ES6 第七节 ES6中新增的数组知识(1)
第七节 ES6中新增的数组知识(1)
JSON数组格式转换
JSON的数组格式就是为了前端快速的把JSON转换成数组的一种格式,我们先来看一下JSON的数组格式怎么写。
let json = {
'0': 'da0sy',
'1': '黛西',
'2': 'Coisini',
length:3
}
这就是一个标准的JSON数组格式,跟普通的JSON对比是在最后多了一个length属性。只要是这种特殊的json格式都可以轻松使用ES6的语法转变成数组。在ES6中绝大部分的Array操作都存在于Array对象里。我们就用Array.from(xxx)来进行转换。我们把上边的JSON代码转换成数组,并打印在控制台。
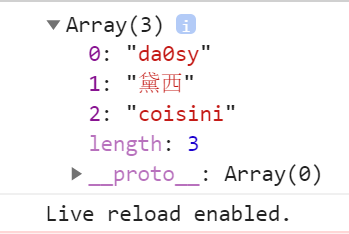
let json = {
'0' : 'da0sy',
'1' : '黛西',
'2' : 'coisini',
length:3
}
let arr = Array.from(json);
console.log(arr);

实际开发中这种方法还是比较常用的,毕竟节省了我们代码行数,也让我们的程序更清晰。
Array.of()方法:
它负责把一堆文本或者变量转换成数组。在开发中我们经常拿到了一个类似数组的字符串,需要使用eval来进行转换,eval的效率是很低的,它会拖慢我们的程序。这时候我们就可以使用Array.of方法。我们看下边的代码把一堆数字转换成数组并打印在控制台上:
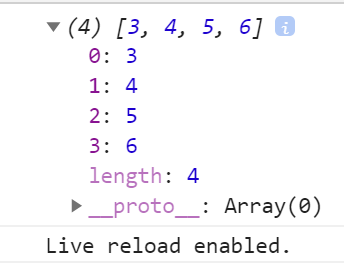
let arr =Array.of(3,4,5,6);
console.log(arr);

它不仅可以转换数字,字符串也是可以转换的,看下边的代码:
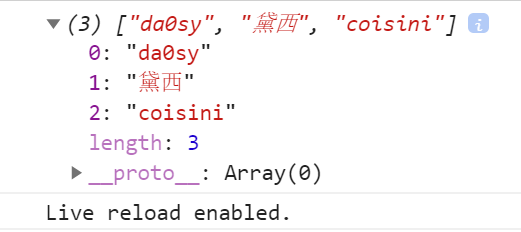
let arr = Array.of('da0sy','黛西','coisini');
console.log(arr);

find()实例方法:
所谓的实例方法就是并不是以Array对象开始的,而是必须有一个已经存在的数组,再使用的方法,这就是实例方法(不理解请看下边的代码,再和上边的代码进行比对,你会有所顿悟)。这里的find方法是从数组中查找。在find方法中我们需要传入一个匿名函数,函数需要传入三个参数:
- value:表示当前查找的值。
- index:表示当前查找的数组索引。
- arr:表示当前数组。
在函数中如果找到符合条件的数组元素就进行return,并停止查找。你可以拷贝下边的代码进行测试,就会知道find作用。
let arr=[1,2,3,4,5,6,7,8,9];
console.log(arr.find(function(value,index,arr){
return value > 5;
}))
控制台输出了6,说明找到了符合条件的值,并进行返回了,如果找不到会显示undefined。