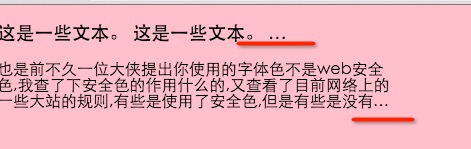
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale: 1, user-scalable=no"> <title>响应式布局</title> <style> body { margin: 0; padding: 0; background-color: pink; } /*媒体查询*/ @media screen and (max- 1350px) { body { background-color: yellow; } } @media screen and (max- 1024px) { body { background-color: #33CC66; } } @media screen and (max- 980px) { body { background-color: blue; } } h3 { width: 300px; } p { width: 400px; } /*单行文本溢出*/ .inaline { overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } /*多行文本溢出*/ .intwoline { display: -webkit-box !important; overflow: hidden; text-overflow: ellipsis; word-break: break-all; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } </style> </head> <body> <h3 class="inaline">这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。</h3> <p class="intwoline">也是前不久一位大侠提出你使用的字体色不是web安全色,我查了下安全色的作用什么的,又查看了目前网络上的一些大站的规则,有些是使用了安全色,但是有些是没有的也是前不久一位大侠提出你使用的字体色不是web安全色,我查了下安全色的作用什么的,又查看了目前网络上的一些大站的规则,有些是使用了安全色,但是有些是没有的</p> </body> </html>
效果