一. Python 现阶段三大主流Web框架 Django Tornado Flask 对比
Django:
优点: 大而全,组件非常全面。
缺点: 太大,加载太大,浪费资源。
Flask:
优点: 小而精,短小精悍。第三方组件特别多。
缺点: 组件更新速度取决于开源者。
Tornado:
优点: 原生Web Socket,异步任务,IO非阻塞。
缺点: 没有组件,连session都没有。
二、初识Flask
安装Flask
Flask的安装特别难,但是以一个多年奋斗在程序界的我,肯定会找出一个最简单的方法教你们,具体操作如下:
pip3 install Flask
实现Flask,返回一个Hello World页面from flask import Flask # 导入Flask类
hello = Flask(__name__) # 实例化Flask对象app,不一定是用name,主要是为了区分不同的app
apl.config["DEBUG"] = True # 避免每次修改代码,不用重启方法一
@hello.route("/index") # 类似于Django的路由分发 def index(): return "hello world" # 返回字符串 if __name__ == '__main__': hello.run("0.0.0.0", 9527, debug=True) # 不重启代 码方式二
三、Flask 中的 Render、Redirect、HttpResponse
HttpResponse
@app.route("/") # app中的route装饰器,/ 根目录 def index(): return "Hello dream" # 类似于Django 的HttpResponse # 返回的是字符串
Redirect
from flask import redirect # 导入flask中的redirect @app.route("/redi") # app中的route装饰器,用来指定视图函数的URL地址。 def redi(): # 视图函数 return redirect("/") # redirect 跳转至 "/"
render_template
from flask import render_template # 导入flask中的render_template @app.route("/home") # app中的route装饰器,用来指定视图函数的url地址 def home(): # home视图函数 return render_template("home.html") # 渲染HTML模板返回HTML页面
注意:如果要使用 render_template 返回渲染的模板,请在项目的主目录中加入一个目录 templates
如果不加则会有jinja2的异常:

遇到这个报错,基本上就是templates的路径问题。
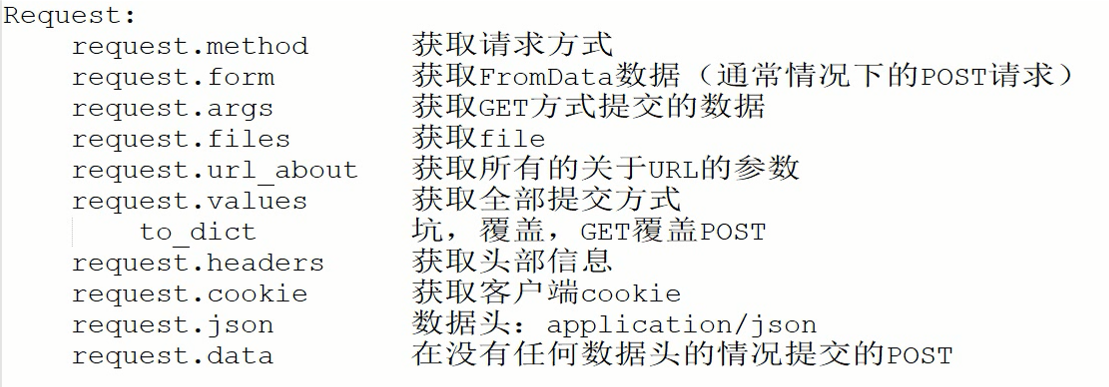
四、Flask中的request
每个框架中都有处理请求的机制(request),但是每个框架的处理方式和机制是不同的
为了了解Flask的request中都有什么东西,首先我们要写一个前后端的交互
基于HTML + Flask 写一段前后端的交互
- HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tiex</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <form method="post" action="" enctype="multipart/form-data"> <input type="text" name="username"> <input type="password" name="pwd"> <input type="file" name="file"> <input type="submit" value="登入"> </form> </body> </html>
- 后端代码:
from flask import Flask, request, render_template app = Flask(__name__) @app.route("/index", methods=['POST', 'GET'])# 对此url进行限制只允许POST、GET请求 def index(): if request.method == "GET": # 通过request.method判断请求方式 return render_template("index.html") else: username = request.form.get("username") pwd = request.form.get("pwd") # form表单提交的数据,通常情况下的POST请求。 s = request.args.get("x") # url后的参数通过这种方式取 my_file = request.files.get("file") # 提取文件对象 my_file.save('my_file') # 保存文件 print(request.path) # 当前url路径 print(request.url ) # 全部url的路径 print(request.url_root) # 上一层的url全部路径 return "OK" if __name__ == '__main__': app.run('0.0.0.0', 9527, debug=True)

五、模板语言
Flask中的模板语言主要是基于Jinja2做了一层小小的封装
jinja2模板语言中的for与if
-
for循环
@apl.route("/index")
def index():
pass
return render_template("index.html", msg="用这种方法传递数据啦")
{% for foo in msg %}
{{ foo }} # 这里拿到是字典的key
{{ msg.get(foo)}} # 通过key取值
{{ msg.['foo'] }}
-
if
{% if g %}
{% elif g %}
{% else %}
{% endif %}
后端写好html代码可以往前端传。
{{ input1 | safe}} <!-- 方式一:safe告诉游览器这是安全字符串 -->
{{ input2 }} <!-- 方式二:在后端也可以把它变成安全字符串传过来使用Markup -->
@app.route("/index", methods=['POST', 'GET']) # 对此url进行限制只允许POST、GET请求 def index(): from flask import Markup if request.method == "GET": # 通过request.method判断请求方式 input_tag1 = "<input type='text' name='input_tag' >" input_tag2 = Markup("<input type='text' name='input_tag' >") return render_template("index.html", input1 = input_tag1, input2 = input_tag2, func=func)
甚至连后端写好的函数也可以往前端传
{{func(1,2)}} <!-- 加括号执行后端传来的函数 -->
{{ func2(2,2) }} <!--@app.template_global()-->
{{ 1 | func3(5) }} <!-- @app.template_filter()这种方式需要将一个参数放到前面去,前面可以是一个函数的返回值-->
-
两种全局方式,即不需要在向单个html传函数也可以直接使用。
-
需要注意两个函数的调用方式
-
尤其是@app.template_filter() 它的调用方式比较特别,这是两个Flask中的特殊装饰器
# 全局方式 @app.template_global() def func2(a, b): return a + b # 全局方式 @app.template_filter() def func3(a, b): return a + b @app.route("/index", methods=['POST', 'GET']) # 对此url进行限制只允许POST、GET请求 def index(): if request.method == "GET": # 通过request.method判断请求方式 def func(a, b): return a+b return render_template("index.html", input1 = input_tag1, input2 = input_tag2, func =func)
Jinja2中模板复用(block)
如果前端页面有几个页面的部分大代码都一样,我们就没必要每次都重复写,可以使用模板复用的方式。
首先写一个母版

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tiex</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <h2>这是母版定义的啦</h2> {% block content %} {% endblock %} <h2>这里也是哦</h2> </body> </html>
接着在其它html页面就可以应用了

{% extends "mother.html" %} {% block content %} <h2>这里写内容啦</h2> {% endblock %}
在后端代码中直接返回home.html即可。
Jinja2模板语言中的宏定义
就是在html创建一个函数在调用这个函数。
<h2> 定义宏 </h2>
{% macro type_text(name,type) %} <input type="{{ type }}" name="{{ name }}" value="{{ name }}"> {% endmacro %} <h2>在下方是使用宏来生成input标签</h2> {{ type_text("one","text") }} {{ type_text("two","text") }}
六、Flask中内置的session
Flask中的session非常的奇怪,他会将你的sessionID存放在客户端的Cookie中,使用起来也是非常奇怪。
在Flask使用session是需要先使用secret_key加密字符串的,如果实例化的app中没有secret_key那么开启session的话一定会抛异常。
from flask import session app = Flask(__name__) app.secret_key = "天王盖地虎"
那么如何使用session进行登录验证呢?

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>tiex</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <form action="" method="post"> 姓名:<input type="text" name="username"> <br> 密码:<input type="password" name="pwd"> <br> <input type="submit" value="登入"> {% if msg %} <span style="color: orangered">{{ msg }}</span> {% endif %} </form> </body> </html>
在session中存入用户名,用来验证用户是否登录。
@app.route("/login", methods=['GET', 'POST']) def login(): if request.method == 'POST': if request.form.get('username') == 'dream' and request.form.get("pwd") == '123': session['user'] = 'dream' return redirect("/index") return render_template("login.html", msg="用户密码错误") return render_template("login.html", msg=None)
接着就可以使用取user来检验用户是否登录,当然最好的是写一个装饰器来验证。
def wra(func): def inner(*args, **kwargs): if session.get("user"): return func(*args, **kwargs) else: return redirect('/login') return inner
-
如果直接调用这个装饰器的话,在两个以上的话肯定会报 AssertionError: View function mapping is overwriting an existing endpoint function: inner 错误。
-
加入endopint=视图名即可
@app.route("/index2", methods=['POST', 'GET'], endpoint='index2') @wra def index2():
好了是不是以为到这就完了?其实还有一种更简便的方法。
-
@app.before_request 也是一个装饰器,他所装饰的函数,都会在请求进入视图函数之前执行。
-
还有一个要提的 @app.before_first_request 它与 @app.before_request 极为相似或者说是一模一样,只不过它只会被执行一次
@app.before_request def is_login(): if request.path == '/login': # 将不需要验证的路由过滤 return None elif not session.get("user"): return redirect('/login')
可以顺带了解下@app.after_request,在响应之前做出响应。
@app.after_request def foot_log(environ): if request.path != "/login": print("有客人访问了",request.path) return environ
七、Flask路由系统
前面可能已经涉及到了路由系统一些知识,这里总结下。
@app.route() 装饰器中的参数
- methods : 当前 url 地址,允许访问的请求方式
@app.route("/info", methods=["GET", "POST"])
- endpoint : 反向url地址,默认为视图函数名 (url_for)
@app.route("/info", methods=["GET", "POST"], endpoint="r_info")
- defaults : 视图函数的参数默认值{"nid":1}
@app.route("/info", methods=["GET", "POST"], endpoint="r_info", defaults={"nid": 100}) def student_info(nid): print(nid) # 100
- strict_slashes : url地址结尾符"/"的控制 False : 无论结尾 "/" 是否存在均可以访问 , True : 结尾必须不能是 "/"
@app.route("/info", strict_slashes=True)
- redirect_to : url地址重定向
# 访问地址 : /info 浏览器跳转至 /infos @app.route("/info", strict_slashes=True, redirect_to="/infos")
- subdomain : 子域名前缀 subdomian="dream" 这样写可以得到 dream.baidu.com 前提是app.config["SERVER_NAME"] = "baidu.com"
app.config["SERVER_NAME"] = "baidu.com" @app.route("/info",subdomain="dream") def student_info(): return "Hello" # 访问地址为: dream.baidu.com/info
动态参数路由
# 访问地址 : http://127.0.0.1:8000/index/1 @app.route("/index/<int:nid>", methods=["GET", "POST"], endpoint="r_info") def student_info(nid): print(url_for("r_info",nid=2)) # /info/2 return f"Hello {nid}" # Python3.6的新特性 f"{变量名}"
<int:nid> 就是在url后定义一个参数接收
但是这种动态参数路由,在url_for的时候,一定要将动态参数名+参数值添加进去,否则会抛出参数错误的异常
八、实例化Flask的参数以及app的配置
Flask 是一个非常灵活且短小精干的web框架 , 那么灵活性从什么地方体现呢?
有一个神奇的东西叫 Flask配置 , 这个东西怎么用呢? 它能给我们带来怎么样的方便呢?
首先展示一下:
from flask import Flask app = Flask(__name__) # type:Flask app.config["DEBUG"] = True
这句 app.config["DEBUG"] = True 可以实现的功能可刺激了
代码只要发生改动,自动重启Flask程序(app.run)
在控制台打印的信息非常全面
以上两个功能就是传说中的 DEBUG 模式(调试模式)
Flask的配置就是在 app.config 中添加一个键值对,但是你存进去的键必须是config中应该存在的,如果不再存在的话,它会默认无用,就这么放着
config中有多少有用的key 呢?
{
'DEBUG': False, # 是否开启Debug模式
'TESTING': False, # 是否开启测试模式
'PROPAGATE_EXCEPTIONS': None, # 异常传播(是否在控制台打印LOG) 当Debug或者testing开启后,自动为True
'PRESERVE_CONTEXT_ON_EXCEPTION': None, # 一两句话说不清楚,一般不用它
'SECRET_KEY': None, # 之前遇到过,在启用Session的时候,一定要有它
'PERMANENT_SESSION_LIFETIME': 31, # days , Session的生命周期(天)默认31天
'USE_X_SENDFILE': False, # 是否弃用 x_sendfile
'LOGGER_NAME': None, # 日志记录器的名称
'LOGGER_HANDLER_POLICY': 'always',
'SERVER_NAME': None, # 服务访问域名
'APPLICATION_ROOT': None, # 项目的完整路径
'SESSION_COOKIE_NAME': 'session', # 在cookies中存放session加密字符串的名字
'SESSION_COOKIE_DOMAIN': None, # 在哪个域名下会产生session记录在cookies中
'SESSION_COOKIE_PATH': None, # cookies的路径
'SESSION_COOKIE_HTTPONLY': True, # 控制 cookie 是否应被设置 httponly 的标志,
'SESSION_COOKIE_SECURE': False, # 控制 cookie 是否应被设置安全标志
'SESSION_REFRESH_EACH_REQUEST': True, # 这个标志控制永久会话如何刷新
'MAX_CONTENT_LENGTH': None, # 如果设置为字节数, Flask 会拒绝内容长度大于此值的请求进入,并返回一个 413 状态码
'SEND_FILE_MAX_AGE_DEFAULT': 12, # hours 默认缓存控制的最大期限
'TRAP_BAD_REQUEST_ERRORS': False,
# 如果这个值被设置为 True ,Flask不会执行 HTTP 异常的错误处理,而是像对待其它异常一样,
# 通过异常栈让它冒泡地抛出。这对于需要找出 HTTP 异常源头的可怕调试情形是有用的。
'TRAP_HTTP_EXCEPTIONS': False,
# Werkzeug 处理请求中的特定数据的内部数据结构会抛出同样也是“错误的请求”异常的特殊的 key errors 。
# 同样地,为了保持一致,许多操作可以显式地抛出 BadRequest 异常。
# 因为在调试中,你希望准确地找出异常的原因,这个设置用于在这些情形下调试。
# 如果这个值被设置为 True ,你只会得到常规的回溯。
'EXPLAIN_TEMPLATE_LOADING': False,
'PREFERRED_URL_SCHEME': 'http', # 生成URL的时候如果没有可用的 URL 模式话将使用这个值
'JSON_AS_ASCII': True,
# 默认情况下 Flask 使用 ascii 编码来序列化对象。如果这个值被设置为 False ,
# Flask不会将其编码为 ASCII,并且按原样输出,返回它的 unicode 字符串。
# 比如 jsonfiy 会自动地采用 utf-8 来编码它然后才进行传输。
'JSON_SORT_KEYS': True,
#默认情况下 Flask 按照 JSON 对象的键的顺序来序来序列化它。
# 这样做是为了确保键的顺序不会受到字典的哈希种子的影响,从而返回的值每次都是一致的,不会造成无用的额外 HTTP 缓存。
# 你可以通过修改这个配置的值来覆盖默认的操作。但这是不被推荐的做法因为这个默认的行为可能会给你在性能的代价上带来改善。
'JSONIFY_PRETTYPRINT_REGULAR': True,
'JSONIFY_MIMETYPE': 'application/json',
'TEMPLATES_AUTO_RELOAD': None,
}
以上这些Key,都可以被改写,当然他们也都是有默认值存在的,如果没有特殊情况,不要改写它的默认值
修改配置的方式大约是两种
1.直接对app.config进行修改
app.config["DEBUG"] = True
2.使用类的方式导入
首先要有一个settings.py的文件
class FlaskSetting:
DEBUG = True
SECRET_KEY = "dream"
然后我们在Flask的启动文件中就可以这么写
from flask import Flask
app = Flask(__name__) # type:Flask
app.config.from_object("settings.FlaskSetting")
这叫做类导入配置
这是针对一个已经实例化的app进行的配置
那么在Flask实例化的时候,传递的参数是什么鬼呢?
其实可以理解为对Flask实例进行的初始配置,这里面的参数是非常好理解,注意关键字是非常非常非常好理解
static_folder = 'static', # 静态文件目录的路径 默认当前项目中的static目录
static_host = None, # 远程静态文件所用的Host地址,默认为空
static_url_path = None, # 静态文件目录的url路径 默认不写是与static_folder同名,远程静态文件时复用
# host_matching是否开启host主机位匹配,是要与static_host一起使用,如果配置了static_host, 则必须赋值为True
# 这里要说明一下,@app.route("/",host="localhost:5000") 就必须要这样写
# host="localhost:5000" 如果主机头不是 localhost:5000 则无法通过当前的路由
host_matching = False, # 如果不是特别需要的话,慎用,否则所有的route 都需要host=""的参数
subdomain_matching = False, # 理论上来说是用来限制SERVER_NAME子域名的,但是目前还没有感觉出来区别在哪里
template_folder = 'templates' # template模板目录, 默认当前项目中的 templates 目录
instance_path = None, # 指向另一个Flask实例的路径
instance_relative_config = False # 是否加载另一个实例的配置
root_path = None # 主模块所在的目录的绝对路径,默认项目目录
这里面,我们常用的参数有
static_folder = 'static', # 静态文件目录的路径 默认当前项目中的static目录 static_url_path = None, # 静态文件目录的url路径 默认不写是与static_folder同名,远程静态文件时复用 template_folder = 'templates' # template模板目录, 默认当前项目中的 templates 目录
记住这些就好了,一般的项目中,只修改这些参数

