一、什么是Vue-cli
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;
预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
二、环境安装
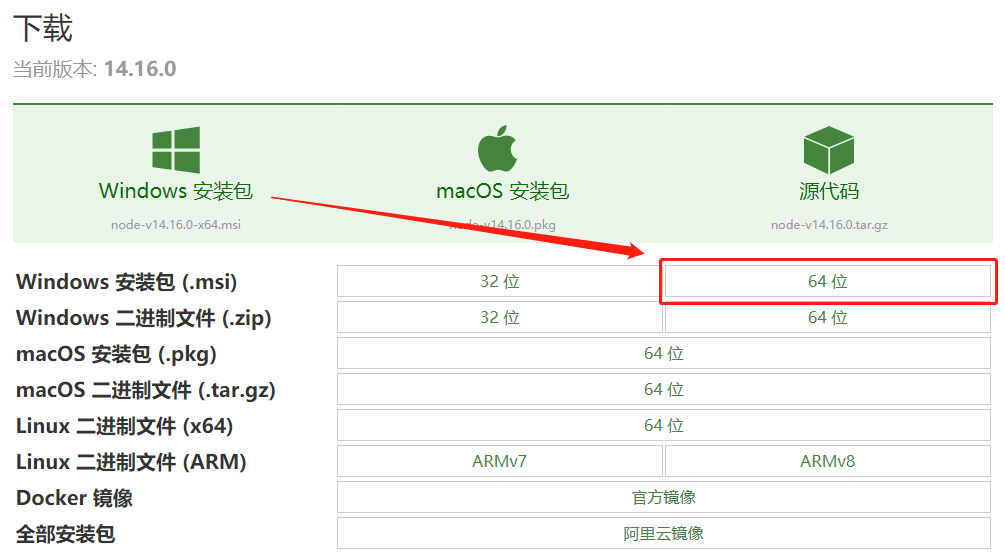
1)安装Node.js
-
Node.js:http://nodejs.cn/download/
选择自己的安装目录,然后无脑下一步就好
-
Git:ttps://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows/

2)确认 node.js 安装成功
- cmd 下输入 node -v,查看是否能够正确打印出版本号即可!
- cmd 下输入 npm -v,查看是否能够正确打印出版本号即可!
这个npm,就是一个软件包管理工具
3)安装 Node.js 淘宝镜像加速器(cnpm)
这样子的话,下载会快很多~
# -g 就是全局安装 npm install cnpm -g # 或使用如下语句解决 npm 速度慢的问题 npm install --registry=https://registry.npm.taobao.org
安装过程可能有点慢~,耐心等待!虽然安装了 cnpm,但是尽量少用!
4)安装 vue-cli
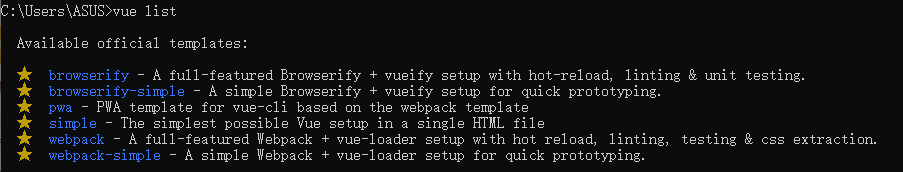
cnpm install vue-cli -g # 测试是否安装成功 # 查看可以基于哪些模板创建 vue 应用程序,通常我们选择 webpack vue list

二、第一个 vue-cli 应用程序
1)构建 Vue 项目
我们随便建立一个空的文件夹在电脑上,我这里在E盘下新建一个目录
E:Vue练习
创建一个基于 webpack 模板的 vue 应用程序
# 这里的 myvue 是项目名称,可以根据自己的需求起名 vue init webpack myvue
一路都选择Yes即可;
说明:
- Project name:项目名称,默认 回车 即可
- Project description:项目描述,默认 回车 即可
- Author:项目作者,默认 回车 即可
- Install vue-router:是否安装 vue-router,选择 y 安装
- Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 y 安装
- Set up unit tests:单元测试相关,选择 y 安装
- Setup e2e tests with Nightwatch:单元测试相关,选择 y 安装
- Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行
运行结果:

2)初始化并运行
命令行进入到 E:Vue练习myvue 目录下
E:Vue练习myvue> npm install
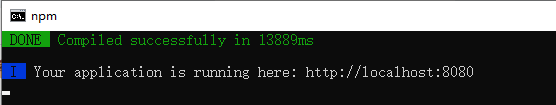
E:Vue练习myvue> npm run dev
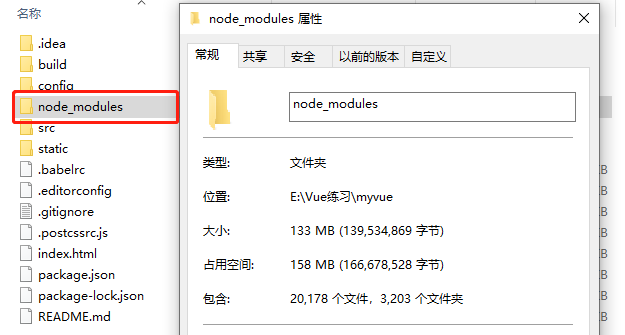
执行完成后,目录多了很多依赖

安装并运行成功后在浏览器输入:http://localhost:8080

三、Vue-cli 目录结构
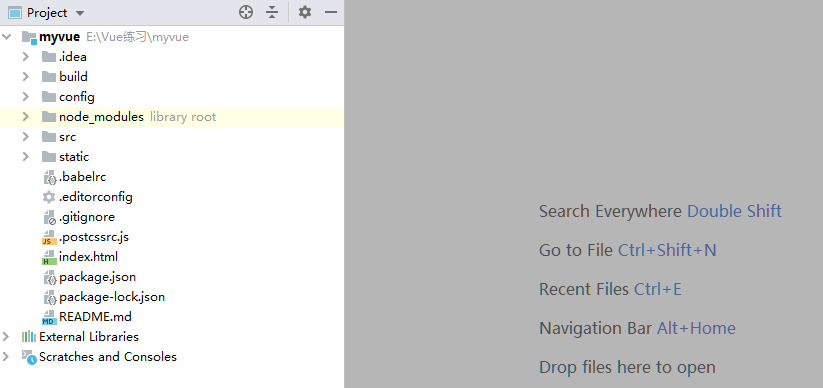
我们用IDEA,open刚才的项目!

- build 和 config:WebPack 配置文件
- node_modules:用于存放 npm install 安装的依赖文件
- src: 项目源码目录
- static:静态资源文件
- .babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
- .editorconfig:编辑器配置
- eslintignore:需要忽略的语法检查配置文件
- .gitignore:git 忽略的配置文件
- .postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
- index.html:首页,仅作为模板页,实际开发时不使用
- package.json:项目的配置文件
- name:项目名称
- version:项目版本
- description:项目描述
- author:项目作者
- scripts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
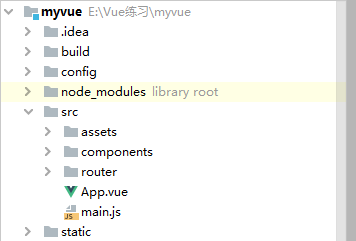
1)src 目录
src 目录是项目的源码目录,所有代码都会写在这里!
2)main.js
项目的入口文件,我们知道所有的程序都会有一个入口!
import Vue from 'vue' // Vue组件 import App from './App' // App组件 Vue.config.productionTip = false // 关闭生产模式下的提示 new Vue({ el: '#app', components: {App}, template: '<App/>' })
1. import Vue from 'vue' :ES6 写法,会被转换成 require(“vue”);(require 是 NodeJS 提供的模块加载器)
2. import App from './App' :意思同上,但是指定了查找路径, ./ 为当前目录
3. Vue.config.productionTip = false :关闭浏览器控制台关于环境的相关提示
4. new Vue({...}) :实例化 Vue
- el: '#app' :查找 index.html 中 id 为 app 的元素
- template: '<App/>' :模板将会替换挂载的元素。
- -components: { App }:引入组件,使用的是 import App from ‘./App’ 定义的 App 组件;
3)App.vue
<template> <div id="app"> <img src="./assets/logo.png"> <HelloWorld/> </div> </template> <script> import HelloWorld from './components/HelloWorld' export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
|- template:HTML 代码模板,会替换 中的内容
|- import HelloWorld from ‘./components/HelloWorld’:引入 HelloWorld 组件,用于替换 template 中的
|- export default{…}:导出 NodeJS 对象,作用是可以通过 import 关键字导入
|- name: ‘App’:定义组件的名称
|- components: { HelloWorld }:定义子组件
在hello,Vue中,关于 <style scoped> 的说明:CSS 样式仅在当前组件有效,声明了样式的作用域,是当前的界面私有的!