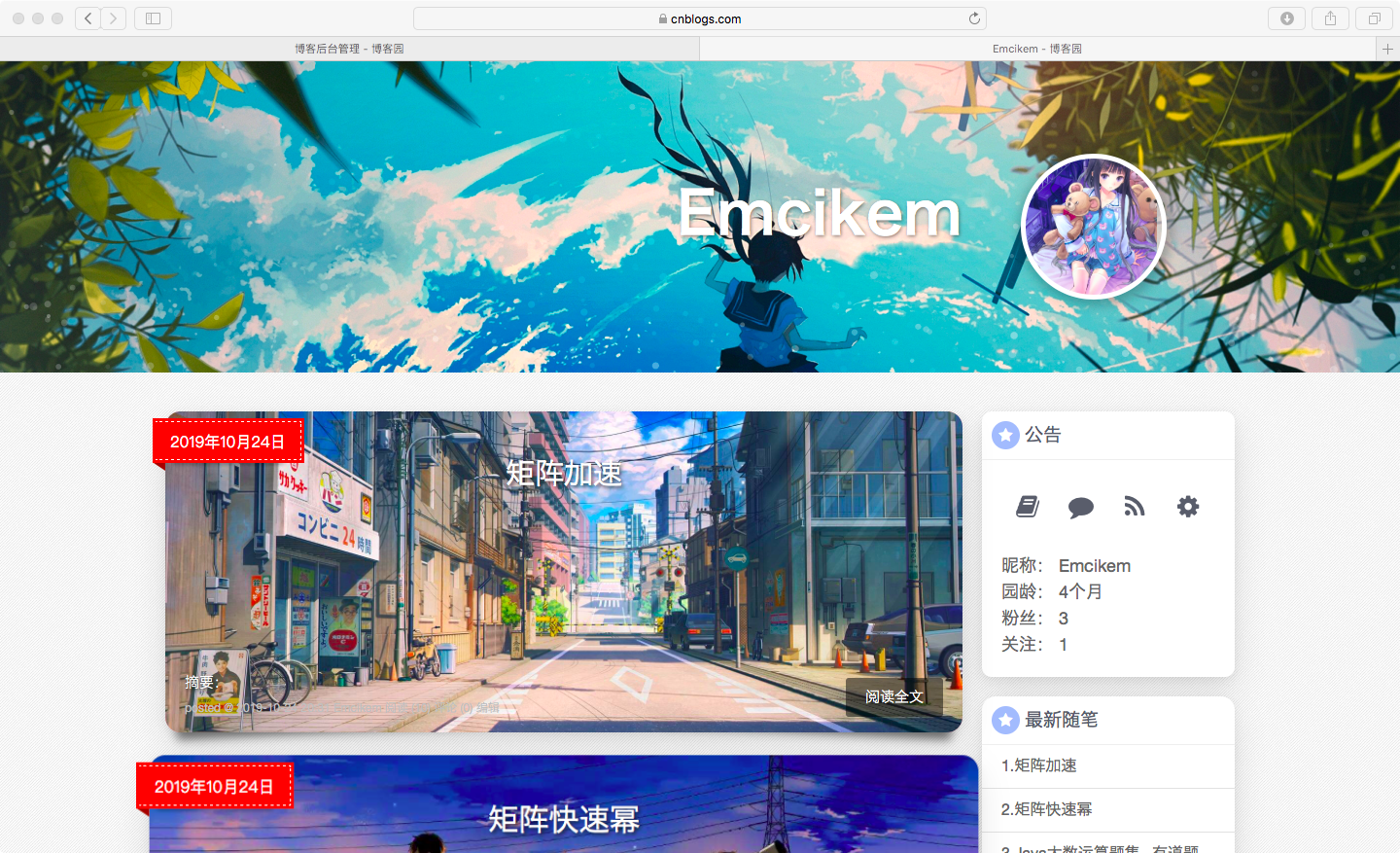
预览

css
禁用模板默认CSS
/********************
全局样式
********************/
* {
margin: 0;
padding: 0;
border: none;
background-repeat: no-repeat;
font-size: inherit;
line-height: inherit;
}
*, ::before, ::after {
box-sizing: inherit;
}
h1, h2, h3, h4, h5, h6 {
font-family: Calibri, "Microsoft YaHei","Hiragino Sans GB",Arial, sans-serif;
}
a {
text-decoration: none;
color: #2196F3;
}
body {
top: 0;
right: 0;
bottom: 0;
left: 0;
padding: 0;
color: #333;
background: url("//images2017.cnblogs.com/blog/1102665/201801/1102665-20180104105712690-1125679149.jpg") repeat;
text-overflow: ellipsis;
white-space: normal;
font-family: "Helvetica Neue", Helvetica,"Microsoft Yahei", "Hiragino Sans GB","Source Han Sans", "PingFang SC",Arial,"Heiti SC", "WenQuanYi Micro Hei", sans-serif;
}
/********************
头部样式
********************/
#header {
height: 320px;
background-image: url("https://images.cnblogs.com/cnblogs_com/luoqijun/1523963/o_a22a162bca94cdf7438ea556dfa021b181bf3873.jpg");
background-size: cover;
background-repeat: repeat;
background-position: center;
transition: all cubic-bezier(0.18, 0.89, 0.32, 1.28) .5s;
z-index: 999;
}
#header #blogTitle {
color: #fff;
text-align: center;
/*display: none;*/
}
#header #blogTitle .headermaintitle {
position: absolute;
font-size: 3.75em;
height: 78px;
top: 110px;
right: calc(50% - 270px);
color: #fff;
text-shadow: 1px 1px 4px rgba(34, 34, 34, 0.6);
}
#header #blogTitle h2 {
position: absolute;
font-family: YouYuan;
font-size: 1.5rem;
text-shadow: 1px 1px 4px rgba(34, 34, 34, 0.6);
font-weight: lighter;
top: 196px;
right: calc(50% - 270px);
}
#header #lnkBlogLogo:active {
transform: scale(.9);
box-shadow: 0 0 20px 4px #fff;
}
#header #lnkBlogLogo {
background-image: url("https://images.cnblogs.com/cnblogs_com/luoqijun/1523963/o_cefadcd418f54676a03b4b5d88949a7e.jpg");
border: 5px solid #fff;
background-size: contain;
position: absolute;
transition: all .05s;
height: 140px;
140px;
border-radius: 100%;
top: 95px;
right: calc(50% - 480px);
box-shadow: 2px 2px 12px 4px rgba(0, 0, 0, 0.25);
}
#navigator {
display: none;
}
/********************
主体样式
********************/
#main {
max- 1100px;
margin: 40px auto;
position: relative;
}
#main #mainContent {
line-height: 1.6;
float: left;
calc(100% - 280px);
}
/*此处注意,transform会消除z-index效果,不能用z-index*/
#main #mainContent .day:hover {
transform:scale(1.04) translateZ(10px);
}
#main #mainContent .day {
position: relative;
margin-bottom: 30px;
padding: 40px 20px;
box-shadow: rgba(0,0,0,0.1) 0px 15px 35px 0px, rgba(0,0,0,0.07) 0px 3px 10px 0px;
border-radius: 16px;
background-color: #fff;
transition: -webkit-transform .3s;
transition: transform .3s;
transition: transform .3s,-webkit-transform .3s;
transform-style: preserve-3d;
}
#main #mainContent .day .postDesc {
padding: 0 110px 0 10px;
color: #bfbfbf;
line-height: 3.125rem;
font-size: 12px;
}
#main #mainContent .dayTitle {
box-sizing: border-box;
text-align: center;
150px;
height: 40px;
line-height: 40px;
position: absolute;
top: 10px;
left: -10px;
z-index: 2;
border-top: 1px dashed;
border-bottom: 1px dashed;
border-right: 1px dashed;
box-shadow: 0 0 0 3px #F8463F, 0px 21px 5px -18px rgba(0,0,0,0.6);
background: #F8463F;
text-transform: uppercase;
color: white;
}
#main #mainContent .dayTitle:before {
content: "";
position: absolute;
height: 0;
0;
border-top: 8px solid #902c24;
border-left: 12px solid transparent;
top: 42px;
left: -2px;
}
#main #mainContent .dayTitle a {
color: #fff;
text-align: center;
font-size: 1rem;
font-family: PingFang SC,Microsoft YaHei;
}
#main #mainContent .postTitle {
overflow: hidden;
margin-bottom: 10px;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 30px;
text-align: center;
}
#main #mainContent .postTitle a {
color: #333;
transition: all 0.2s;
}
#main #mainContent .postCon {
background-color: #eee;
border-radius: 4px;
}
#main #mainContent .c_b_p_desc {
position: relative;
overflow: visible;
padding: 20px;
color: #666;
font-size: 15px;
word-break: break-word;
}
#main #mainContent .c_b_p_desc a.c_b_p_desc_readmore {
position: absolute;
margin-top: 20px;
right: 0;
75pt;
bottom: -50px;
height: 40px;
border-radius: 3px;
background-color: #66B2FF;
box-shadow: inset 0px -3px 0px 0px rgba(0, 0, 0, 0.26);
color: #fff;
text-align: center;
line-height: 2.5rem;
transition: all .3s;
}
#main #mainContent .c_b_p_desc a:hover {
background-color: #3e6a96;
color: #eee;
}
.topicListFooter {
margin: 0!important;
}
.topicListFooter #nav_next_page a {
display: inline-block;
75pt;
padding: 20px 0 20px 0;
border-radius: 5px;
background-color: #b4b4b4;
color: #fff;
text-align: center;
font-size: 1.25rem;
transition: .3s ease background-color;
}
.topicListFooter #nav_next_page a:hover {
background-color: #f4a7b9;
}
.desc_img {
float: none;
100%;
}
/*文章列表美化*/
#main #mainContent .have-img {
background-color: #f4a7b9;
}
#main #mainContent .day:before, #main #mainContent .day:after
{
position: absolute;
content: "";
bottom: 15px;
left: 10px;
50%;
top: 80%;
max-300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
transform: rotate(-3deg) translateZ(-10px);
}
#main #mainContent .day:after
{
transform: rotate(3deg) translateZ(-10px);
right: 10px;
left: auto;
}
#main #mainContent .have-img .postTitle {
margin-bottom: 180px;
}
#main #mainContent .have-img .postTitle2 {
color: #fff!important;
text-shadow: 2px 2px 4px rgba(16,16,16,.95);
}
#main #mainContent .have-img .c_b_p_desc {
color: #fff;
text-shadow: 2px 2px 4px rgba(16,16,16,.95);
padding: 0;
white-space: normal;
text-overflow: ellipsis;
max- calc(100% - 160px);
}
#main #mainContent .have-img .postDesc {
padding: 0;
position: absolute;
bottom: 0;
z-index: 1;
}
#main #mainContent .have-img .postCon {
background-color: rgba(0, 0, 0, 0);
}
#main #mainContent .have-img .c_b_p_desc a.c_b_p_desc_readmore {
top: auto;
bottom: -24px;
background-color: rgba(0, 0, 0, 0.5);
box-shadow: none;
right: -160px;
padding-left: 0;
margin-top: 0;
}
.post-link {
position: absolute;
top: 0;
left: 0;
100%;
height: 100%;
}
.img-box {
overflow: hidden;
position: absolute;
left: 0;
top: 0;
100%;
height: 100%;
border-radius: 10px;
z-index: -1;
}
.img-layer {
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: absolute;
100%;
height: 100%;
left: 0;
top: 0;
border-radius: 16px;
z-index: -1;
}
/********************
侧边栏样式
********************/
#sideBar {
float: right;
260px;
color: #5a5f69;
}
#sideBar .catListTitle:before {
font-family: 'FontAwesome';
content: "f005";
height: 29px;
line-height: 29px;
29px;
text-align: center;
margin-top: -3px;
margin-right: 5px;
vertical-align: middle;
display: inline-block;
font-size: 15px;
color: #fff;
border-radius: 100%;
background: #a7c2f4;
}
#sideBar .catListTitle {
color: #5a5f69;
position: relative;
padding: 10px;
border-bottom: 1px solid #eee;
font-weight: normal;
font-size: 1.2em;
}
/*侧边栏一般样式*/
#blog-sidecolumn ul li {
overflow: hidden;
padding: 10px 20px;
border-bottom: 1px solid #e1e1e1;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 16px;
margin: 0;
}
#blog-sidecolumn ul li a {
color: #666;
}
/*侧边栏公告*/
#sideBar .newsItem {
overflow: hidden;
margin: 0 0 20px;
box-shadow: rgba(0,0,0,0.1) 0px 15px 35px 0px, rgba(0,0,0,0.07) 0px 3px 10px 0px;
border-radius: 10px;
background-color: #fff;
}
#sideBar .newsItem #profile_block {
margin: 20px;
color: #666;
word-wrap: break-word;
font-size: 1.125rem;
}
#sideBar .newsItem #profile_block a {
color: #666;
font-size: 1.125rem;
}
/*侧边栏关注按钮*/
#sideBar #p_b_follow {
margin-top: 20px;
}
#sideBar #p_b_follow a {
padding: 10px;
border-radius: 3px;
background-color: #F8463F;
box-shadow: inset 0px -3px 0px 0px rgba(0, 0, 0, 0.26);
color: #fff!important;
text-align: center;
transition: .3s all;
}
#sideBar #p_b_follow a:hover {
background-color: #902c24
}
/*侧边栏日历*/
#sideBarMain #blog-calendar, #sideBarMain .sidebar-block {
overflow: hidden;
margin-bottom: 20px;
box-shadow: rgba(0,0,0,0.1) 0px 15px 35px 0px, rgba(0,0,0,0.07) 0px 3px 10px 0px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 14px;
background-color: #fff;
}
#sideBarMain .catListTag li {
auto!important;
border-bottom: none!important;
display: inline-block;
padding: 0;
font-size: 12px;
}
#sideBarMain .catListTag ul {
padding: 10px;
}
#sideBarMain .CalTitle td {
height: 48px;
background-color: #66B2FF;
color: #fff;
font-size: 16px;
}
#sideBarMain .CalTitle td.CalNextPrev {
padding-left: 18px;
padding-right: 18px;
font: bold normal normal 20px/1 Calibri,sans-serif;
}
#sideBarMain .CalTitle td.CalNextPrev a {
color: #fff;
}
#sideBarMain .CalDayHeader {
height: 40px;
color: #66B2FF;
font-size: 16px;
font-weight: normal;
}
#sideBarMain td {
height: 36px;
font-size: 15px;
text-align: center;
color: #555;
}
#sideBarMain #blogCalendar>tbody>tr:nth-child(n+3) td.CalOtherMonthDay {
color: #b4e6ff;
}
#sideBarMain #blogCalendar tbody tr td.CalTodayDay {
border-radius: 20px;
background-color: #66B2FF;
color: #fff;
}
#sideBarMain #blogCalendar tbody tr td.CalTodayDay a {
color: #fff;
}
/*侧边栏分类*/
#sidebar_postcategory ul {
padding: 10px;
}
#sidebar_postcategory li {
overflow: hidden;
auto!important;
border-bottom: none!important;
text-overflow: ellipsis;
white-space: normal!important;
font-size: 16px!important;
line-height: 2.0rem!important;
padding: 0!important;
/*display: inline-block;横着放*/
}
#sidebar_postcategory li a {
box-shadow: inset 0px -2px 0px 0px rgba(0, 0, 0, 0.26);
color: #fff!important;
background-color: #66B2FF;
padding: 2px 7px;
line-height: 1.6em;
display: inline-block;
text-decoration: none;
border-radius: 3px;
}
/*侧边栏搜索*/
#sideBarMain #widget_my_zzk {
display: flex;
padding: 9pt;
}
#sideBarMain #widget_my_zzk input#q {
calc(100% - 79px);
height: 40px;
border-radius: 3px 0 0 3px;
background-color: #eee;
padding-top: 0;
padding-bottom: 0;
}
#sideBarMain input#btnZzk {
padding: 10px;
border: 0 none;
border-radius: 0 3px 3px 0;
background-color: #66B2FF;
box-shadow: inset 0px -3px 0px 0px rgba(0, 0, 0, 0.26);
color: #fff;
cursor: pointer;
transition: .3s ease background-color;
}
#sideBarMain input#btnZzk:hover {
background-color: #3e6a96;
color: #fff;
}
/*最新评论*/
#blog-sidecolumn .recent_comment_author {
position: relative;
color: rgba(0, 0, 0, .6);
text-align: right;
}
#blog-sidecolumn .recent_comment_title {
border: none;
}
#blog-sidecolumn .recent_comment_body {
position: relative;
overflow: visible;
padding: 12px;
background-color: #e6e6e6;
color: #949494;
white-space: normal;
font-size: 0.8rem;
border: none;
}
#blog-sidecolumn #RecentCommentsBlock ul li {
list-style: none;
}
/********************
文章样式
********************/
#mainContent #post_detail .postTitle {
margin-top: 0;
padding: 10px;
font-size: 1.875rem;
display: none;
}
#mainContent #post_detail .postTitle a {
border-bottom: 3px solid #eee;
color: #333;
text-align: left;
font-weight: 700;
font-size: 30pt;
display: block;
-webkit-margin-before: 0.67em;
margin-left: 20px;
margin-right: 20px;
}
#mainContent #post_detail .post {
overflow: hidden;
margin-bottom: 24px;
box-shadow: rgba(0,0,0,0.1) 0px 15px 35px 0px, rgba(0,0,0,0.07) 0px 3px 10px 0px;
padding: 20px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 10px;
background-color: #fff;
}
#mainContent #post_detail #cnblogs_post_body table {
margin-top: 20px;
margin-bottom: 20px;
}
#mainContent #post_detail #cnblogs_post_body h1 {
margin-top: 20px;
border-bottom: 3px solid #eee;
text-align: left;
font-weight: 700;
font-size: 32pt;
}
#mainContent #post_detail #cnblogs_post_body h2 {
margin-top: 20px;
border-bottom: 1px solid #eee;
text-align: left;
font-weight: 600;
font-size: 28pt;
}
#mainContent #post_detail #cnblogs_post_body h3 {
margin-top: 20px;
text-align: left;
font-weight: 600;
font-size: 22pt;
}
#mainContent #post_detail #cnblogs_post_body h4 {
margin-top: 20px;
text-align: left;
font-weight: 600;
font-size: 16pt;
}
#mainContent #post_detail #cnblogs_post_body h5 {
margin-top: 20px;
text-align: left;
font-weight: 600;
font-size: 12pt;
}
#mainContent #post_detail #cnblogs_post_body h6 {
margin-top: 20px;
text-align: left;
font-weight: 600;
font-size: 10pt;
}
#mainContent #post_detail #cnblogs_post_body a:hover {
color: #3e6a96;
text-decoration: underline;
}
#mainContent #post_detail #cnblogs_post_body a {
color: #66B2FF;
transition: all 0.2s;
}
#mainContent #post_detail #cnblogs_post_body li {
text-align: left;
font-size: 16px;
}
#mainContent #post_detail #cnblogs_post_body ol, #mainContent #post_detail #cnblogs_post_body ul {
padding-top: 10px;
padding-bottom: 10px;
}
/*文末名言*/
#MySignature {
margin-top: 24px;
padding: 20px;
border-left: 8px solid #66B2FF;
border-radius: 4px;
background-color: #f5f5f5;
box-shadow: 0 0 1px #d9d9d9;
font-size: 1.25rem;
}
/*文末标签*/
#BlogPostCategory a:hover::before,#MyTag1_dtTagList a:hover::before, #EntryTag a:hover::before, .catListTag a:hover::before {
border-right-color: #F8463F;
}
#BlogPostCategory a:hover, #MyTag1_dtTagList a:hover, #EntryTag a:hover, .catListTag a:hover {
background-color: #F8463F;
}
#BlogPostCategory a, #MyTag1_dtTagList a, #EntryTag a, .catListTag a {
font-size: 12px;
margin: 2px 2px 2px 2px;
background-color: #66B2FF;
box-shadow: inset 0px -2px 0px 0px rgba(0, 0, 0, 0.26);
color: #fff!important;
padding: 2px 7px;
line-height: 1.6em;
display: inline-block;
text-decoration: none;
border-radius: 3px;
}
#EntryTag {
margin-right: 5px;
padding: 0px 30px 0px;
background: url(//images.cnblogs.com/cnblogs_com/pandaman/653138/o_o_biaoqianfenlei.png) no-repeat left center;
color: white;
font-size: 0px;
}
#blog_post_info_block {
margin-top: 20px;
}
/*文末分享关注按钮*/
#green_channel {
padding: 5px 0 15px 0;
margin-bottom: 10px;
margin-top: 10px;
border: 0;
border-top: #eee 1px dashed;
border-bottom: #eee 1px dashed;
font-size: 12px;
100% !important;
text-align: center;
display: inline-block;
vertical-align: middle;
}
a#green_channel_digg, a#green_channel_follow, a#green_channel_favorite, a#green_channel_weibo, a#green_channel_wechat {
text-decoration: none;
color: #fff;
margin: auto;
80px;
display: inline-block;
line-height: 30px;
font-size: 12px;
font-weight: 500;
letter-spacing: 2px;
border-radius: 3px;
text-transform: uppercase;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
-ms-transition: all 0.4s;
-o-transition: all 0.4s;
position: relative;
background-image: none;
margin-top: 10px;
}
a#green_channel_digg:hover, a#green_channel_follow:hover, a#green_channel_favorite:hover, a#green_channel_weibo:hover, a#green_channel_wechat:hover {
transform: scale(1.02,1.02);
}
a#green_channel_digg:active, a#green_channel_follow:active, a#green_channel_favorite:active, a#green_channel_weibo:active, a#green_channel_wechat:active {
transform: scale(0.95,0.95);
transition: all 0.4s -0.125s;
}
a#green_channel_digg {
background-color: #2daebf;
box-shadow: 0px 15px 18px -6px rgba(95,193,206, 0.65);
}
a#green_channel_follow {
background-color: #e33100 !important;
box-shadow: 0px 15px 18px -6px rgba(227,49,0, 0.65);
margin-left: 10px;
}
a#green_channel_favorite {
background-color: #ffb515;
box-shadow: 0px 15px 18px -6px rgba(255,198,75, 0.65);
margin-left: 10px;
}
a#green_channel_weibo {
padding: 3px 8px !important;
background-color: #FF464B !important;
box-shadow: 0px 15px 18px -6px rgba(255,70,75, 0.65) !important;
margin-left: 10px;
35px;
}
a#green_channel_wechat {
padding: 3px 8px !important;
background-color: #3CB034 !important;
box-shadow: 0px 15px 18px -6px rgba(60,176,52, 0.65) !important;
margin-left: 10px;
35px;
}
/*文末作者*/
#author_profile_info img.author_avatar {
border-radius: 100%;
box-shadow: inset 1px 1px 3px rgba(0,0,0,0.3), 0 1px 3px rgba(0,0,0,0.4);
border: 3px solid #f7f7f7;
padding: 0;
margin-left: 3px;
margin-right: 7px;
}
#author_profile {
display: none;
}
/*文末转页*/
#post_next_prev {
font-size: 18px;
display: inline-block;
}
#post_next_prev a:nth-of-type(2n) {
height: 35px;
display: inline-block;
font-size: 24px;
transition: 0.5s;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
}
#post_next_prev a:nth-of-type(2n):before {
position: absolute;
30px;
content: "";
background: url(//images.cnitblog.com/blog/708426/201501/082257221093724.png) no-repeat left 11px;
height: 35px;
display: inline-block;
background-size: 24px 24px;
overflow: visible;
opacity: 0;
transition: 0.5s;
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
}
#post_next_prev a:hover {
color: #902c24 !important;
text-decoration: none !important;
}
#post_next_prev a:nth-of-type(2n):hover {
transform: translateX(35px);
-webkit-transform: translateX(35px);
-moz-transform: translateX(35px);
}
#post_next_prev a:nth-of-type(2n):hover:before {
transform: translateX(-35px);
-webkit-transform: translateX(-35px);
-moz-transform: translateX(-35px);
opacity: 1;
}
#post_next_prev a.p_n_p_prefix:link {
display: none;
}
/*文末文章信息*/
#post_detail .postDesc {
background-color: hsla(0, 0%, 100%, .4);
color: #9fa4a4;
text-align: center;
font-size: 14px;
line-height: 2.8125rem;
}
#post_detail .postDesc a {
color: #9fa4a4;
font-size: 1em;
}
/********************
评论区样式
********************/
#commentform_title:before {
font-family: FontAwesome;
content: "f0e6 ";
font-size: 30px;
margin-right: 10px;
}
#commentform_title {
padding: 0;
background: transparent none repeat scroll 0 0;
color: #7e8c8d;
font-size: 24px;
text-align: center;
}
.commentbox_main {
position: relative;
margin-top: 20px;
border-top: 1px solid #ccc;
border-radius: 3px;
background-color: #fff;
}
#comment_form {
overflow: hidden;
margin-bottom: 20px;
margin-top: 50px;
padding: 20px;
border-radius: 10px;
box-shadow: rgba(0,0,0,0.1) 0px 15px 35px 0px, rgba(0,0,0,0.07) 0px 3px 10px 0px;
background-color: #fff;
}
#comment_form_container p {
color: #a9adad;
font-size: 12px;
}
#comment_nav {
text-align: right;
}
#comment_nav a:hover {
color: #3e6a96
}
#comment_nav a {
display: inline-block;
margin-top: 1pc;
margin-right: 20px;
color: #c1c1c1;
font-size: .8em;
}
#cnblogs_post_body img {
max- 100%!important;
border-radius: 5px;
box-shadow: 0px 2px 2px rgba(0, 0, 2, .2);
margin-bottom: 10px;
}
div.commentform input.author {
margin-top: 20px;
padding: 0 15px;
300px;
height: 35px;
border: 1px solid #ddd;
border-radius: 3px;
background: transparent none repeat scroll 0 0;
color: #9fa4a4;
font-size: .875rem;
line-height: 2.1875rem;
}
.commentbox_title_right {
float: left;
}
.commentbox_title {
padding-left: 15px;
100%;
height: 30px;
background: #f5f5f5 none repeat scroll 0 0;
line-height: 1.875rem;
}
#tbCommentBody,input[type=text] {
font-size: 14px;
padding: 8px;
color: #555;
background-color: #fff;
border: 1px solid #d6d6d6;
border-radius: 3px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
}
#tbCommentBody:focus,input[type=text]:focus {
border-color: #66B2FF;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)
}
#tbCommentBody {
max- calc(100% - 16px);
min- calc(100% - 16px);
calc(100% - 16px);
height: 150px;
background: #fff url(//images.cnitblog.com/blog/708426/201501/082214147965461.png) right bottom no-repeat;
}
#commentbox_opt #btn_comment_submit:hover {
background-color: #3e6a96
}
#commentbox_opt #btn_comment_submit {
float: right;
margin-top: 20px;
margin-left: 15px;
90pt;
height: 37px;
border: medium none;
border-radius: 3px;
background-color: #66B2FF;
color: #FFF;
cursor: pointer;
transition: background 0.3s ease;
box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2) inset, 0 1px 1px rgba(0, 0, 0, 0.3)
}
#commentbox_opt a {
float: right;
display: inline-block;
margin-top: 20px;
height: 37px;
color: #c1c1c1;
font-size: .9375rem;
line-height: 2.3125rem;
}
.feedbackItem {
-moz-border-radius: 3px;
}
.feedbackManage {
float: right;
}
.feedbackManage a {
display: inline-block;
color: #c1c1c1;
font-size: 1em;
}
.feedbackListSubtitle {
margin-top: 0;
padding: 12px 10px;
text-align: left;
border-top: 1px solid #e1e1e1e1;
font-size: 14px;
}
.feedbackListSubtitle a {
margin-right: 10px;
padding-left: 10px!important;
padding-right: 10px!important;
border-radius: 1000px;
}
.feedbackItem .author_avatar:hover {
-webkit-transform: rotate(361deg);
-moz-transform: rotate(361deg);
transform: rotate(361deg);
}
.feedbackItem .author_avatar {
height: 56px;
56px;
margin-left: 10px;
border-radius: 100%;
padding-top: 0;
padding-left: 0;
transition: all .5s ease;
}
.feedbackItem .feedbackCon {
border-radius: 0 0 6px 6px;
}
.blog_comment_body {
position: relative;
padding: 15px 20px;
}
.comment_vote {
position: relative;
overflow: visible;
padding-bottom: 10px;
color: #4d4d4d;
font-size: 1pc;
}
.comment_vote :hover {
background-color: #3e6a96
}
.comment_vote a {
display: inline-block;
margin-right: 10px;
padding: 5px;
border-radius: 3px;
background-color: #66B2FF;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .2) inset, 0 1px 1px rgba(0, 0, 0, .3);
color: #fff;
font-size: .8em;
transition: .3s ease background-color;
}
.comment_quote {
padding: 10px;
border: none;
border-left: 10px solid #ececec;
background-color: #f6f6f6;
}
.comment_quote legend {
display: none;
}
fieldset.comment_quote a {
color: #fb6362;
text-shadow: 0 1px 1px rgba(0, 0, 0, .3);
}
.gallery, .galleryTitle {
font-size: 1.4em;
}
.galleryTitle {
margin-top: 0;
padding: 10px 30px;
background-color: #404a58;
box-shadow: 2px 2px 0 rgba(0, 0, 0, .2);
color: #fff;
text-align: center;
}
.divPhoto {
height: 112px;
/* 90%; */
float: left;
/* border: 4px solid #efefef; */
margin: 16px;
background: #fff;
position: relative;
box-shadow: 0px 1px 4px rgba(0,0,0,.2), 0 0 40px rgba(0,0,0,.1) inset;
border-radius: 10px;
/* display:flex; */
}
.divPhoto:before {
content: '';
position: absolute;
90%;
height: 80%;
left: 12px;
bottom: 4px;
background: transparent;
box-shadow: 0px 2px 20px 8px rgb(0, 0, 0);
transform: skew(-11deg) rotate(-4deg);
z-index: -1;
}
.divPhoto:after {
content: '';
position: absolute;
90%;
height: 80%;
left: 12px;
bottom: 4px;
background: transparent;
box-shadow: 0px 2px 20px 8px rgb(0, 0, 0);
transform: skew(11deg) rotate(4deg) translateX(-8px);
z-index: -2;
}
.divPhoto img {
display: block;
position: relative;
110%;
left: -5%;
top: 0;
height: calc(100% + 8px);
overflow: hidden;
border-radius: 10px;
}
img#ViewPicture1_GalleryImage {
display: block;
max- 100%;
height: auto!important;
box-shadow: 4px 4px 2px rgba(0, 0, 0, .1);
border-radius: 10px;
}
#ViewPicture1_OriginalImage, #ViewPicture1_ReturnUrl {
display: inline-block;
padding: 1pc;
border-radius: 5px;
background-color: #F8463F;
box-shadow: 0 -1px 0 rgba(0, 0, 0, .2) inset, 0 1px 1px rgba(0, 0, 0, .3);
color: #fff;
text-align: center;
font-size: .8em;
cursor: pointer;
transition: background .3s ease 0;
}
#homepage_top_pager {
display: none;
}
#myposts .pager {
margin-bottom: 50px;
}
.pager {
font-size: 12px;
line-height: 1.875rem;
}
.pager a {
border-radius: 20px;
min- 40px;
padding: 0;
height: 40px;
line-height: 40px;
display: inline-block;
margin: 5px 8px;
color: #fff!important;
background: #f4a7b9;
box-shadow: 1px 1px 3px 1px rgba(0, 64, 128, 0.15);
transition: all .35s;
border: none;
text-align: center;
}
.pager a:hover {
box-shadow: 0px 3px 10px rgba(0, 64, 128, 0.2);
}
.entrylistPosttitle {
position: relative;
top: 10px;
overflow: hidden;
margin: 10px auto;
padding-left: 20px;
background: #fff none repeat scroll 0 0;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 1.5rem;
}
.entrylistPosttitle a {
font-size: 1.5rem;
transition: all .2s;
}
.entrylistItemPostDesc {
padding: 0 110px 0 10px;
min-height: 50px;
border-top: 1px solid #dee1e0;
line-height: 3.125rem;
}
.entrylistItem {
margin-top: 20px;
margin-bottom: 20px;
padding: 10px;
border-radius: 4px;
background-color: #fff;
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
h1.entrylistTitle {
padding: 10px;
background-color: #292929;
font-size: 1.5rem;
border-radius: 4px 4px 0 0;
text-align: center;
}
.entrylistDescription, h1.entrylistTitle {
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
color: #f5f5f5;
}
.entrylistDescription {
padding: 6px;
background-color: #b1b1b1;
font-size: 1.125rem;
border-radius: 0 0 4px 4px;
}
/********************
去除广告
********************/
.ad_text_commentbox, .c_ad_block {
display: none;
margin: 0;
padding: 0;
}
#ad_under_google {
overflow: hidden;
height: 0;
}
#myposts .PostList {
border-left-color: #66B2FF;
border-left- 7px;
margin-bottom: 20px;
padding: 30px 20px;
box-shadow: 0 0 0 0, 0 6px 12px rgba(34, 34, 34, 0.1);
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color: #fff;
font-size: 25px;
overflow: hidden;
}
.PostList span {
color: #808080;
}
#myposts .postText2 {
overflow: hidden;
}
#myposts .postText2 img {
max- 100%;
}
#ad_under_google, #ad_under_google a, #blog-comments-placeholder .feedback_area_title, #blog-sidecolumn #sidebar_postarchive, #c_ad_block, #catListTitle, #div-gpt-ad-1320933818841-0, #div-gpt-ad-1320933818841-1, #google_ad_c1, #google_ad_c2, #header .blogStats, #sideBarMain #widget_my_google, #site_nav_under, #tip-arrow-bottom, #tip-arrow-top, #trans-tooltip, .commentbox_title_left, [hidden], audio:not([controls]), template {
display: none;
}
#navList a.aHeaderXML img, audio, canvas, iframe, img, svg, video {
vertical-align: middle;
}
#main #mainContent .day .postDesc a, .entrylistItemPostDesc, .entrylistItemPostDesc a {
color: #bfbfbf;
}
#main #mainContent .postTitle a:hover, .entrylistPosttitle:hover a {
color: #66B2FF;
}
.bq_post_comment img {
max- 100%;
}
#ad_t2, #ad_under_post_holder, #blog_news_kb, #comment_nav, #google_ad_c2, #site_nav_under, #under_post_kb, #under_post_news, blog_news_kb, google_ad_c2 {
display: none!important;
}
.buryit {
display: none;
}
blockquote {
border: 0px;
border-left: 10px solid #e8ecee;
border-radius: 3px;
background-color: #f1f4f6;
color: #666666;
}
.back-top.attached>a {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, .3);
opacity: 1;
}
.back-top>a {
position: fixed;
right: 2%;
bottom: 30px;
z-index: 1030;
display: block;
60px;
height: 60px;
border-radius: 100%;
background-color: rgba(0, 0, 0, .2);
text-align: center;
opacity: 0;
transition: all .5s;
}
.tpwthwidt .copyright_3C74fJC {
display: none!important;
}
/********************
自适应
********************/
@media screen and (max- 1120px) {
#main {
margin: 10px!important;
}
#header #lnkBlogLogo {
right: 65px
}
#header #blogTitle .headermaintitle {
top: 110px;
right: 290px;
}
#header #blogTitle h2 {
top: 196px;
right: 290px;
}
}
@media screen and (max- 767px) {
#main {
calc(100% - 20px);
}
#mainContent {
100%!important;
}
.topicListFooter {
margin: 10px!important;
}
.topicListFooter #nav_next_page a {
100%!important;
}
#header #lnkBlogLogo {
right: 0;
left: 0;
margin: 0 auto;
top: 20px;
}
#header #blogTitle .headermaintitle {
top: 170px;
left: 0;
100%;
text-align: center;
}
#header #blogTitle h2 {
top: 248px;
left: 0;
100%;
text-align: center;
}
.dashboard a {
font-size: 50px!important;
}
}
@media screen and (max- 500px) {
#main #mainContent .c_b_p_desc a.c_b_p_desc_readmore {
bottom: 38px!important;
display: none;
}
#main #mainContent .c_b_p_desc {
max- 100%!important;
}
}
/********************
页脚样式
********************/
#customFooter {
padding: 36px 0;
background-color: #292929;
overflow: hidden;
text-align: center;
}
#customFooter .footer-title {
font-size: 34px;
color: #fff;
line-height: 1;
margin-bottom: 52px;
font-weight: 600;
}
#customFooter ul {
display: inline-block;
list-style: none;
}
#customFooter ul li {
float: left;
margin: 0 20px;
}
#customFooter ul a {
color: #c8c8c8;
font-size: 24px;
text-decoration: none;
}
#customFooter ul a:hover, #customFooter ul a:active {
color: #fff;
}
#copyright {
font-size: 14px;
color: #707070;
margin-top: 56px;
}
.syntaxhighlighter .preprocessor {
color: #e29710!important;
}
.syntaxhighlighter .keyword {
font-weight: normal!important;
color: #b216ac!important;
}
.syntaxhighlighter .comments, .syntaxhighlighter .comments a {
color: #d84f19!important;
}
.syntaxhighlighter .color1, .syntaxhighlighter .color1 a {
color: #15b6bf!important;
}
.gutter .line.alt2 {
background: #fff!important;
}
.syntaxhighlighter .string, .syntaxhighlighter .string a {
color: #1bbb38!important;
}
#footer{
text-align: center;
min-height: 15px;
margin-top: 10px;
margin-bottom: 10px;
padding-bottom: 10px;
padding-top: 10px;
}
/********************
MathJax样式
********************/
.MathJax_Display img {
border-radius: 0px!important;
box-shadow: 0px 0px 0px 0px rgba(0, 0, 0, 0)!important;
}
.MathJax {
outline: 0;
}
.MathJax_Display {
overflow-x: auto;
overflow-y: hidden;
}
/********************
选择样式
********************/
::-moz-selection {
background-color: #b3d4fc;
text-shadow: none
}
::selection {
background-color: #b3d4fc;
text-shadow: none
}
/********************
回到顶部
********************/
.get-to-top {
position: fixed !important;
cursor: pointer;
outline: none;
; color: #fff;
background: #f4a7b9;
bottom: 45px;
right: 50px;
box-shadow: 0px 3px 10px rgba(0, 64, 128, 0.2);
z-index: 100;
border: none;
56px;
min- 56px;
height: 56px;
padding: 0 !important;
margin: auto;
overflow: hidden;
font-size: 24px;
line-height: normal !important;
border-radius: 50%;
-webkit-box-shadow: 0 3px 5px -1px rgba(0, 0, 0, .2), 0 6px 10px 0 rgba(0, 0, 0, .14), 0 1px 18px 0 rgba(0, 0, 0, .12);
box-shadow: 0 3px 5px -1px rgba(0, 0, 0, .2), 0 6px 10px 0 rgba(0, 0, 0, .14), 0 1px 18px 0 rgba(0, 0, 0, .12);
-webkit-transition: all .2s cubic-bezier(.4, 0, .2, 1), -webkit-box-shadow .2s cubic-bezier(.4, 0, 1, 1);
transition: all .2s cubic-bezier(.4, 0, .2, 1), -webkit-box-shadow .2s cubic-bezier(.4, 0, 1, 1);
transition: all .2s cubic-bezier(.4, 0, .2, 1), box-shadow .2s cubic-bezier(.4, 0, 1, 1);
transition: all .2s cubic-bezier(.4, 0, .2, 1), box-shadow .2s cubic-bezier(.4, 0, 1, 1), -webkit-box-shadow .2s cubic-bezier(.4, 0, 1, 1);
}
.btn-hide {
-webkit-transform: scale(0) translateZ(0);
transform: scale(0) translateZ(0);
}
/********************
多彩设置
********************/
.color-1 {
background-color: rgba(236, 204, 104,1.0);
}
.color-2 {
background-color: rgba(255, 165, 2,1.0);
}
.color-3 {
background-color: rgba(255, 127, 80,1.0);
}
.color-4 {
background-color: rgba(255, 99, 72,1.0);
}
.color-5 {
background-color: rgba(255, 107, 129,1.0);
}
.color-6 {
background-color: rgba(255, 71, 87,1.0);
}
.color-7 {
background-color: rgba(46, 213, 115,1.0);
}
.color-8 {
background-color: rgba(32, 191, 107,1.0);
}
.color-9 {
background-color: rgba(112, 161, 255,1.0);
}
.color-10 {
background-color: rgba(30, 144, 255,1.0);
}
.color-11 {
background-color: rgba(83, 82, 237,1.0);
}
.color-12 {
background-color: rgba(55, 66, 250,1.0);
}
.color-1:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-2:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-3:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-4:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-5:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-6:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-7:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-8:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-9:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-10:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-11:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
.color-12:hover {
box-shadow: inset 0px 0px 0px 12px rgba(0, 0, 0, 0.25)!important;
}
/*******************
暂时
********************/
#div_digg {
display: none;
}
#hitokoto {
margin: 0 auto;
text-align: center;
720px;
position: relative;
line-height: 1.5em;
font-weight: 400;
letter-spacing: .01rem;
font-family: YouYuan;
font-size: 1.5rem;
color: rgba(255,255,255,0.8);
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s;
text-shadow: 0 3px 6px rgba(0,0,0,0.5);
}
#hitokotoAuthor {
margin: 0;
font-family: YouYuan;
font-size: 1.2rem!important;
line-height: 1.3em;
font-weight: 400;
letter-spacing: .01rem;
color: rgba(255,255,255,0.8);
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s;
text-shadow: 0 3px 6px rgba(0,0,0,0.5);
}
.head-zoom {
display: block;
position: absolute;
z-index: 100;
bottom: 45px;
left: 50%;
margin-left: -16px;
34px;
height: 34px;
color: #fff;
font-size: 34px;
text-align: center;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
-webkit-animation: bounce 4s 2s infinite;
animation: bounce 4s 2s infinite;
text-decoration: none!important;
}
/********************
代码样式美化
*********************/
code, kbd, pre, samp {
font-family: Consolas,Monaco, monospace,Ubuntu Mono,"Source Code Pro",Courier New!important;
}
.cnblogs-markdown code {
border:none!important;
background-color: #f3f3f3 !important;
color: #c7254e;
font-family: Consolas,Monaco, monospace,Ubuntu Mono,"Source Code Pro",Courier New!important;
font-size: 14px!important;
}
.cnblogs-markdown .hljs {
color: #444;
display: block;
overflow-x: auto;
white-space: pre;
font-family: Consolas,Monaco, monospace,Ubuntu Mono,"Source Code Pro",Courier New!important;
word-break: normal;
padding: 1em!important;
font-size: 15px!important;
}
.hljs,
.hljs-subst {
color: #444;
}
.hljs-comment {
color: #888888;
}
.hljs-keyword,
.hljs-attribute,
.hljs-selector-tag,
.hljs-meta-keyword,
.hljs-doctag,
.hljs-name {
/* font-weight: bold; */
}
.hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
background: #fafafa;
}
.hljs-comment,
.hljs-quote {
color: #a0a1a7;
font-style: italic;
}
.hljs-doctag,
.hljs-keyword,
.hljs-formula {
color: #e6334c;
}
.hljs-section,
.hljs-name,
.hljs-selector-tag,
.hljs-deletion,
.hljs-subst {
color: #e45649;
}
.hljs-literal {
color: #0184bb;
}
.hljs-string,
.hljs-regexp,
.hljs-addition,
.hljs-attribute,
.hljs-meta-string {
color: #50a14f;
}
.hljs-built_in,
.hljs-class .hljs-title {
color: #c18401;
}
.hljs-attr,
.hljs-variable,
.hljs-template-variable,
.hljs-type,
.hljs-selector-class,
.hljs-selector-attr,
.hljs-selector-pseudo,
.hljs-number {
color: #986801;
}
.hljs-symbol,
.hljs-bullet,
.hljs-link,
.hljs-meta,
.hljs-selector-id,
.hljs-title {
color: #4078f2;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}
.hljs-link {
text-decoration: underline;
}
#Snow{
position: fixed;
top: 0;
left: 0;
100%;
height: 100%;
z-index: 99999;
background: rgba(255,255,240,0.1);
pointer-events: none;
}
js
<div class="dashboard">
<a href="https://i.cnblogs.com/EditPosts.aspx?opt=1" title="新随笔"><i aria-hidden="true" class="fa fa-book fa-fw"></i></a>
<a href="https://www.cnblogs.com/Repulser/" title="联系"><i aria-hidden="true" class="fa fa-comment fa-fw"></i></a>
<a href="https://www.cnblogs.com/Repulser/rss" title="订阅"><i aria-hidden="true" class="fa fa-rss fa-fw"></i></a>
<a href="https://i.cnblogs.com/" title="管理"><i aria-hidden="true" class="fa fa-cog fa-fw"></i></a>
</div>
<script src="https://cdn.bootcss.com/mathjax/2.7.5/MathJax.js?config=TeX-AMS_HTML"></script>
<script src="https://cdn.bootcss.com/smoothscroll/1.4.6/SmoothScroll.min.js"></script>
<script type="text/javascript">
var canShowAdsense=function(){return !!0};//去广告
// $(document).ready(function(){
// //美化footer
// var footer=$("#footer");
// var text=footer.text();
// footer.empty();
// footer.prepend('<div id="customFooter"><h1 class="footer-title">Contact with me</h1><ul><li><a href="#" target="_blank"><i aria-hidden="true" class="fa fa-envelope fa-fw"></i>Email</a></li><li><a href="#" target="_blank"><i aria-hidden="true" class="fa fa-weixin fa-fw"></i>Wechat</a></li><li><a href="#" target="_blank"><i aria-hidden="true" class="fa fa-github fa-fw"></i>Github</a></li><li><a href="#" target="_blank"><i aria-hidden="true" class="fa fa-qq fa-fw"></i>QQ</a></li></ul><p id="copyright">'+text+'</p></div>');
// });
// 控制台输出信息
(function(a){
if (!a) return;
var msg = "%c欢迎访问https://www.cnblogs.com/Repulser/的博客,
鄙人蒟蒻,望各位大佬多加指点.
";
if (window.chrome) {
a.log("%c ", "padding:50px;background:url('https://pic.cnblogs.com/avatar/1102665/20170612200630.png')no-repeat;background-size: contain;");
a.log(msg, "color:#0080FF");
} else {
a.log(msg.replace(/%c/g,''));
}
})(top.console);
//ajaxComplete
$(document).ajaxComplete(function(event, xhr, option) {
//评论头像
if(option.url.indexOf("GetComments")>-1){setTimeout(function(){
$.each($(".blog_comment_body"),function(index,ele){
var self=$(ele);
var id=self.attr("id").split("_")[2];
var imgSrc=$("#comment_"+id+"_avatar").html()||"http://pic.cnblogs.com/avatar/simple_avatar.gif";
self.before('<img src="'+imgSrc+'" style="float:left;" class="author_avatar">');
});
},200)};
//评论框水印+调整页脚
if(option.url.indexOf("CommentForm")>-1){setTimeout(function(){$("#tbCommentBody").attr("placeholder","ヾ?≧?≦)o来啊,快活啊!")},200)}
if(option.url.indexOf("GetFollowStatus")>-1){
//美化“加关注”按钮
if($("#sideBar #p_b_follow a").text()=="+加关注")
$("#sideBar #p_b_follow :contains('+加关注')").html("<i class="fa fa-heart" aria-hidden="true"></i> 关注");
}
if(option.url.indexOf("sidecolumn")>-1){
//日历的两个换页按钮
$('.CalNextPrev a:contains("<")').empty().prepend('<i class="fa fa-chevron-left" aria-hidden="true"></i>');
$('.CalNextPrev a:contains(">")').empty().prepend('<i class="fa fa-chevron-right" aria-hidden="true"></i>');
//多彩标签颜色
var taglist=document.querySelectorAll('#sidebar_postcategory li a')
for(var i = 0; i < taglist.length; i++) {
taglist[i].className = 'color-'+Math.floor(Math.random()*12+1);
}
}
});
//用来在head标签中添加link标签
function createLink(URL,lnkId,charset,media){
var head = document.getElementsByTagName('head')[0],linkTag = null;
if(!URL){return false;}
linkTag = document.createElement('link');
linkTag.setAttribute('rel','shortcut icon');
linkTag.setAttribute('type','image/x-icon');
linkTag.href = URL;
head.appendChild(linkTag);
};
createLink("");
var head=$("#header");
//页首动态效果
head.prepend('<canvas id="bubble-canvas" style="position: absolute; left: 0px; top: 0px;"></canvas>');
var _width, _height, largeHeader, _canvas, _ctx, _circles, _target, animateHeader = true;
function initHeader() {
largeHeader = document.getElementById('header');
_width = largeHeader.offsetWidth;
// log(largeHeader.offsetWidth);
_height = largeHeader.offsetHeight;
// log(largeHeader.offsetHeight);
_target = {x: 0, y: _height};
_canvas = document.getElementById('bubble-canvas');
_canvas.width = _width;
_canvas.height = _height;
_ctx = _canvas.getContext('2d');
_circles = [];
for(var x = 0; x < _width*0.5; x++) {
var c = new Circle();
_circles.push(c);
}
animate();
};
function addListeners() {
window.addEventListener('scroll', scrollCheck);
window.addEventListener('resize', resize);
};
function scrollCheck() {
if(document.body.scrollTop > _height) animateHeader = false;
else animateHeader = true;
};
function resize() {
_width = largeHeader.offsetWidth;
_height = largeHeader.offsetHeight;
_canvas.width = _width;
_canvas.height = _height;
};
function animate() {
if(animateHeader) {
_ctx.clearRect(0,0,_width,_height);
for(var i in _circles) {
_circles[i].draw();
}
};
requestAnimationFrame(animate);
};
function Circle() {
var _this = this;
(function() {
_this.pos = {};
init();
})();
function init() {
_this.pos.x = Math.random()*_width;
_this.pos.y = _height+Math.random()*100;
_this.alpha = 0.1+Math.random()*0.3;
_this.scale = 0.1+Math.random()*0.3;
_this.velocity = Math.random();
};
this.draw = function() {
if(_this.alpha <= 0) {
init();
};
_this.pos.y -= _this.velocity;
_this.alpha -= 0.0005;
_ctx.beginPath();
_ctx.arc(_this.pos.x, _this.pos.y, _this.scale*10, 0, 2 * Math.PI, false);
_ctx.fillStyle = 'rgba(255,255,255,'+ _this.alpha+')';
_ctx.fill();
};
};
addListeners();
initHeader();
//文章列表美化
function breakSameDayArticles(article_list){
var _i=0;
while(_i<article_list.length) {
var dayTitle=article_list[_i].getElementsByClassName('dayTitle')[0];
var postTitle=article_list[_i].getElementsByClassName('postTitle');
var postCon=article_list[_i].getElementsByClassName('postCon');
var postDesc=article_list[_i].getElementsByClassName('postDesc');
if(postTitle.length>1) {
for (var _j = 0; _j < postTitle.length; _j++) {
var day=document.createElement('div');
day.className='day';
day.appendChild(dayTitle.cloneNode(true));
day.appendChild(postTitle[_j].cloneNode(true));
day.appendChild(postCon[_j].cloneNode(true));
day.appendChild(postDesc[_j].cloneNode(true));
article_list[_i].parentNode.insertBefore(day,article_list[_i]);
_i++;
}
article_list[_i].parentNode.removeChild(article_list[_i]);
_i--;
}
_i++;
}
};
function parseToDOM(str){
var div = document.createElement("div");
if(typeof str == "string")
div.innerHTML = str;
return div.childNodes[0];
};
function beautyArticles(article_list){
for (var i = 0; i <article_list.length; i++) {
var desc_img=article_list[i].getElementsByClassName('desc_img')[0];
if(desc_img != undefined)
{
article_list[i].className+=' have-img';
var url=desc_img.src;
var title=article_list[i].getElementsByClassName('postTitle2');
desc_img.parentNode.removeChild(desc_img);
article_list[i].appendChild(parseToDOM('<a href="' + title[0].href + '" class="post-link"></a>'));
article_list[i].appendChild(parseToDOM('<div class="img-layer"></div>'));
article_list[i].getElementsByClassName('img-layer')[0].style.backgroundImage= 'url('+url+')';
}
}
};
function initBeauty(){
var article_list=document.getElementsByClassName('day');
breakSameDayArticles(article_list);
beautyArticles(article_list);
};
if(window.location.pathname.search(//p//ig)==-1)
{
initBeauty();
//文章列表下的换页按钮
$(".pager a:contains('上一页')").html('<i class="fa fa-chevron-left" aria-hidden="true"></i>');
$(".pager a:contains('下一页')").html('<i class="fa fa-chevron-right" aria-hidden="true"></i>');
}
//回到顶部
head.prepend('<button class="get-to-top btn-hide" onclick="get_to_top();"><i class="fa fa-chevron-up" aria-hidden="true"></i></button>');
var button=document.getElementsByClassName('get-to-top')[0];
function getScrollTop() {
var scrollTop = 0,
bodyScrollTop = 0,
documentScrollTop = 0;
if (document.body) {
bodyScrollTop = document.body.scrollTop;
}
if (document.documentElement) {
documentScrollTop = document.documentElement.scrollTop;
}
scrollTop = (bodyScrollTop - documentScrollTop > 0) ? bodyScrollTop : documentScrollTop;
return scrollTop;
}
function getScrollHeight() {
var scrollHeight = 0,
bodyScrollHeight = 0,
documentScrollHeight = 0;
if (document.body) {
bodyScrollHeight = document.body.scrollHeight;
}
if (document.documentElement) {
documentScrollHeight = document.documentElement.scrollHeight;
}
scrollHeight = (bodyScrollHeight - documentScrollHeight > 0) ? bodyScrollHeight : documentScrollHeight;
return scrollHeight;
}
function getWindowHeight() {
var windowHeight = 0;
if (document.compatMode == "CSS1Compat") {
windowHeight = document.documentElement.clientHeight;
} else {
windowHeight = document.body.clientHeight;
}
return windowHeight;
}
window.onscroll = function () {
var ToTopHeight = getWindowHeight() * 1.5;
if (getScrollTop() + getWindowHeight() > ToTopHeight) {
button.className='get-to-top btn-show';
} else {
button.className='get-to-top btn-hide';
}
}
function get_to_top() {
setTimeout(function () {
button.className='get-to-top btn-hide';
}, 300);
(function smoothscroll() {
var currentScroll = document.documentElement.scrollTop || document.body.scrollTop;
if (currentScroll > 0) {
window.requestAnimationFrame(smoothscroll);
window.scrollTo(0, currentScroll - (currentScroll / 5));
}
})();
}
// //消除遮罩
// document.addEventListener("DOMContentLoaded", function(){
// document.getElementById('loading').style.display = "none";
// });
</script>
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
showProcessingMessages: false, //关闭js加载过程信息
messageStyle: "none", //不显示信息
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ["$", "$"] ], //行内公式选择$
displayMath: [ ["$$","$$"] ], //段内公式选择$$
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre','code'], //避开某些标签
// ignoreClass:"comment-content" //避开含该Class的标签
},
"HTML-CSS": {
availableFonts: ["STIX","TeX"], //可选字体
showMathMenu: false //关闭右击菜单显示
}
});
MathJax.Hub.Queue(["Typeset",MathJax.Hub]);
</script>
页首
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
页脚
<!--富强民主点击特效-->
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
var b_idx = 0;
/* 文字和颜色数组 */
var a = new Array("NOI plus", "TG400+", "NOI plus rp++" );
var b = new Array("#FF0000","#FF7F00"," #FFFF00","#00FF00","#00FFFF","#0000FF","#8B00FF","#FF0000","#FF7F00"," #FFFF00","#00FF00","#00FFFF","#0000FF","#8B00FF");
jQuery(document).ready(function($) {
$("body").click(function(e) {
var $i = $("<span/>").text(a[a_idx]);
a_idx=parseInt(3*Math.random()); //文字随机数
b_idx=parseInt(14*Math.random()); //颜色随机数
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999,
"font-size":"1.3em", //字体大小
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": b[b_idx]
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--富强民主点击特效-->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\(','\)']],processEscapes: true},
TeX: {equationNumbers: {autoNumber: ["AMS"],useLabelIds: true}},
"HTML-CSS": {linebreaks: {automatic: true},scale: 85},
SVG: {linebreaks: {automatic: true}}
});
</script>
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
<script>
// 浏览器标题切换
var OriginTitile = document.title; // 保存之前页面标题
var titleTime;
document.addEventListener('visibilitychange', function(){
if (document.hidden){
document.title ='你不要我了吗?QWQ';
clearTimeout(titleTime);
}else{
document.title = '~(o°ω°o) ';
titleTime = setTimeout(function() {
document.title = OriginTitile;
}, 1000); // 2秒后恢复原标题
}
});
</script>
<style>.prettyprint.linenums ol,pre.prettyprint.linenums ol { margin: 0 0 0 10px; font-family: Lucida Handwriting, sans-serif }
.prettyprint.linenums ol li,pre.prettyprint.linenums ol li { padding-left: 5px; color: #8a8a97; line-height: 20px; margin-left: 0; list-style: decimal; font-family: Lucida Handwriting, sans-serif }
.prettyprint ol.linenums { margin-bottom: 0; background-color: #272822; padding: 8px }
.prettyprint .com { color: #93a1a1; background-color: #272822 }
.prettyprint .lit { color: #AE81FF; background-color: #272822 }
.prettyprint .pun,.prettyprint .opn,.prettyprint .clo { color: #F8F8F2; background-color: #272822 }
.prettyprint .fun { color: #dc322f; background-color: #272822 }
.prettyprint .str,.prettyprint .atv { color: #E6DB74; background-color: #272822 }
.prettyprint .kwd,.prettyprint .tag { color: #F92659; background-color: #272822 }
.prettyprint .typ,.prettyprint .atn,.prettyprint .dec,.prettyprint .var { color: #A6E22E; background-color: #272822 }
.prettyprint .pln { color: #66D9EF; background-color: #272822 }</style>
<!-- <div class="Snow">
</div> -->
<style type="text/css">
.dashboard{
background: #fff;
z-index: 1;
position: relative;
overflow: hidden;
margin: 20px;
}
.dashboard a{
color: #5a5f69;
float: left;
calc(25% - 4px);
height: 51px;
display: block;
font-size: 26px;
line-height: 51px;
text-align: center;
border-radius: 100%;
margin: 2px;
}
</style>