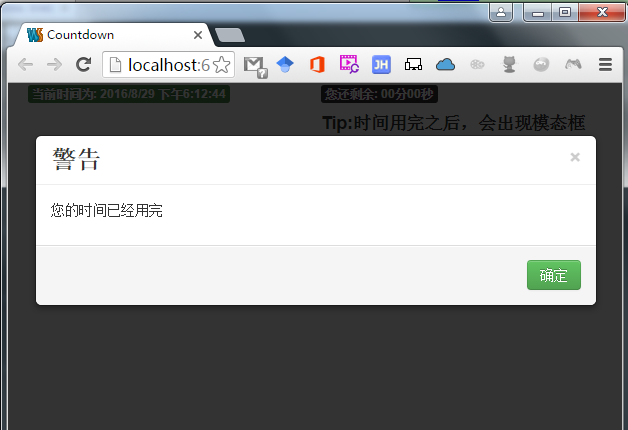
常常在我们的网页中需要倒计时来触发一些函数,例如遮罩等,在本项目中,通过使用jquery,bootstrap,实现了显示系统当前时间,并且实现了倒计时的功能,倒计时实现后将会弹出模态框(遮罩层)。模态框界面友好,使用灵活,以弹出对话框的形式出现。具体见下图1:
项目源文件地址:https://github.com/zhangxy1035/Countdown
参考资料:http://v3.bootcss.com/javascript/#modals
图1:

关于倒计时函数如下:
1 var time = 10*1000;//计算出毫秒数 2 var se; 3 se = setInterval('t_time()',1000); 4 function t_time() { 5 //倒计时 6 var mm = parseInt(time/60/1000%60,10);//剩余的分钟数 7 var ss = parseInt(time/1000%60,10);//剩余的秒数 8 mm = checkTime(mm); 9 ss = checkTime(ss); 10 $("#timer").html(mm+'分'+ss+'秒'); 11 time = time-1000; 12 if(mm==0 && ss==0) { 13 $("#myEnd").modal("toggle"); 14 clearInterval(se); 15 } 16 } 17 18 function checkTime(i) { 19 if(i<10) { 20 i = "0"+i; 21 } 22 return i; 23 }
在上述代码中,checkTime函数,主要功能是控制显示,例如距离时间结束为8秒,系统将会显示为08.
html中代码引用:
1 <span class="label badge-success">当前时间为: <span id="current-time"></span></span>
模态框(遮罩层)代码为:
1 div id="myEnd" class="modal hide"> 2 <div class="modal-header"> 3 <button data-dismiss="modal" class="close" type="button">×</button> 4 <h3>警告</h3> 5 </div> 6 <div class="modal-body"> 7 <p>您的时间已经用完</p> 8 </div> 9 <div class="modal-footer"> 10 <a data-dismiss="modal" class="btn btn-success" href="#">确定</a> 11 </div> 12 </div>
出现模态框后,可以跳转到自己所链接的网页。
显示当前系统时间:
1 //显示当前时间 2 setInterval(function() { 3 var now = (new Date()).toLocaleString(); 4 $('#current-time').text(now); 5 }, 1000);