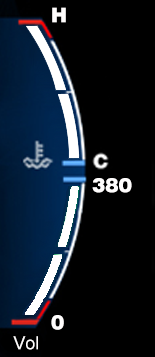
先贴上效果图,注意,没有写逻辑,都是乱动的
注意看一下,右面的这两个进度条,有瑕疵,就是我没有把图片处理干净,这里犹豫我不知道这个具体的弧度,也没法绘制,就偷懒了
现在上面放一个UI,把两个进度条抠空了如下图
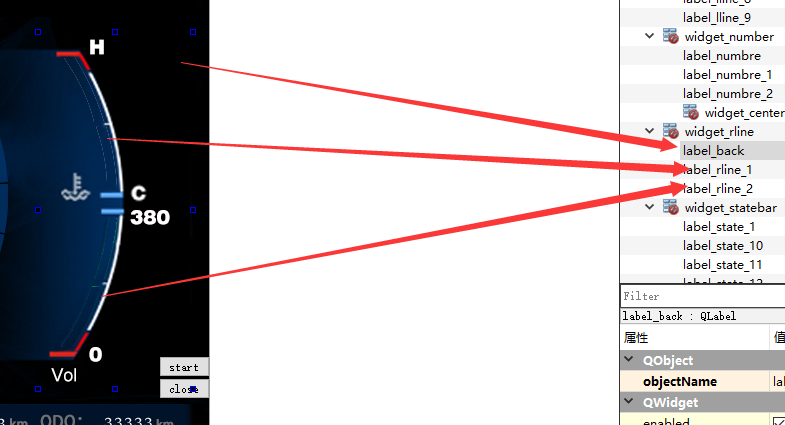
完了在这个图层下面在各放置两个图层,绘制就可以
这样以后把下面的图层填充绘制就好,类似PS中的蒙板
实现代码
/*
* 绘制右侧水温条函数
*/
void Widget::draw_Rline_1()
{
QPainter painer(ui->label_rline_1);
painer.setRenderHint(QPainter::Antialiasing,true);
if((135.0/290.0*pointer_angle)<115)
{
painer.setBrush(QBrush(QColor(0,255,0)));
}
else
{
painer.setBrush(QBrush(QColor(255,0,0)));
}
painer.drawRect(0,135.0-(135.0/290.0*pointer_angle),60,(135.0/290.0*pointer_angle));
}
/*
* 绘制右侧油量条函数
*/
void Widget::draw_Rline_2()
{
QPainter painer(ui->label_rline_2);
painer.setRenderHint(QPainter::Antialiasing,true);
if((135.0/290.0*pointer_angle)<22)
{
painer.setBrush(QBrush(QColor(255,0,0)));
}
else
{
painer.setBrush(QBrush(QColor(0,255,0)));
}
painer.drawRect(0,135.0-(135.0/290.0*pointer_angle),60,(135.0/290.0*pointer_angle));
}