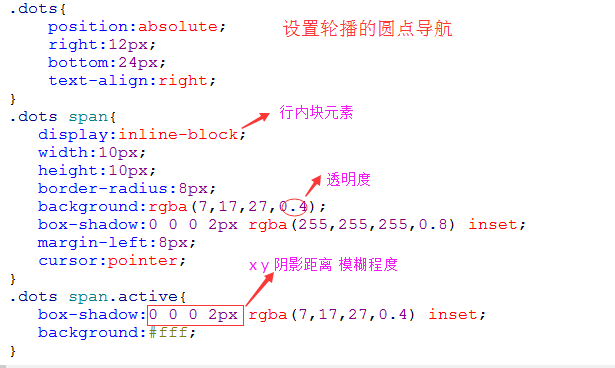
设置轮播的圆点导航

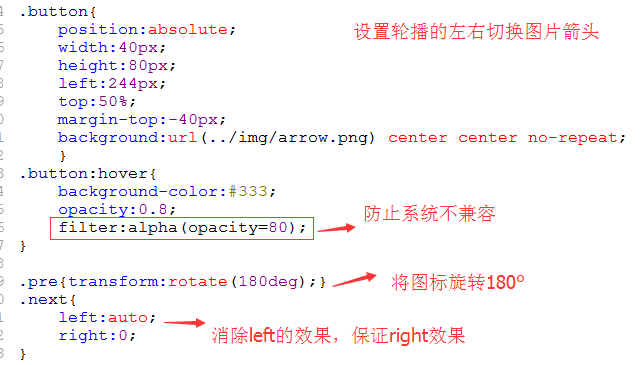
如何设置轮播中左右切换图片的箭头

ps:轮播的思想有多种,其中一种是显示和隐藏,一种是替换
下面用替换思想做一个简易轮播效果:
1 <body onload="info()"> 2 <div><img id="slide" scr="img/1.jpg"></div> 3 4 <script> 5 //后面替换图片name时,需要有这么一个全局变量i=1,这个量不能在函数里面设置,否则每次执行时,i初始值都是1,执行一次也都是2,无用,所以这里必须把i设置为全局变量 6 var i=1; 7 //创建一个定时器 8 function info(){ 9 setInterval(changeimage,2000); 10 } 11 12 //创建一个changeimage函数 13 function changeimage(){ 14 15 var slide-dom=document.getElementById("slide"); 16 i++; 17 18 //这里通过替换文件名的思想达到切换图片的作用 19 slide-dom.src="img/"+i+".jpg"; 20
//通过限制i的值域,使得三张图片轮流切换 21 if (i>=3){ 22 i=0; 23 } 24 25 } 26 </script> 27 </body> 28
上面就是简易的纯自动轮播效果,如果需要手动切换,则采用另外一种轮播思想,显示与隐藏