最近写的有点烦躁, 感觉内容真的很多!很多!很多。
目前真的想知道网易官方在出这款产品是,用了多少人和多长时间。
今天写的这个消息中心,有点糙,只是原理实现了没有完全复制过来,心里有团火,不想写了。
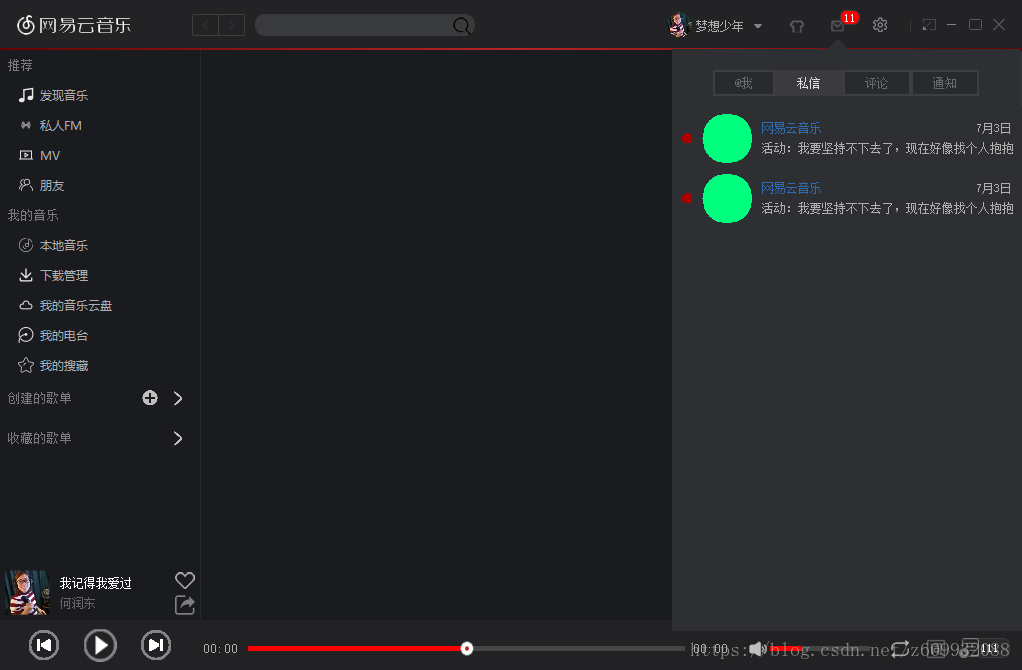
看下效果吧

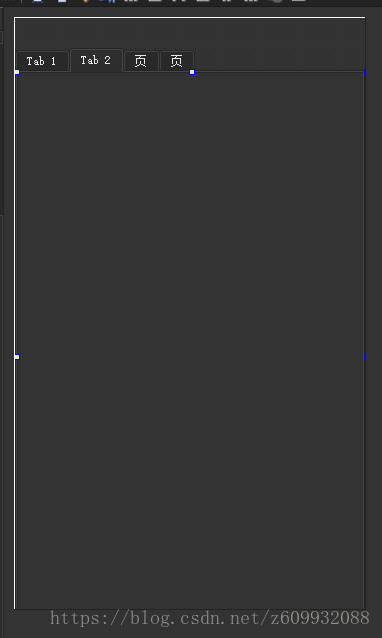
其实这个消息中心的内容到时很简单,最底层一个Qtabwidgte,构成@我、私信、评论和通知界面
每个界面里面嵌套一个QListWidget,完成消息内容的显示
每个QListWidget的Item都是一个自定义的Item
目前我只写了私信的界面,后面因为都是重复工作,就不想写了。但是这样就会错过很多细节的东西。
上代码

这是Item界面布局。
代码部分,目前就是这只两个mask
ui->label_read_point->setMask(QRegion(0,0,10,10,QRegion::Ellipse));
ui->label_sixin_head->setMask(QRegion(0,0,50,50,QRegion::Ellipse));
整个消息界面如下图所示

没有过多的内容
看下代码部分
#include "messageform.h"
#include "ui_messageform.h"
MessageForm::MessageForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::MessageForm)
{
ui->setupUi(this);
ui->tabWidget->setTabText(0,"@我");
ui->tabWidget->setTabText(1,"私信");
ui->tabWidget->setTabText(2,"评论");
ui->tabWidget->setTabText(3,"通知");
ui->listWidget_sixin->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31,0);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{ color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-0;}");
sixinItem = new MessageForm_SiXin_Item;
MessageForm_SiXin_Item *sixinItem1 = new MessageForm_SiXin_Item;
QListWidgetItem *item = new QListWidgetItem(ui->listWidget_sixin);
ui->listWidget_sixin->addItem(item);
ui->listWidget_sixin->setItemWidget(item,sixinItem);
item->setSizeHint(QSize(0,60));
QListWidgetItem *item1 = new QListWidgetItem(ui->listWidget_sixin);
ui->listWidget_sixin->addItem(item1);
ui->listWidget_sixin->setItemWidget(item1,sixinItem1);
item1->setSizeHint(QSize(0,60));
}
MessageForm::~MessageForm()
{
delete ui;
}
/*
* 绘制背景
*/
void MessageForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.drawPixmap(0,0,this->width(),this->height(),QPixmap("./images/Messageform/mainback.png"));
}
这部分代码功能就是简单绘制了背景,设置了QListWidget的样式,和为QListWidget添加两个Item
希望后面的时间可以好好磨练自己,如果那天那个网友实现了这个消息部分的,可以联系我,给我分享一下,我是不想写了
另外,在后面规划从底层开始写一套智能家居的软件出来,有兴趣的可以加群一起努力。群号786235246
