被调出来出差了,这次出差可以说是非常不开心,这次出差也算给我自己提了个醒吧,那就是注意自己的精力,自己的口碑,和比人对自己的信任。具体内容如下
我们公司有一款硬件的设备的电路是外包给某个人来做的,这个人事开始的同事,后面他自己准备单干,但是呢,失败了,最近有找了份工作糊口,但是还是结了这个活,今天来调试,把设备拆了,调试完就因为赶着明天回去上班,就撤了,撤了,撤了,留我一个写软件的来装,结果很悲剧,好多都有问题,还有个灯不亮了,虽然不影响使用,但是还是不是一个完美的产品。有点小遗憾。
这间事其实不是什么大事,我自己也有这种接私活的想法,但是,但是,但是,我想说的是,今天这样的行为给我留下了什么,如果还有下次,我是不会再找他来做了,为什么大家心里也明白,不管自己下一步有什么,但是总要为自己的行为负责吧,这个我个人认为就是不服责任的表现了。还我,我宁可明天他在扣我一天工资,我也要包今天的做好。这是我的责任。
上面扯得是没啥用的,下面我们还是上我们的正事,今天我主要做了两件事。
第一,给我们的程序加上红红的网易云音乐的LOGO。
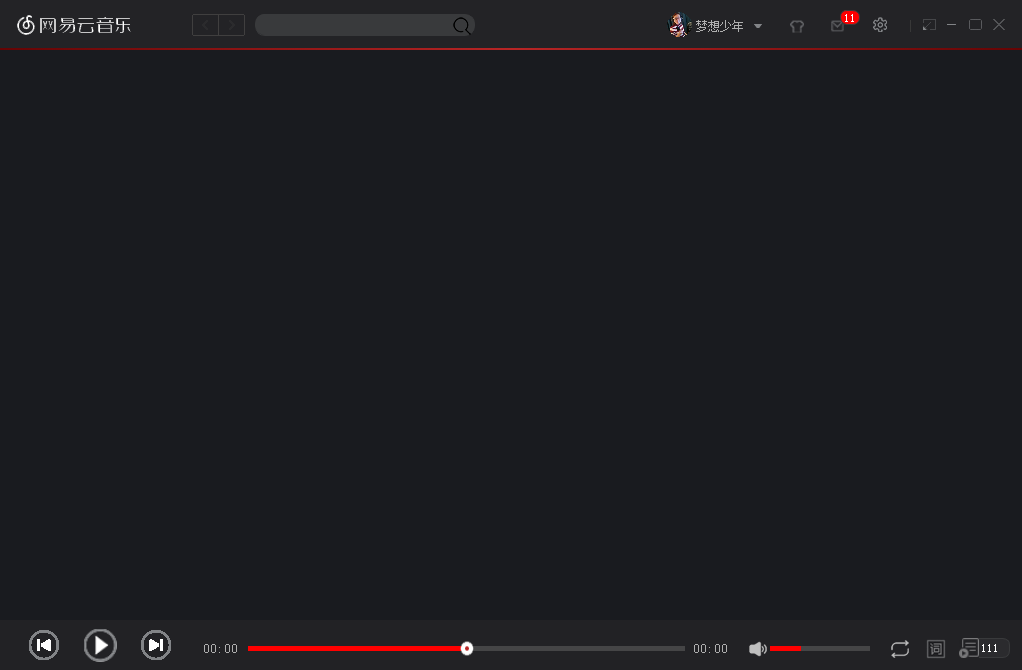
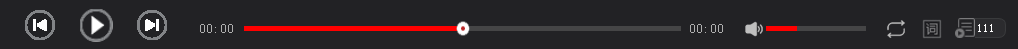
第二,就是努力实现下面音乐播放条部分的界面。
来上我们的参考背景图

下面看下我实现的内容

那么首先就是这个红彤彤的云音乐LOGO

这个程序图标在以前的Qt中修改还是比较累的,得自己建立一个文件。现在简单的,就一句话
把下面这句话放在 pro文件中即可
RC_ICONS = ./images/logo.ico
另一个了,就是实现下面这个音乐条部分了

前面三个按钮就是简单的按钮美化,这里不做过多解释,直接上qss
/*播放按钮*/
QPushButton#pushButton_play
{
border-image:url(images/btn_paly_n.png);
}
QPushButton::hover#pushButton_play
{
border-image:url(images/btn_paly_h.png);
}
QPushButton::pressed#pushButton_play
{
border-image:url(images/btn_paly_n.png);
}
/*下一曲按钮*/
QPushButton#pushButton_next
{
border-image:url(images/btn_next_n.png);
}
QPushButton::hover#pushButton_next
{
border-image:url(images/btn_next_h.png);
}
QPushButton::pressed#pushButton_next
{
border-image:url(images/btn_next_n.png);
}
/*上一曲按钮*/
QPushButton#pushButton_last
{
border-image:url(images/btn_last_n.png);
}
QPushButton::hover#pushButton_last
{
border-image:url(images/btn_last_h.png);
}
QPushButton::pressed#pushButton_last
{
border-image:url(images/btn_last_n.png);
}
音乐播放条和音量条就是一个滑块,具体是美化部分
同样附上Qss
/*音乐播放条*/
QSlider::add-page:Horizontal#horizontalSlider_music
{
background-color: rgb(69, 69, 70);height:5px;
}
QSlider::sub-page:Horizontal#horizontalSlider_music
{
background-color: rgb(255, 0, 0);height:5px;
}
QSlider::handle:Horizontal#horizontalSlider_music
{
14px;border-image: url(images/point_music.png);margin:-5 px -5px;
}
QSlider::groove:Horizontal#horizontalSlider_music
{
background:rgb(0, 255, 0);height:5px;
}
/*音乐音量条*/
QSlider::add-page:Horizontal#horizontalSlider_sound
{
background-color: rgb(69, 69, 70);height:5px;
}
QSlider::sub-page:Horizontal#horizontalSlider_sound
{
background-color: rgb(255, 0, 0);height:5px;
}
QSlider::groove:Horizontal#horizontalSlider_sound
{
background:rgb(0, 255, 0);height:5px;
}
QSlider::handle:Horizontal#horizontalSlider_sound
{
margin: -5px -5px;height: 10px;10px;background-color: transparent;
}
循环模式个歌词按钮也是两个普通的按钮
后面的播放列表是一个按钮加一个标签组成上Qss
/*音乐条播放列表按钮*/
QPushButton#pushButton_list
{
border-image:url(images/list.png);
}
/*音乐条音乐列表*/
QLabel#label_sound_count
{
color: rgb(255, 255, 255);
background-color: rgb(43, 43, 46);
border-1;
border-color:rgb(57, 58, 60);
border-style: solid;
border-radius: 7px;
}
好了,今天就这里,可能要耽误几天,这几天得做点别的事
