这一个系列我会主要记录有关node-webkit的使用,之前做过一个node-webkit的demo,才发现在坛子里面还是有很多人想学习node-webkit的。但是从写过那个demo之后就一直没有继续了,刚好最近稍微有点时间就写个小小的教程系列,一方面帮助看到的人,一方面也记录下自己的学习使用过程。
这一次的demo名称是A-Webkit,意思是Angularjs+WebKit。主要是在webkit中使用angularjs来操作界面。下面就开始正式的记录。
开发环境:Win7. NodeJS:0.10.25. node-webkit:0.9.2. mysql:5.5
1.新建项目
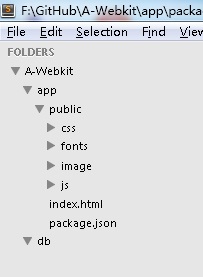
首先我在F盘下有个我平时存放项目的文件夹叫GitHub, 在GitHub文件夹里面新建项目文件夹A-Webkit。在A-Webkit里面新建两个文件夹:一个是db, 一个是app。db我放数据库的sql文件,app主要放a-webkit项目代码。app里面新建一个文件夹public用于存放一些js,css,image,font文件。项目目录如下:

2.添加package.json文件
每一个node-webkit项目都有这个文件,这个文件主要功能就是配置整个项目的说明文件,项目的启动文件,作者信息,项目信息,窗体信息,依赖库信息等都在这里面设置。
在app文件夹下添加一个package.json文件和一个index.html文件。目录如下:

其中在package.json文件中添加如下信息:
1 { 2 "name": "a-webkits", 3 "description": "this is about node-webkit and angularjs demo", 4 "version": "0.0.1", 5 "main": "index.html", 6 "window": { 7 "title": "a-webkit", 8 "toolbar": false, 9 "resizable" : true, 10 "always-on-top" : true, 11 "fullscreen" : false, 12 "position": "center", 13 "width": 800, 14 "height": 600 15 } 16 }
这里介绍下各个配置的意思:
name:就是你项目的名称
description:就是项目的描述
version:项目的版本
main:项目启动的时候首页,初始界面
window:项目窗体设置
window.title:窗体的title
window.toolbar:窗体是否显示地址栏信息,开发的时候建议这里填写true,这样方便
window.resizable:是否可以最大化
window.always-on-top:是否一直在最上面
window.fullscreen:初始化显示的时候是否全屏
window.position:初始化显示的时候的位置
window.窗口的宽度
window.height:窗口的高度
然后在index.html中添加如下代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>a-webkit demo</title> 5 </head> 6 <body> 7 <div id='main'> 8 a-webkit 9 </div> 10 </body> 11 </html>
3.启动项目
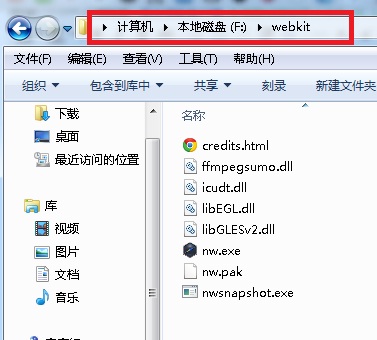
首先你要已经安装过nodejs这就不多说了,然后你去github上面下载node-webkit。根据你自己的系统平台下载相关的文件,这里我的系统是win7,所以就下载win32版本的。下载之后解压在F盘。解压之后可以把解压的文件夹名称改成webkit这样是为了方便,以免输入一大堆的文件夹名称。如:

然后Ctrl+R打开命令行。进入到此文件夹下,运行a-webkit项目。如:
1 F:webkit>nw F:githuba-webkitapp
敲入命令之后回车就会运行你的项目。弹出窗体:

到这里你的项目就成功的运行了,
那么如果是linux平台应该怎么运行呢?这样就行了:
1 root@raspberrypi:/home/pi/github/webkit# nw /home/pi/github/a-webkit/app
当然这里也有详细的介绍:https://github.com/rogerwang/node-webkit/wiki/How-to-run-apps
4.打包项目
上面能运行项目之后已经很兴奋了,但是这样怎么能给别人用呢,一般我们都要打包我们的项目给别人使用。当然现在这样项目也没办法用但是后面会可以使用的。这里要详细说明下打包。
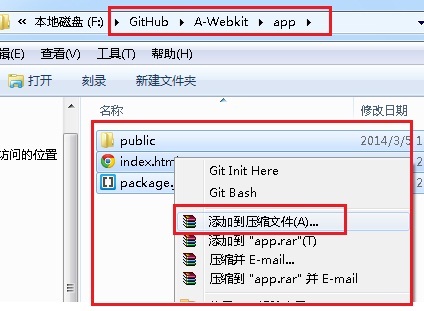
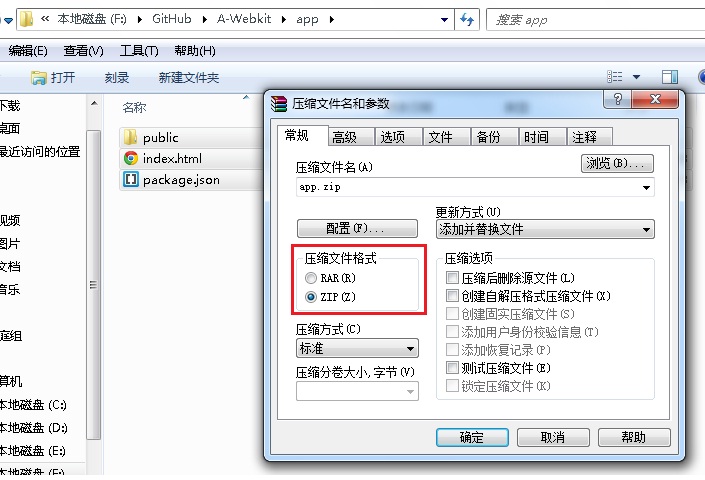
a.首先在app文件夹里面压缩所有文件为.zip后缀的压缩文件。这里不是在app文件夹上面压缩,而是在app文件里面Ctrl+A全选文件进行压缩,压缩成.zip文件。如:

然后:

如果这里你是在app上面压缩的,那么后面生成的文件是没有效果的。
b.把压缩后的.zip后缀的文件后缀改成.nw后缀的文件,然后把此文件复制到webkit文件夹下。运行打包命令:
1 F:webkit>copy /b nw.exe+app.nw app.exe 2 nw.exe 3 app.nw 4 已复制 1 个文件。
这里app.nw是已经复制到webkit文件夹下的。后面的app.exe是打包后的文件名,名称随便起的。命令执行好之后就会在webkit下生成一个新文件app.exe。直接双击就可以运行了。
linux下的打包和win下很相似我就不说吗了,这里有详细的说明:https://github.com/rogerwang/node-webkit/wiki/How-to-package-and-distribute-your-apps
补充:打包最关键的一点就是上面的第一步,一定要全选所有文件进行打包,不能在项目文件夹上打包。
到此你的第一个node-webkit项目就算运行起来了。下一章将记录数据库方面的信息。