说明:之前在Flash时代,可以基于其实现P2P的技术,也就是现在主流的视频网站用的视频技术,不过要实现P2P技术,在Flash时代有点难,且要服务器支持等等;但是现在基于HTML5技术的P2P技术使用WebRTC实现,API相对简单,且集成也非常方便,现在主流网站正在逐步转向HTML5去实现P2P。注意,WebRTC不只可以实现P2P,同时也支持实时浏览器点对点的通讯,比如聊天、视频聊天等等。
一、背景
节约带宽,减少缓冲时间,提升服务质量,处理峰值流量, 视频观看的人越多,播放越流畅。
二、P2P是什么?
通俗的解释:点对点播放,无中心服务器,依靠用户群交换信息。
三、如何实现?
1、Server ?
2、Client :
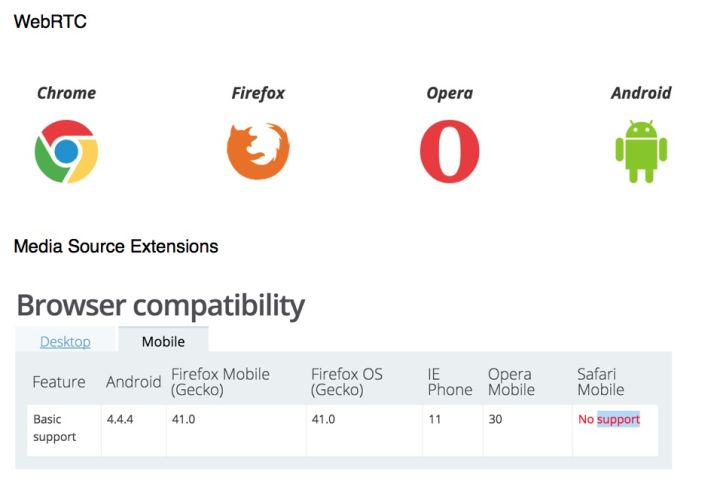
html5 WebRTC & Media Source Extensions
3、Supported Browsers & Plantforms
从上可知ios目前还无法实现p2p播放
4、WebRTC 网络实时通信,主要是来让浏览器实时获取和交换视频,音频数据。
WebRTC提供的api
getUserMedia 获取媒体数据
RTCPeerConnection 浏览器之间点对点的连接
RTCDataChanne 浏览器用于点对点的数据通信
四、解决方案?
The Serverless P2P CDN For Video Live Streaming
五、参考文章
http://www.slideshare.net/SPOTITV/peer-topeer-p2p-html5-video-streaming-en
https://www.w3.org/TR/media-source/#examples
Getting Started with WebRTC - HTML5 Rocks
HTML5新特性之WebRTC - 草根程序猿 - 博客园(webrtc demo)
WebRTC现状及优缺点,音视频通信必看的开源项目 - 专家观点 - CTI论坛-中国领先的ICT行业网站(WebRTC 优缺点)
WebRTC Videos | WebRTC (chrome webrtc 视频介绍)
http://v.baidu.com/kan/siwx/ZS5a
https://zhuanlan.zhihu.com/p/23774141(以上内容转自此篇文章)