从零开始的前端生活--float和overflow
float
本质
浮动的本质就是为了实现文字环绕效果。
浮动的特征
- 包裹与自适应性。
- 块状化,float不为none时,它的display就是block
万恶之源
-
使父元素的高度塌陷
<div> <img src="../image/pic03.png" alt=""> </div>div { border: 1px solid red; } img { float: left; }
-
行框盒子和浮动元素的不可重叠性
如果浮动元素和行框盒子的垂直高度有重叠,则行框盒子只会跟随浮动元素,而不会发生重叠。表现如下
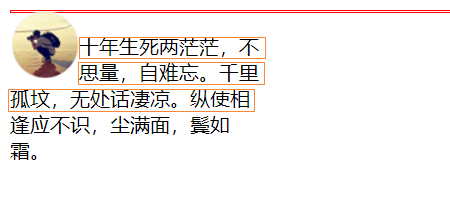
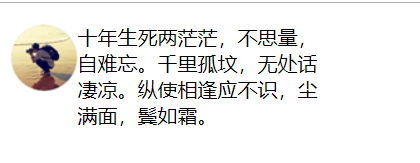
<div> <img src="../image/pic03.png" alt=""> </div> <p>十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。纵使相逢应不识,尘满面,鬓如霜。</p>div { border: 1px solid red; } img { float: left; } p { 200px; }
图中的行框盒子,我手动圈起来了。凡是和浮动元素垂直高度有重叠的行框盒子都会排在它后面,就像被卡住了一样,即使margin负值也移动不了。
清除浮动
-
clear
clear本质上并不是真正的清除浮动,而是让自己不和float元素在同一行内显示。
clear属性只有块级元素才有效。所以经常这么写
.clear::after{ content: ''; display: block; clear: both; }因为伪元素默认都是内联水平的,所以要display: block;(或者table,list-item都可以),这样是可以解决父元素高度塌陷问题,但是没有清除浮动,浮动依旧存在。
<div class="clear"> <img src="../image/pic05.png" alt=""> <img src="../image/pic04.png" alt=""> </div> <p> 十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。纵使相逢应不识,尘满面,鬓如霜。 </p>.clear { 400px; } .clear::after { display: block; content: ''; clear: both; } img:nth-child(1) { float: left; } img:nth-child(2) { float: right; } p { 300px; margin-top: -1px; }如果我们把margin-top设成0,效果和预期一样

如果margin-top设成负值,则它依旧会受到浮动的影响,如下

-
BFC
BFC全称为block formatting context,中文名为"块级格式化上下文",BFC可以看做是一个结界,里面的元素无法影响外面的元素,反之一样,所以BFC不会发生margin重叠,可以用来清除浮动的影响。
<div class="box"> <img src="../image/pic03.png" alt="" class="left"> <p> 十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。纵使相逢应不识,尘满面,鬓如霜。 </p> </div>.box { overflow: hidden; } .left { float: left; } p { 200px; overflow: hidden; }实现了我们想要的两栏目效果

给p标签增加,overflow: hidden;触发BFC,使p标签具有BFC的属性,则p标签为了不与浮动元素有任何交集,就顺着浮动边缘形成自己封闭上下文。
如果图文之间要有间距,推荐使用这样,可以大规模复用
.left {
float: left;
margin-right: 20px;
}
这样就可以控制间距了,也可以设置透明border或padding来控制间距。
BFC的声明:
借助overflow属性
overflow: hidden;
融合display: table-cell 和 display: inline-block;
display: table-cell; 9999px;
overflow
上面写了,最好清除浮动的是使用BFC结界,利用overflow:hidden;
overflow: hidden; 就相当于一个裁剪,不过它的裁剪界限在哪里?在border box的内边缘。
<div class="box">
<img src="../image/pic01.jpg" alt="">
</div>
.box {
150px;
height: 150px;
padding: 20px;
border: 20px solid pink;
overflow: hidden;
}

属性值
- visible: 默认值
- hidden: 裁剪
- scroll: 滚动条区域一直在
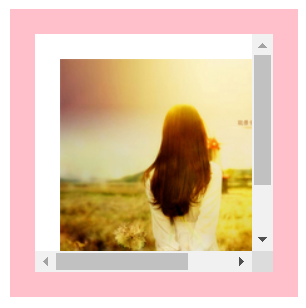
- auto: 不足以滚动时没有滚动条,可以滚动时出现滚动条

这个是overflow设置为auto的时候,出现了滚动条。
虽然滚动条有点丑,但是对于支持-webkit-前缀的浏览器可以这样改
- 整体部分, ::-webkit-scrollbar
- 两端按钮, ::webkit-scrollbar-button
- 外层轨道,::-webkit-scrollbar-track
- 内层轨道,::-webkit-scrollbar-track-piece
- 滚动滑块,::-webkit-scrollbar-thumb
- 边角,::-webkit-scrollbar-corner
::-webkit-scrollbar {//左边和下边滚动条的宽度
8px;
height: 8px;
}
::-webkit-scrollbar-thumb {//拖动条
background-color: skyblue;
border-radius: 6px;
}
::-webkit-scrollbar-track {//背景槽
background-color: #ddd;
border-radius: 6px;
}

scrollbar里面的宽高对应的就是左边和下边滚动条的宽度,scrollbar-thumb对应拖动条样式,scrollbar-track对应背景槽。
overflow搭配其他属性
单行文字溢出实现...效果。
<p>十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。纵使相逢应不识,尘满面,鬓如霜。</p>
p {
200px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
text-overflow 、 white-space 、overflow这三个声明比不可少,效果如下

对于-webkit-私有前缀支持良好的浏览器可以实现多行打点效果,无须依赖overflow:hidden;
.ell-rows-2{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;//最多显示2行内容
}
瞄点定位
触发瞄点定位行为的发生
-
URL地址中的瞄链与瞄点定位行为的发生
比如:某个网址 xxxxx/xx.html#hash,后面的#是哈希值,瞄链值,然后这个瞄链值就会在页面中找到对应的元素。
例如回到顶部可以这么写,
<a href="#">返回顶部</a>但是这样写,地址栏url地址会多一个#
-
focus的瞄点元素处于focus状态。
focus瞄点定位指的是类似连接或者按钮、输入框等可以被focus元素在被focus时发生的页面充定位现象。例如在pc端,可以使用Tab快速定位可以focus的元素,
两者区别:
URL地址瞄链定位,是让元素定位在浏览器窗体的上边缘。
focus瞄点定位,是让元素在浏览器窗体范围内显示即可,不一定是在上边缘。、
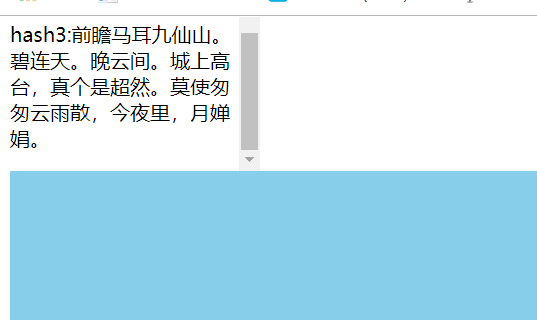
瞄点定位行为的本质是通过改变容器滚动高度或宽度来实现。容器,容器,所以瞄点定位也可以发生在普通的容器元素上面。定位的行为是由内到外,普通元素和窗体同时可滚动的时候,会由内到外触发所有可滚动窗体的瞄点定位行为。
例如
<div class="container1"></div>
<div class="box">
<p id="hash1">hash1:十年生死两茫茫,不思量,自难忘。千里孤坟,无处话凄凉。纵使相逢应不识,尘满面,鬓如霜。</p>
<p id="hash2">hash2:大江东去,浪淘尽,千古风流人物。 故垒西边,人道是,三国周郎赤壁。</p>
<p id="hash3">hash3:前瞻马耳九仙山。碧连天。晚云间。城上高台,真个是超然。莫使匆匆云雨散,今夜里,月婵娟。</p>
</div>
<div class="container2"></div>
<div class="container3"></div>
.box {
overflow: auto;
200px;
height: 200px;
}
.container1 {
height: 300px;
background-color: pink;
}
.container2 {
height: 300px;
background-color: skyblue;
}
.container3 {
height: 300px;
background-color: yellow;
}

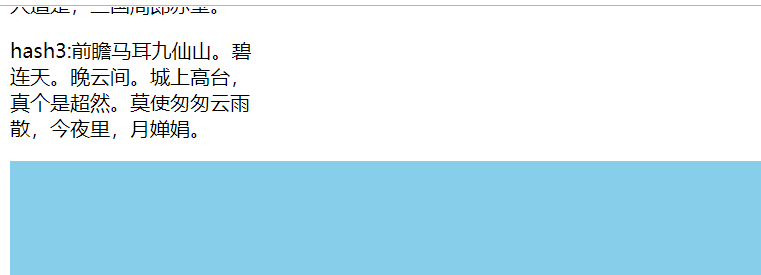
所谓由内到外,box里面滚动条先定位到瞄点,一层一层往外,最后浏览器在瞄点定位,图中hash3的最上方的那条线就是浏览器窗体的上边缘。
设置成overflow: hidden; 也可以滚动瞄点定位,剪裁不是真正把内容剪没掉了,和auto等区别在于有没有滚动条,把上面的auto改成hidden,效果还是一样,只是没有了滚动条。但还是可以发生瞄点定位的。

选项卡
最后可以利用overflow: hidden;和瞄点定位来实现选项卡
<div class="container">
<div class="box">
<div class="list" id="one">1</div>
<div class="list" id="two">2</div>
<div class="list" id="three">3</div>
<div class="list" id="four">4</div>
</div>
<div class="link">
<a class="block" href="#one">1</a>
<a class="block" href="#two">2</a>
<a class="block" href="#three">3</a>
<a class="block" href="#four">4</a>
</div>
</div>
.container {
text-align: center;
}
.box {
height: 10em;
line-height: 10em;
20em;
border: 1px solid #ddd;
overflow: hidden;
margin: auto;
}
.list {
background-color: #ddd;
text-align: center;
font-size: 8em;
}
.block {
display: inline-block;
text-decoration: none;
2em;
height: 2em;
background-color: #ddd;
line-height: 2em;
text-align: center;
color: black;
margin-top: 1em;
}
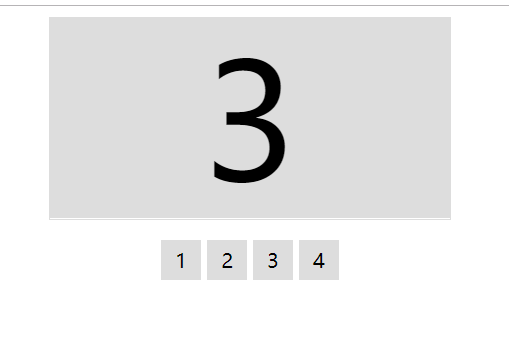
重点就几行代码,效果如下

点击相应的1,2,3,4,会自动瞄点切换,该技术就是用到overflow: hidden;加上瞄点定位。挺巧妙的,但是有缺点,就是这个是url瞄点定位,因此选项卡的上面就是浏览器的上边缘,解决办法就是,利用focus瞄点定位,因为focus瞄点定位的特点是:只要定位的元素在浏览器窗体中,就不会触发窗体的滚动。所以可以这样改。
因为focus瞄点定位需要focus能作用的元素,所以我们在list中插入input,再利用lable让input聚焦。
<div class="container">
<div class="box">
<div class="list"><input id="one">1</div>
<div class="list"><input id="two">2</div>
<div class="list"><input id="three">3</div>
<div class="list"><input id="four">4</div>
</div>
<div class="link">
<label class="block" for="one">1</label>
<label class="block" for="two">2</label>
<label class="block" for="three">3</label>
<label class="block" for="four">4</label>
</div>
</div>
.container {
text-align: center;
}
.box {
height: 10em;
line-height: 10em;
20em;
border: 1px solid #ddd;
overflow: hidden;
margin: auto;
}
.list {
background-color: #ddd;
text-align: center;
font-size: 8em;
position: relative;
}
.list>input {
position: absolute;
top: 0;
height: 100%;
1px;
border: 0;
padding: 0;
margin: 0;
clip: rect(0 0 0 0);
}
.block {
display: inline-block;
text-decoration: none;
2em;
height: 2em;
background-color: #ddd;
line-height: 2em;
text-align: center;
color: black;
margin-top: 1em;
}
这样同样也可以实现效果。
结语
阅读css世界第六章记录的笔记。