在js权威指南上说,call()和apply()可以看做是某个对象的方法,通过调用方法的形式来直接调用函数,---------------可以理解为让函数在某个指定的对象下执行,即改变函数内部*this指向 ,bind()就是将某个函数直接绑定到某个对象;
var obj = {x: 1}
function foo() {console.log(this.x)}
foo.call(obj) //打印结果: 1
apply() 和 call() 指定的第一个参数相同,都是指定的对象(*this),这个对象是该函数执行的上下文;
但是apply()和call()第二个及后面的参数不一样;
事实上,call()第二个开始的所有参数指将要传到函数内部的值;
而apply()第一个参数后面的参数有且只有一个,而且是一个数组,数组里面包含的就是call()第二个开始的所有参数;
例如: 1.
var obj = {};
function foo(a, b, c) {
console.log(b);
}
foo.call(obj, 1, 2, 3) //打印结果: 2;
2.
var obj = {};
function foo(a, b, c) {
console.log(b);
}
foo.apply(obj, [1, 2, 3]) 打印结果: 2;
bind()方法也会改变函数内部*this的指向,
bind()会创建一个新函数,成为绑定函数,当调用这个函数的时候,绑定函数会以创建它时绑定bind()方法传入的第一个参数作为this对象,传入bind()方法的第二个及以后的参数加上绑定函数运行时本身的参数,按照顺序作为原函数的参数来调用原函数;
bind()和call()&apply()最大的区别在于:bind()不会立即调用,而其它两个会立即调用;多次调用bind(),出来的次数也是无效的
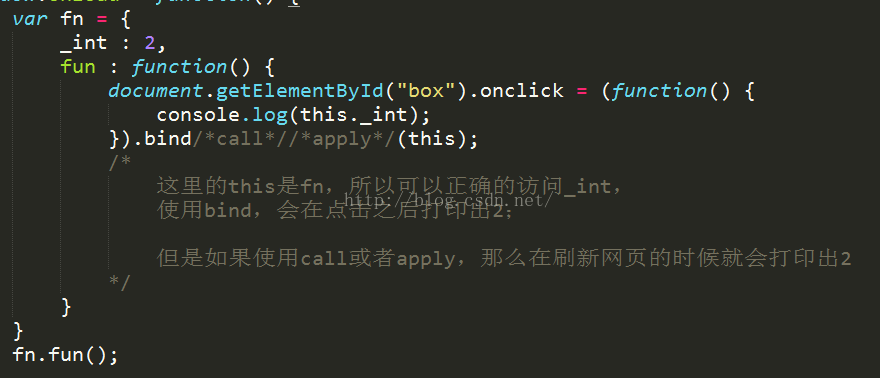
eg:

三者的异同总结:
1.都是用来改变函数this对象的指向
2.第一个参数都是this 要指向的对象
3.都可以利用后续参数传参
4.bind()是返回对应函数,不会立即执行,稍后调用;apply()和call()是立即调用,刷新即调用