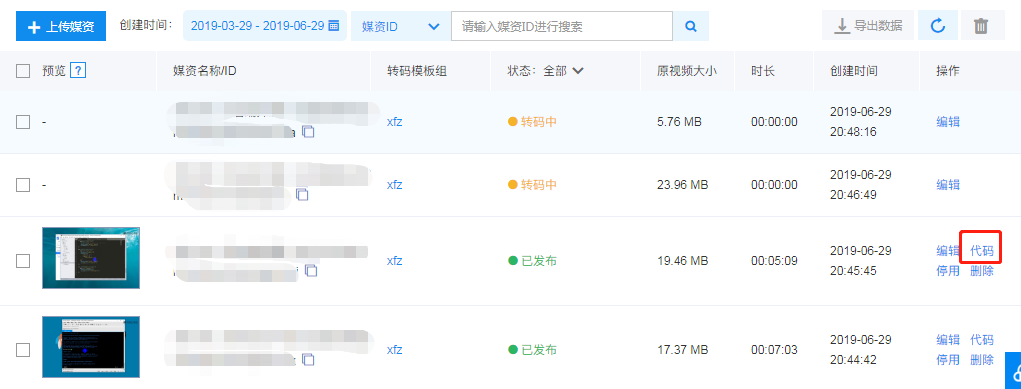
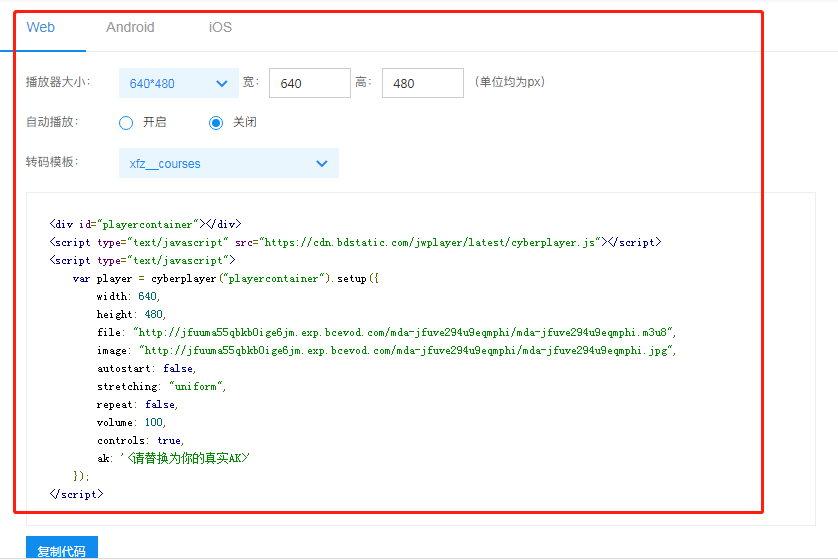
上传成功并完成转码后,我们可以点击右边“代码”获取我们想要的数据:


二、结合项目完成课程发布,实现视频播放功能
1、百度云 token 计算规则:

2、后端代码实现:
1)在views视图中新建 video_token 函数,用于生成视频云视频播放的token
# courses/views.py from xfz import settings import time import os import hmac import hashlib from django.http import JsonResponse def video_token(request): """百度云 音视频点播""" # video:是视频文件的完整链接 file = request.GET.get('video') course_id = request.GET.get('course_id') # if not CourseOrder.objects.filter(course_id=course_id,buyer=request.user,status=2).exists(): # return restful.params_error(message='请先购买课程!') expiration_time = int(time.time()) + 2 * 60 * 60 # token过期时间2个钟 USER_ID = settings.BAIDU_CLOUD_USER_ID # user_id USER_KEY = settings.BAIDU_CLOUD_USER_KEY # user_key # file=http://hemvpc6ui1kef2g0dd2.exp.bcevod.com/mda-igjsr8g7z7zqwnav/mda-igjsr8g7z7zqwnav.m3u8 extension = os.path.splitext(file)[1] # 将文件名与拓展名分开,extension:.m3u8 media_id = file.split('/')[-1].replace(extension, '') # 以'/'分割,取最后一个,并将拓展名替换成空。media_id:mda-igjsr8g7z7zqwnav # unicode->bytes=unicode.encode('utf-8')bytes key = USER_KEY.encode('utf-8') # unicode 转 bytes message = '/{0}/{1}'.format(media_id, expiration_time).encode('utf-8') signature = hmac.new(key, message, digestmod=hashlib.sha256).hexdigest() token = '{0}_{1}_{2}'.format(signature, USER_ID, expiration_time) return JsonResponse({"status": True, "token": token})
2)settings.py:
# 百度云视频的配置 # 控制台->用户中心->用户ID BAIDU_CLOUD_USER_ID = '******' # 点播VOD->全局设置->发布设置->安全设置->UserKey BAIDU_CLOUD_USER_KEY = '*******'
3)urls.py:
from django.urls import path from . import views urlpatterns = [ path("video_token", views.video_token, name='video_token'), # 视频播放 token ]
3、前端代码实现:
1)html 视频播放部分:
<body> … <div class="video-group"> <span id="video-info" hidden data-video-url="{{ course.video_url }}" data-cover-url="{{ course.cover_url }}" data-course-id="{{ course.pk }}"></span> <div id="playercontainer"></div> </div> … </body>
2)js 文件导入:
<script src="{% static 'videojs/video.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-hls.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-quality-levels.min.js' %}"></script>
<script type="text/javascript" src="https://cdn.bdstatic.com/jwplayer/latest/cyberplayer.js"></script>
3)前端初始化播放器,实现播放功能
<script> $(function () { // 视频播放 var video_url = "{{ course.video_url }}"; var cover_url = "{{ course.cover_url }}"; var course_id = "{{ course.id }}"; var player = cyberplayer("playercontainer").setup({ '100%', height: '100%', file: video_url, // 视频url image: cover_url, // 封面图url autostart: false, // 是否自动播放 stretching: "uniform", repeat: false, // 是否重复播放 volume: 100, // 音量 最大100 controls: true, // 显示控制栏 // primary: "flash", // 使用flash插件 tokenEncrypt: true, // Access Key ak: '1e1dc6041fd540029ea1c75e75e0f5c4' }); player.on('beforePlay', function (e) { if (!/m3u8/.test(e.file)) { return; } $.ajax({ 'url': "{% url 'video_token' %}", type: "get", 'data': { 'video': video_url, 'course_id': course_id }, 'success': function (result) { if (result['status'] === true) { var token = result['token']; player.setToken(e.file, token); } else { alert(result['message']); player.stop(); } }, 'fail': function (error) { console.log(error); } }); }); }); </script>
前端初始化播放器,实现播放功能完整代码:

{% extends 'front_base.html' %}
{% block title %}课程详情{% endblock %}
{% block front-css %}
<link rel="stylesheet" href="{% static 'css/courses/courses_index.min.css' %}">
<link rel="stylesheet" href="{% static 'css/courses/course_detail.min.css' %}">
{% endblock %}
{% block front-js %}
<script src="{% static 'videojs/video.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-hls.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-quality-levels.min.js' %}"></script>
<script type="text/javascript" src="https://cdn.bdstatic.com/jwplayer/latest/cyberplayer.js"></script>
{% endblock %}
{% block body %}
<!-- body主体[中间部分] -->
<div class="main">
<!-- 课堂悬浮导航条 -->
<div class="course-nav">
<div class="nav-container">
<h3 class="title"><a href="{% url 'course' %}">在线课堂</a></h3>
<ul class="nav-list">
<li {% if category_id == 0 %}class="active"{% endif %}><a href="/courses/?category_id=0">最新资讯</a></li>
{% for course_category in course_categories %}
<li {% if course_category.id == category_id %}class="active"{% endif %}><a href="/courses/?category_id={{ course_category.id }}">{{ course_category.name }}</a></li>
{% endfor %}
</ul>
</div>
</div>
<!-- 课程列表 -->
<div class="wrapper">
<!-- body内容 -->
<div class="course-wrapper">
<!-- 课程标题div -->
<div class="course-info">
<p class="course-title">{{ course.title }}</p>
<div class="price-group">
<div class="share-group">
<span class="title">分享至:</span>
<a href="#" class="wx-share"></a>
<a href="#" class="wb-share"></a>
</div>
<div class="buy-group">
{% if course.price > 0 %}
<span class="price pay">{{ course.price }}</span>
<a href="#" class="buy-btn">立即购买</a>
{% else %}
<span class="price free">免费</span>
{% endif %}
</div>
</div>
</div>
<!-- video 视频播放div -->
<div class="video-group">
<!-- 百度云视频 -->
<div id="playercontainer"></div>
</div>
<!-- 课程详情介绍 -->
<div class="bottom-wrapper">
<!-- 左侧内容 -->
<div class="course-detail-wrapper">
<div class="item-group">
<p class="item-title">课程讲师</p>
<div class="teacher-group">
<div class="avatar-group">
<img src="{{ course.teacher.avatar }}" alt="" class="avatar">
</div>
<div class="teacher-info">
<p class="teacher-name">{{ course.teacher.username }}</p>
<p class="teacher-desc">{{ course.teacher.pro_job }}</p>
</div>
</div>
<p class="item-content">
{{ course.teacher.pro_desc }}
</p>
</div>
<div class="item-group">
<p class="item-title">课程简介</p>
<p class="item-content">
{{ course.pro_desc }}
</p>
</div>
<div class="item-group">
<p class="item-title">课程大纲</p>
{# <p class="item-content">#}
{# {{ course.outline }}#}
{# </p>#}
<article class="article item-content" id="article-content">
{{ course.outline|safe }}
</article>
</div>
<div class="item-group">
<p class="item-title">适宜人群</p>
<p class="item-content">
{{ course.suitable }}
</p>
</div>
<div class="item-group">
<p class="item-title">帮助中心</p>
<p class="item-content">
1. 购买后的课程在线可反复观看学习,视频有效期以具体课程信息为准。 <br>
2. 课程暂不支持下载观看,均为在线观看视频。 <br>
3. 课程一经购买,不可转让、不可退款;仅限购买账号观看。 <br>
4. 如有问题请咨询客服饭桌君: 电话:18618172287 微信:fanzhuojun888 <br>
</p>
</div>
<div class="item-group">
<p class="item-title">关于小饭桌在线课堂</p>
<p class="item-content">
小饭桌在线课堂是小饭桌旗下的线上视频课程产品,汇聚顶级创业大咖导师、行业资深专家,致力于用系统、垂直的知识体系让创业者认知升级、技能进阶。小饭桌在线课堂用知识陪伴创业者从平凡到卓越!
</p>
</div>
</div>
<!-- 右侧-课程推荐 -->
<div class="recommand-wrapper">
<p class="recommand-title">推荐课程</p>
<ul class="tj-course">
{% for hot_course in hot_courses %}
<li>
<a href="{% url 'course_detail' hot_course.id %}">
<div class="course-info-group">
<p class="course-title">{{ hot_course.title }}</p>
<p class="teacher">{{ hot_course.teacher }}</p>
</div>
<div class="thumbnail-group">
<img src="{{ hot_course.cover_url }}" alt=""
class="thumbnail">
</div>
</a>
</li>
{% endfor %}
</ul>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
{% block script-js %}
<script>
$(function () {
// UEditor :copy别的网站HTML代码,直接以HTML粘贴到UEditor中时,其中的图片都会按原大小展示,因此可能会超出指定高度/宽度
// 因此,需要将所有图片的宽度都设定为100%,即保持宽度为父控件宽度的100%,这样便不会超出边缘显示
$("#article-content img").css("max-width","100%");
// 视频播放
var video_url = "{{ course.video_url }}";
var cover_url = "{{ course.cover_url }}";
var course_id = "{{ course.id }}";
var player = cyberplayer("playercontainer").setup({
'100%',
height: '100%',
file: video_url, // 视频url
image: cover_url, // 封面图url
autostart: false, // 是否自动播放
stretching: "uniform",
repeat: false, // 是否重复播放
volume: 100, // 音量 最大100
controls: true, // 显示控制栏
// primary: "flash", // 使用flash插件
tokenEncrypt: true,
// Access Key
ak: '1e1dc6041fd540029ea1c75e75e0f5c4'
});
player.on('beforePlay', function (e) {
if (!/m3u8/.test(e.file)) {
return;
}
$.ajax({
'url': "{% url 'video_token' %}",
type: "get",
'data': {
'video': video_url,
'course_id': course_id
},
'success': function (result) {
if (result['status'] === true) {
var token = result['token'];
player.setToken(e.file, token);
} else {
alert(result['message']);
player.stop();
}
},
'fail': function (error) {
console.log(error);
}
});
});
});
</script>
{% endblock %}
界面:

