什么是原型
最基本的含义:原型是设计想法的表达,“交互性”是原型的根本。
百度百科提到:原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。原型让设计师们得以展现他们的设计,以及模拟真实的使用场景。在数字化的背景下,原型能够模拟用户与界面之间的最终交互行为,设计方案的表达,是项目团队参考,评估的重要依据。它是产品功能与内容的示意图,是最终产品的雏形。。根据产品团队的需求,原型可以模拟整个app或仅单个交互行为。原型可以模拟最终产品的运作方式。它支持产品团队测试其设计的可用性和可行性。
原型设计的重要性
原型最大的好处在于,它可以有效地避免重要元素被忽略,也能够阻止你作出不准确不合理的假设。
它一方面能够让开发更轻松,同时能够通过更简单的协作意味着更容易反馈,一方面能够节省时间和金钱,最终能够逐步达到双赢的局面。
原型的必要性是在产品发布前发现和解决可行性问题,它能够确保设计理念按预期进行,尤其是可以进行交互的产品原型。一旦用户拿到一个可以交互的产品原型,产品团队就能够看到目标得到反馈以便调整初始理念,同时能测试出产品需要改进的地方,并迭代设计直到它足够好。
常用原型工具
许多原型并不一定得做的非常的好看,它最主要的的功能是还原并呈现设计思路,核心是可运行、可交互
一个典型的原型设计工作流大概是这个样子的:
绘制页面流程。呈现出用户可能会如何浏览页面或者APP。
创建低保真原型,为每个页面创建多个不同的版本,进行可用性测试,搜集相关的数据和用户反馈。
完善原型的细节和真实度,向着最终产品的外观靠拢。在增加细节之前,请确保原型的功能已经得到完善,并足以满足需求。
摹客
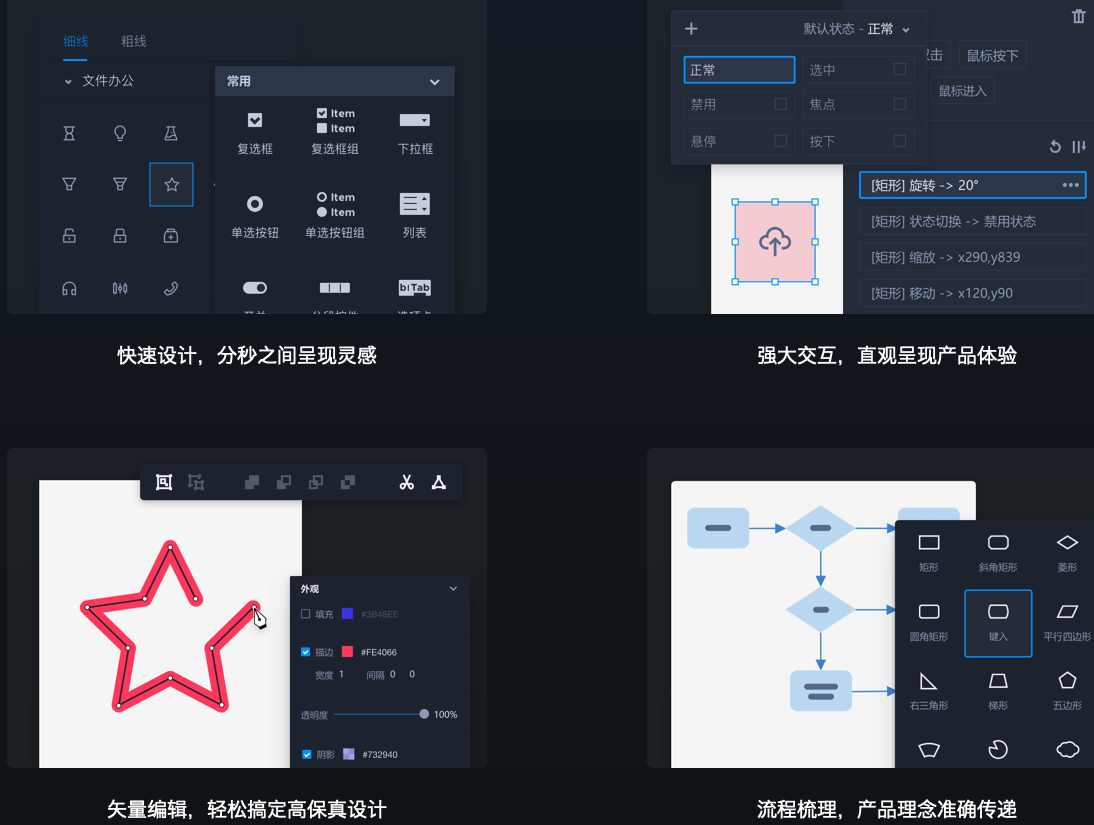
摹客RP是一款国产的免费原型工具——不限功能、不限页面、不限时长使用。同时它是一款集快速设计、强大交互、矢量编辑于一体的设计工具。支持多人实时编辑,更能与它自己的“摹客在线版平台”完美结合,快速进行设计协作和交付。

摹客RP的特点:
1)易用性,自带交互效果的预设组件、海量图标,支持高自由度的编辑方式,拥有一套系统的交互体系,提供了各种类型的设计模板项目,
2)协作效率较高,提供多人实时编辑机制
3)保真度,摹客RP拥有完善的矢量编辑功能,支持钢笔工具、布尔运算等
4)流程衔接最后一点,摹客RP与摹客在线平台完美搭档。完成项目后,用户可以在摹客中直接完成协作、交付功能让团队成员能够对项目随时进行团队评审、标注并快捷地交付给开发
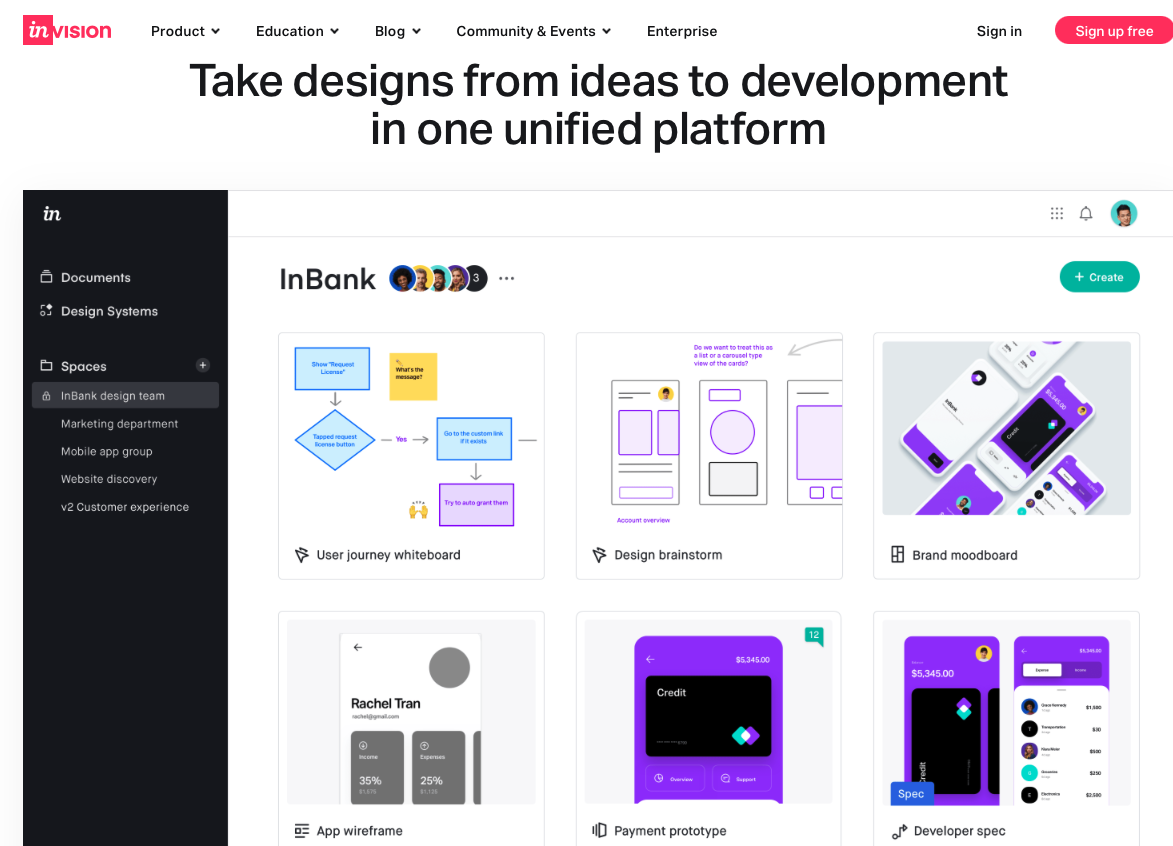
Invision
Invison是一款快速简单的原型设计的工具。Twitter和 Uber在用它,福布斯推荐它,财富榜百强企业大多在用它来设计产品。InVision 将产品设计流程中的每一个环节都进行了细化,InVision 让团队可以在浏览器中实现实时协作,让团队中每个人都能围绕着项目推进紧密地合作。

Pidoco
和InVision 不同,Pidoco 真正的核心优势在于设计出强交互性的UX原型。
Pidoco能创造出可用来展示、完全可操作的原型,支持手势操作、过渡动效、键盘录入等多种复杂交互,可以在浏览器、iOS和Android 设备上实时演示原型,Pidoco 的智能模板使得原型的设计和搭建极其快速而便捷,这也使得它简单易学
由于Pidoco 主要是在云端运行,所以你不需要安装程序,只需要登录、同步、演示就好了;同样的,Pidoco 不需要具备代码知识

Proto.io
Proto.io 是一款专门的移动端原型设计平台,能搭建可交互的原型,并用来测试和模拟移动端APP。Proto.io 能运行于绝大多数的网页浏览器,它拥有一个用来管理整个项目的控制面板,一个专用的编辑器,以及专门运行原型的播放器。这些工具使得可以在iOS和Android 设备上测试你所设计的原型。同时,在使用编辑器搭建原型的过程中,用户可以查看并参与进来,通过交互和体验之后,给予设计者以反馈,被来自IDEO、迪士尼、PayPal 的设计师广泛使用

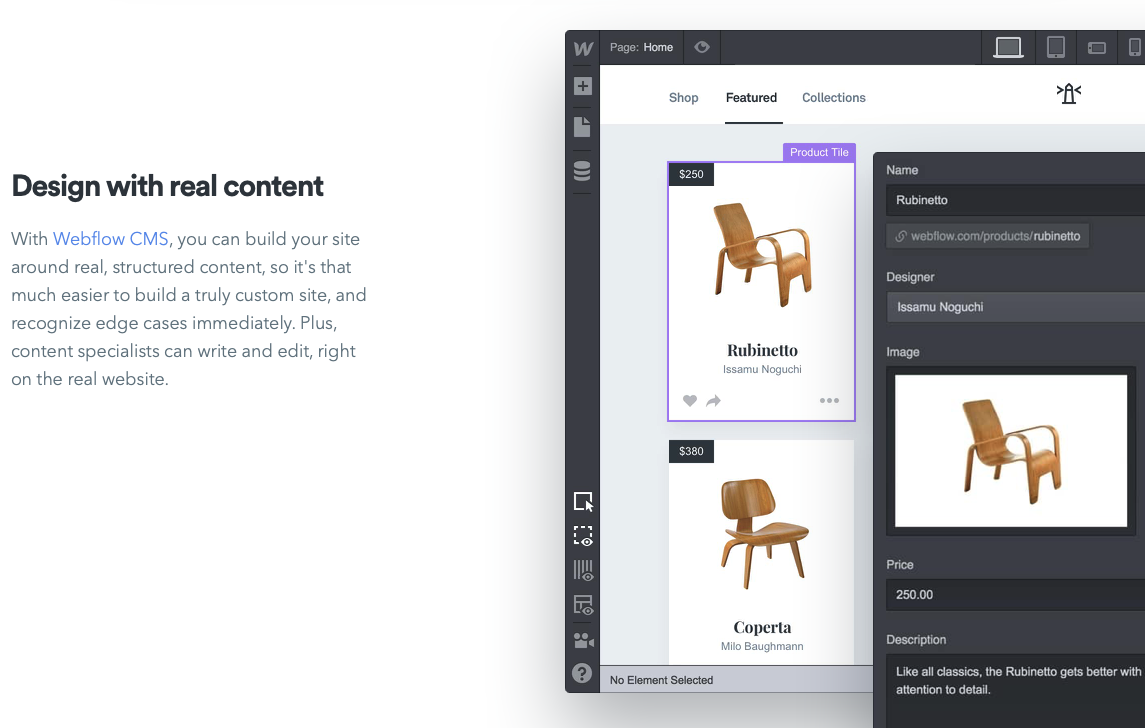
Webflow
Webflow 是一款针对网页端的高素质原型设计工具,版本控制和迭代升级永远不是问题。从原型、设计到开发,逐步推进,步步为营
如果采用标准的HTML、CSS和JS的代码,那么Webflow 能够提供从原型设计到最终交付一条龙的服务。借助Webflow 设计的页面都是响应式的,一个链接就可以进行展示和分享。

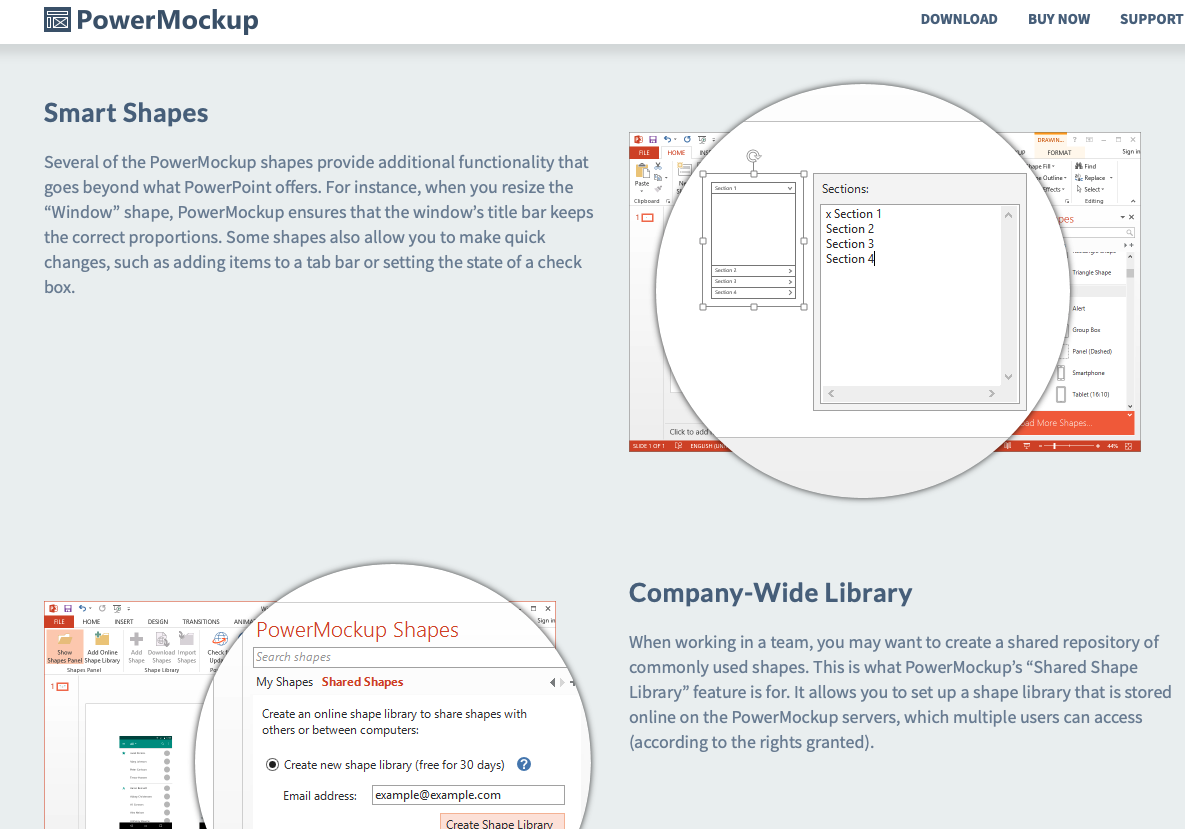
PowerMockup
PowerMockup 是一款PowerPoint中运行的原型工具包,从PowerMockup 的库当中选取合适的形状和控件,托拽到PPT背景上,制作成合理的布局。结合PPT当中的动效和交互功能,一个可靠的原型就能搞定了

HotGloo.
HotGloo内置的2000+ UI控件,多账户授权能够方便你与他人进行协同,并且能够动态地添加注释。除此之外,HotGloo还拥有完整的文档说明,详细的视频教程,还有在线论坛。

Sketch
Sketch 是一款适用于所有设计师的矢量绘图应用。矢量绘图也是目前进行网页,图标以及界面设计的最好方式。但除了矢量编辑的功能之外,同样添加了一些基本的位图工具,比如模糊和色彩校正。 容易理解并上手简单,对于绝大多数的数字产品设计,Sketch 都能替代 Adobe Photoshop,Illustrator 和 Fireworks。

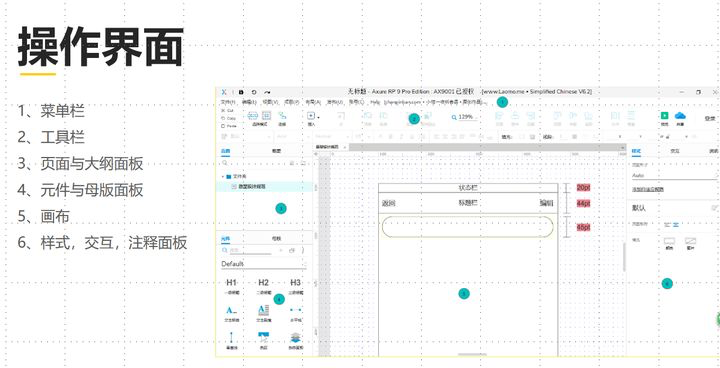
Axure
Axure 是一款专业的快速原型设计工具,是很多产品经历、设计师制作原型的入门软件。它可以帮助使用者定义需求和规格、设计功能和界面从而快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。在Windows和OS系统上都可以使用。Framer从像素完美的图标到高保真、反应灵敏的设计,无所不包。
国内深度测评的设计师们表示:从其全面性来说,对视觉设计师不那么友好,但对全栈设计师和前端(UI)工程师非常友好。它要求你掌握的代码语言不止于coffescript,还需要学原生的 JavaScript ES6,TypeScript,React 和 CSS ……相信全栈设计师会感到十分兴奋,大神用起来也会得心应手。

墨刀
墨刀是一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。
墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。
墨刀新出的版本更加强化了协同管理功能,满足了更大规模团队的需求。不仅多人团队可以在墨刀协同编辑/实时讨论,共同管理素材库,对于人员权限的管理也更加清晰分明。

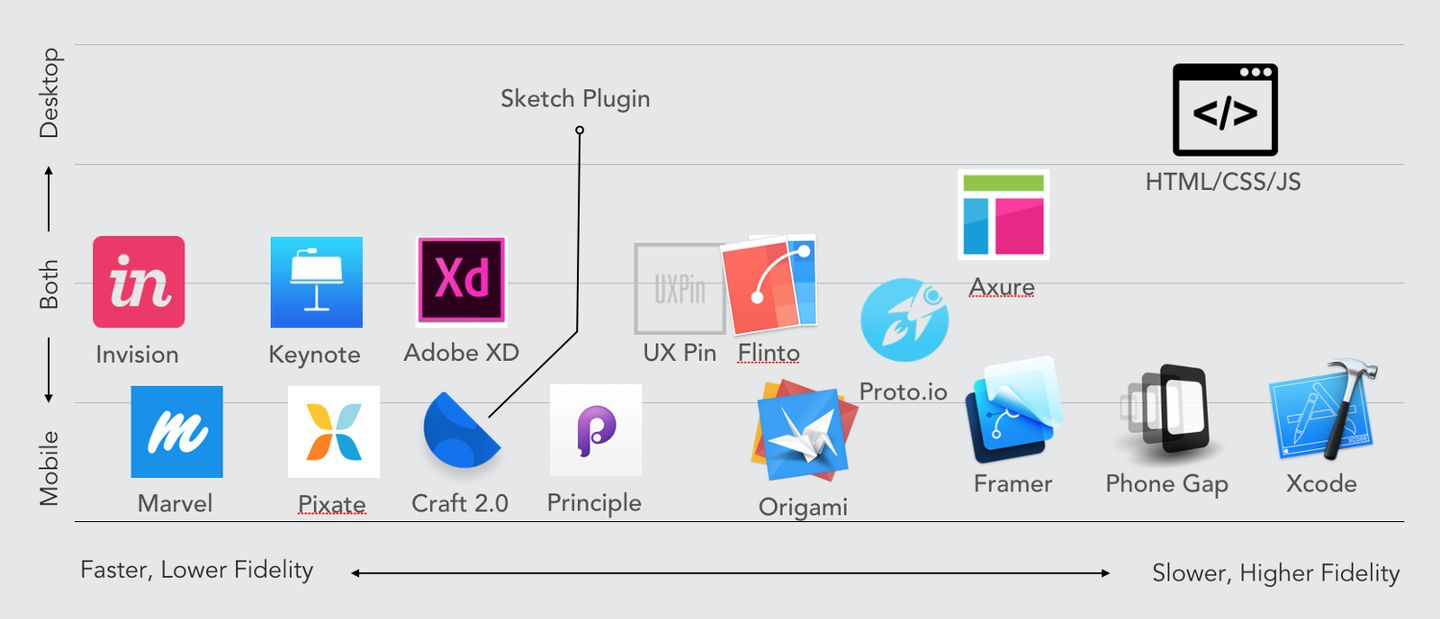
原型工具比较
可以看美国的专业设计公司cooper公司的交互设计师Emily Schwartzman所写的一篇对众多原型设计工具的对比评测:http://www.cooper.com/journal/2013/07/designers-toolkit-proto-testing-for-prototypes


例子
在墨刀上仿照在线教育的app和教程进行了一个简单的实践
https://modao.cc/app/kol4uwpda5w5ws?simulator_type=device
总结
不同的设计阶段和设计需求有很多合适的工具,线框图适用于内部细节沟通,包括页面构和交互细节等,草图用于捕捉想法,不必纠结细节的构思阶段。原型图则是针对原型测试和改进,关于行为和逻辑的验证阶段,选择适合的工具可以为极大地提高设计的效率和质量,更好地完成产品。
事实上,产品原型设计工具不断地进化。在互联网创业浪潮助推之下,原型设计成了一件门槛越来越低的事。设计工具的进化,一方面节省了我们的时间——不用再在画图上耗费过多的精力;一方面将更多人拉到同一起跑线上。
工具始终无法代替思考