Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
第4节 Vue的生命周期(钩子函数)
Vue一共有10个生命周期函数,我们可以利用这些函数在vue的每个阶段都进行操作数据或者改变内容。
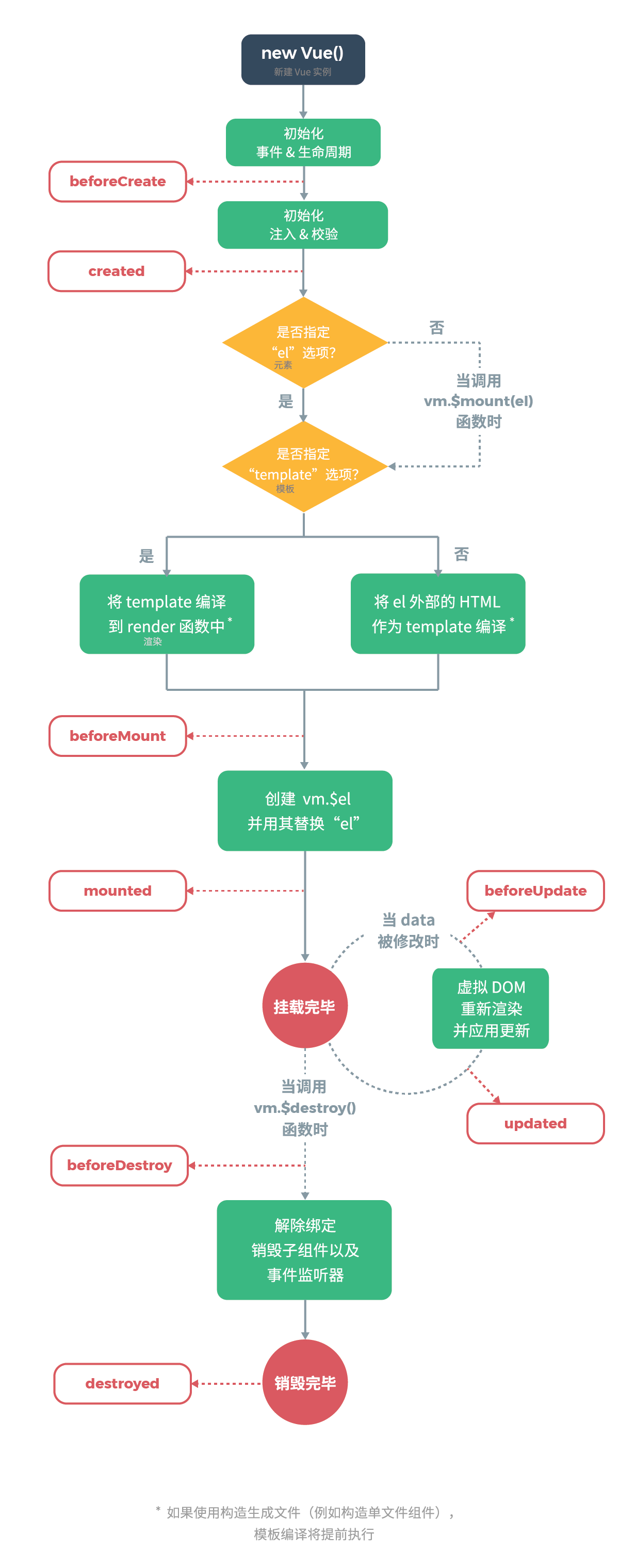
其实在Vue的官网有一张图已经很好的诠释了生命周期,直接贴图,然后上程序代码。

直接来看一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>生命周期</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>生命周期</h1>
<hr>
<div id="app">
{{count}}
<p><button @click="add">add</button></p>
</div>
<button onclick="app.$destroy()">销毁</button>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
count:1
},
methods:{
add:function(){
this.count++;
}
},
beforeCreate:function(){
console.log('1-beforeCreate 初始化之前');
},
created:function(){
console.log('2-created 创建完成');
},
beforeMount:function(){
console.log('3-beforeMount 挂载之前');
},
mounted:function(){
console.log('4-mounted 被挂载之后');
},
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
updated:function(){
console.log('6-updated 被更新后');
},
activated:function(){
console.log('7-activated');
},
deactivated:function(){
console.log('8-deactivated');
},
beforeDestroy:function(){
console.log('9-beforeDestroy 销毁之前');
},
destroyed:function(){
console.log('10-destroyed 销毁之后')
}
})
</script>
</body>
</html>
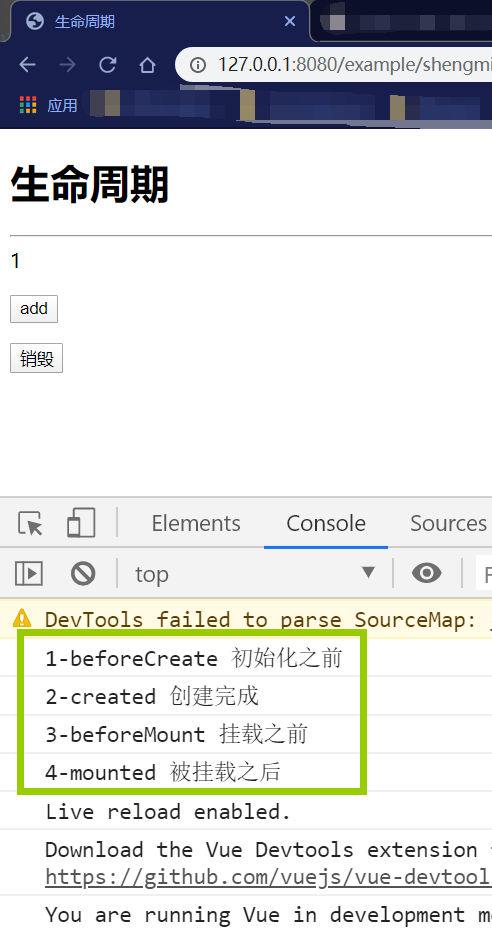
同样的,试验一下:

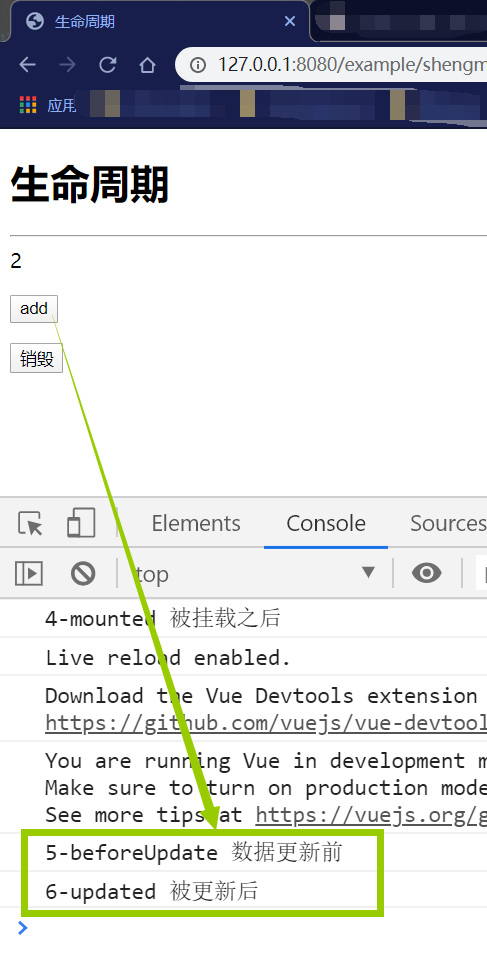
点击add按钮后:

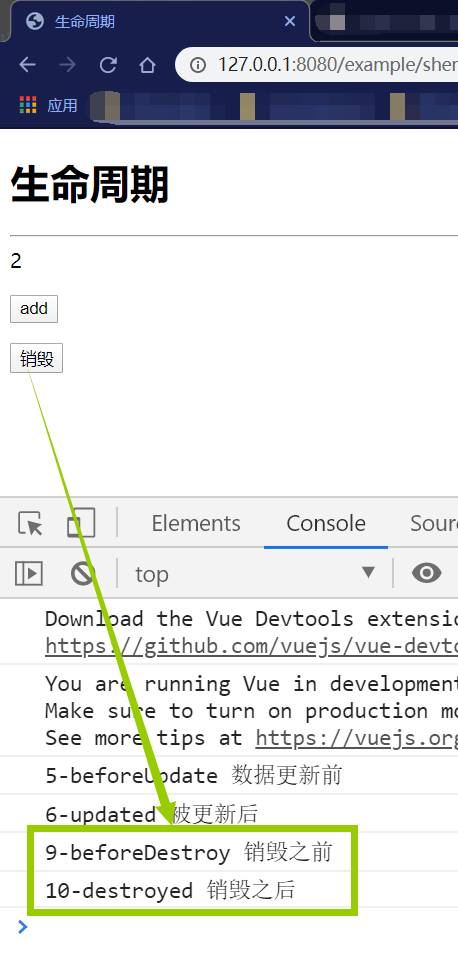
点击销毁后: