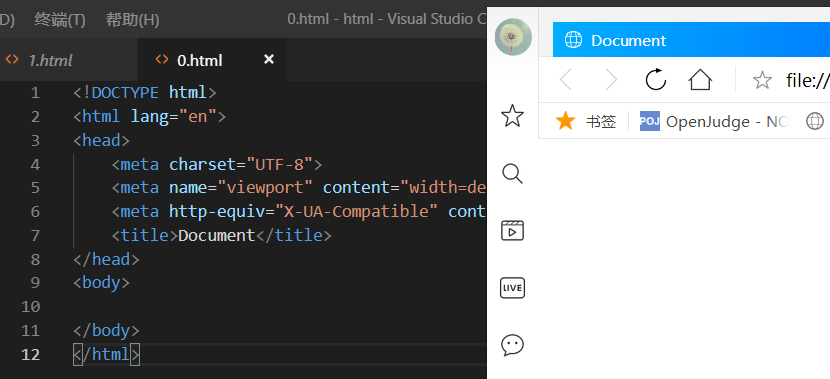
这里使用的是visual studio code 网页编辑器,轻量级工具,大小只有几十兆
<!DOCTYPE html>// 使用“!+Tab"可以得到网页的基本框架
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>//网页头部的标题,如”Document"

</head>//网页的头部部分
<body>// body用来标记网页的正文
hello,world!
</body>

</html>