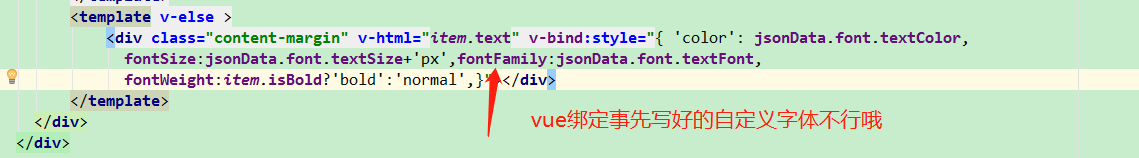
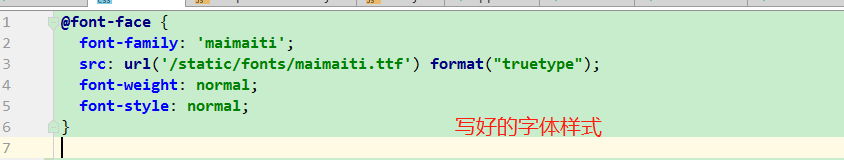
created(){ //动态添加自定义字体样式 let style = document.createElement('style'); style.type = "text/css"; style.innerText = "@font-face {font-family:'PingFang-Regular';src:url('http://diary-biku.oss-cn-qingdao.aliyuncs.com/upload_file/common/typeface/2557240976048193.ttf')}"; document.getElementsByTagName('head')[0].appendChild(style) }