
持续更新、学习历程刷的好题精选:
<!--涉及知识点:JavaScript的事件机制及DOM操作、事件代理机制、简单的表单验证功能、外部加载JavaScript文件-->
<body> <div> <label>城市名称:<input id="aqi-city-input" type="text"></label><br> <label>空气质量指数:<input id="aqi-value-input" type="text"></label><br> <button id="add-btn">确认添加</button> </div> <table id="aqi-table"> <!-- <tr> <td>城市</td><td>空气质量</td><td>操作</td> </tr> <tr> <td>北京</td><td>90</td><td><button>删除</button></td> </tr> --> </table> </body>
下面是JS文件
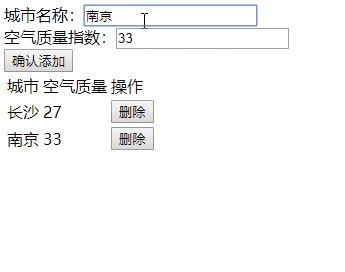
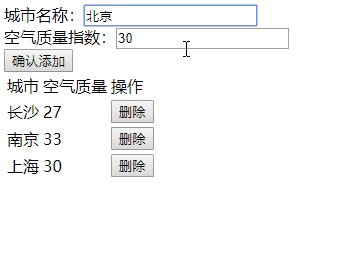
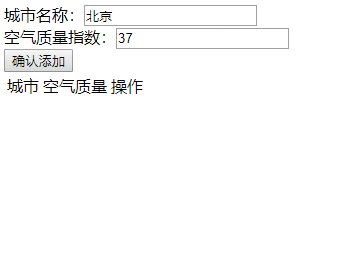
/** * aqiData,存储用户输入的空气指数数据 * 示例格式: * aqiData = { * "北京": 90, * "上海": 40 * }; */ var aqiData = {}; /** * 从用户输入中获取数据,向aqiData中增加一条数据 * 然后渲染aqi-list列表,增加新增的数据 */ function addAqiData() { var city = document.getElementById("aqi-city-input").value; //获取输入框内容 /* match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配 */ /* ^[u4e00-u9fa5]+$是专门用于匹配简体中文的正则表达式 */ /* 只能输入由26个英文字母组成的字符串:“^[A-Za-z]+$” */ if (!city.match(/^[A-Za-z]+$/) && !city.match(/^[u4e00-u9fa5]+$/)) { alert("城市名称只接受中文或英文字符!"); return false; } var air = document.getElementById("aqi-value-input").value; /* ^[1-9]d*$ //匹配正整数 */ if (!air.match(/^[1-9]d*$/)) { /* ^-?d+$ */ alert("空气必须为整数!"); return false; } aqiData[city] = air; // city是变量不能采用aqiData.city的写法,所以通过[]传值,最终目的就是给 aqiData 赋值,为了后面采用单一变量去输出用户输入的信息 } /** * 渲染aqi-table表格 */ function renderAqiList() { var result = "<tr><td>城市</td><td>空气质量</td><td>操作</td>"; /*用户每输入提交一次,用for循环的一个变体是for ... in循环,它可以把一个对象的所有属性依次循环出来:*/ for (var city in aqiData) { //利用city数值在aqiData存储的次数来进行循环 result += "<tr><td>" + city + "</td><td>" + aqiData[city] + "</td><td><button>" + "删除" + "</button></td></tr>" } document.getElementById("aqi-table").innerHTML = result; } /** * 点击add-btn时的处理逻辑 * 获取用户输入,更新数据,并进行页面呈现的更新 */ function addBtnHandle() { var confirm = addAqiData(); if (confirm != false) { renderAqiList(); } } /** * 点击各个删除按钮的时候的处理逻辑 * 获取哪个城市数据被删,删除数据,更新表格显示 */ function delBtnHandle() { //通过当前元素父节点的父节点的第一个子节点的文本内容确定当前数组的属性并删除 //这里不能用e,要用this来指代对象 var cityName = this.target.parentNode.parentNode.childNodes[0].innerHTML; delete aqiData[cityName]; renderAqiList(); } var event = event || window.event; // 为了兼容FF等MOZ浏览器 (function init() { // 在这下面给add-btn绑定一个点击事件,点击时触发addBtnHandle函数 document.getElementById('add-btn').addEventListener("click", addBtnHandle, false) //addEventListener("type",函数名,false) // 想办法给aqi-table中的所有删除按钮绑定事件,触发delBtnHandle函数 //为表格绑定事件监听,if筛选出button按钮,并为button按钮添加删除函数 document.getElementById('aqi-table').addEventListener("click", function(e) { e = e || window.event; target = e.target || e.srcElement; if (e.target.nodeName.toLowerCase() == "button") { delBtnHandle(); } }, false) /* var affirm = document.getElementById('add-table'); affirm. */ // 想办法给aqi-table中的所有删除按钮绑定事件,触发delBtnHandle函数 })()
持续更新-主要用于自己复习回顾,有写的不好的地方希望各位指导!