背景
最近在学习Jmeter相关的东西,今天看了下Jmeter的官方文档,没想到在入门指南(Getting Started)第二条中就看到了让人惊喜的东西:可以利用既有测试数据生成HTML格式的Report Dashboard 图形报告的官方方法。
生成图形报告的方式
根据生成图形测试报告(Generating Report Dashboard)的官方相关介绍文档,可以知道生成报告的方式有两种
1、直接使用一个已存在的 CSV文件生成
使用如下命令:
jmeter -g <log file> -o <Path to output folder>
2、负载测试完成后自动生成
使用如下命令:
jmeter -n -t <test JMX file> -l <test log file> -e -o <Path to output folder>
使用示例
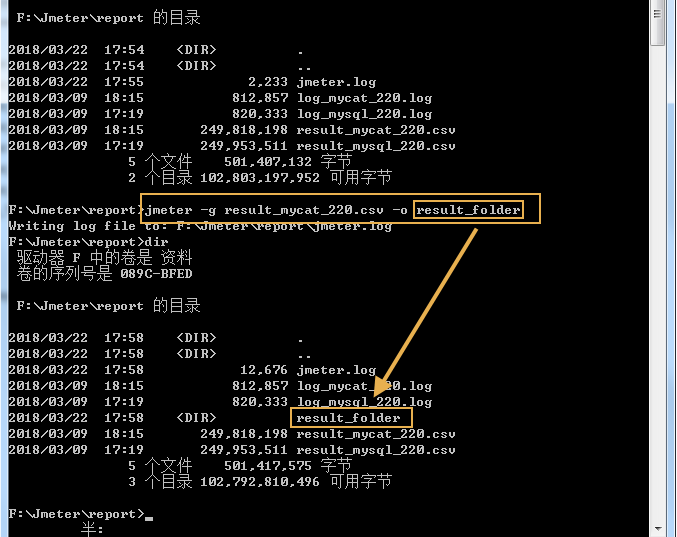
- 生成图形测试报告并保存到result_folder这个文件夹中:
jmeter -g result_mycat_220.csv -o result_folder

-
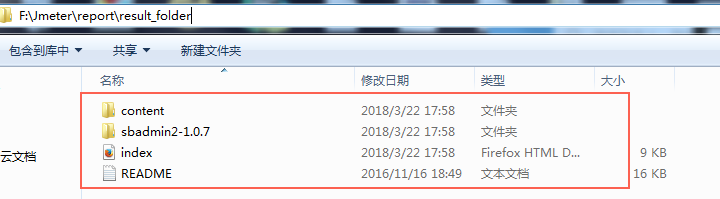
result_folder 目录内容

-
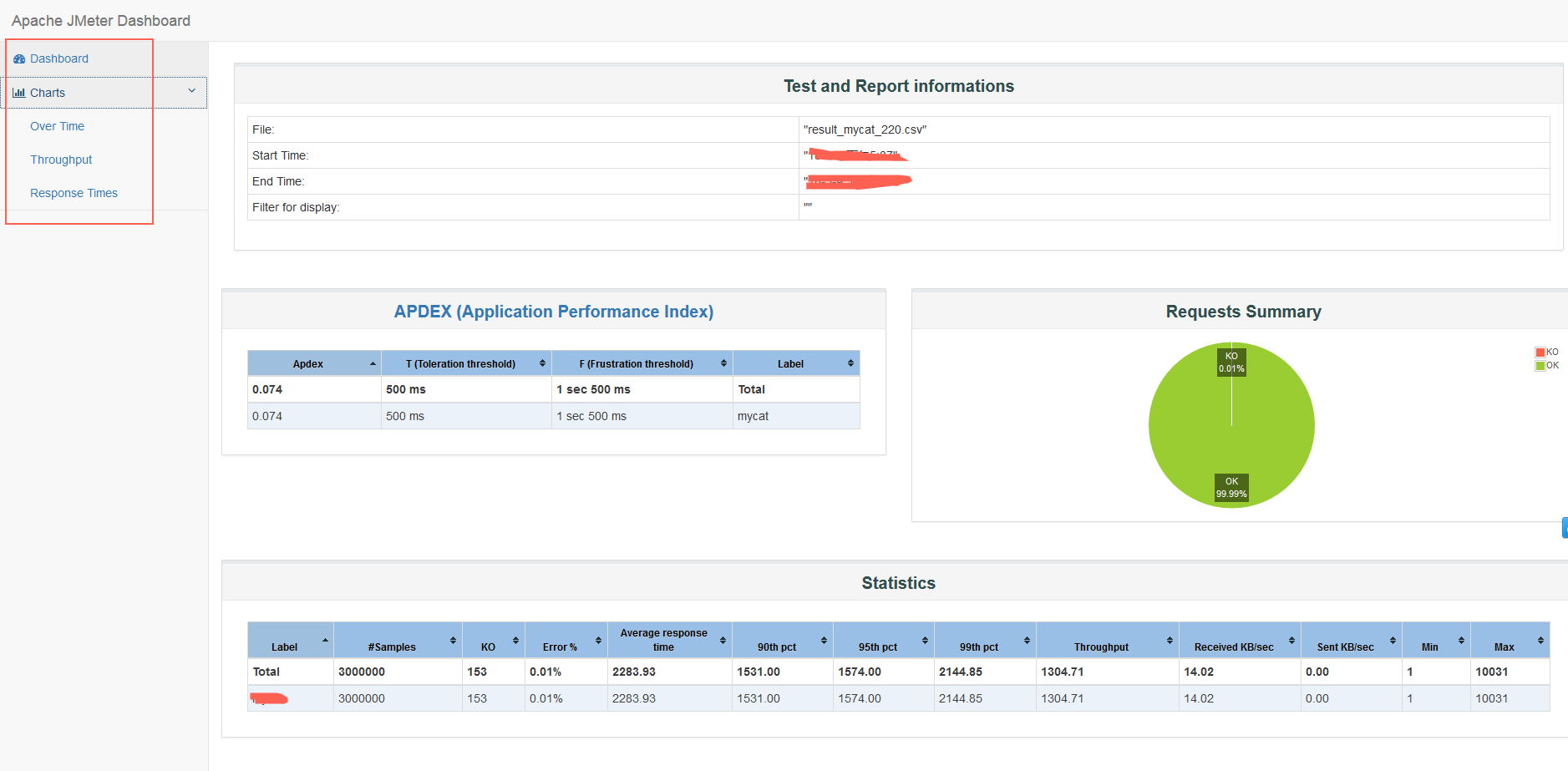
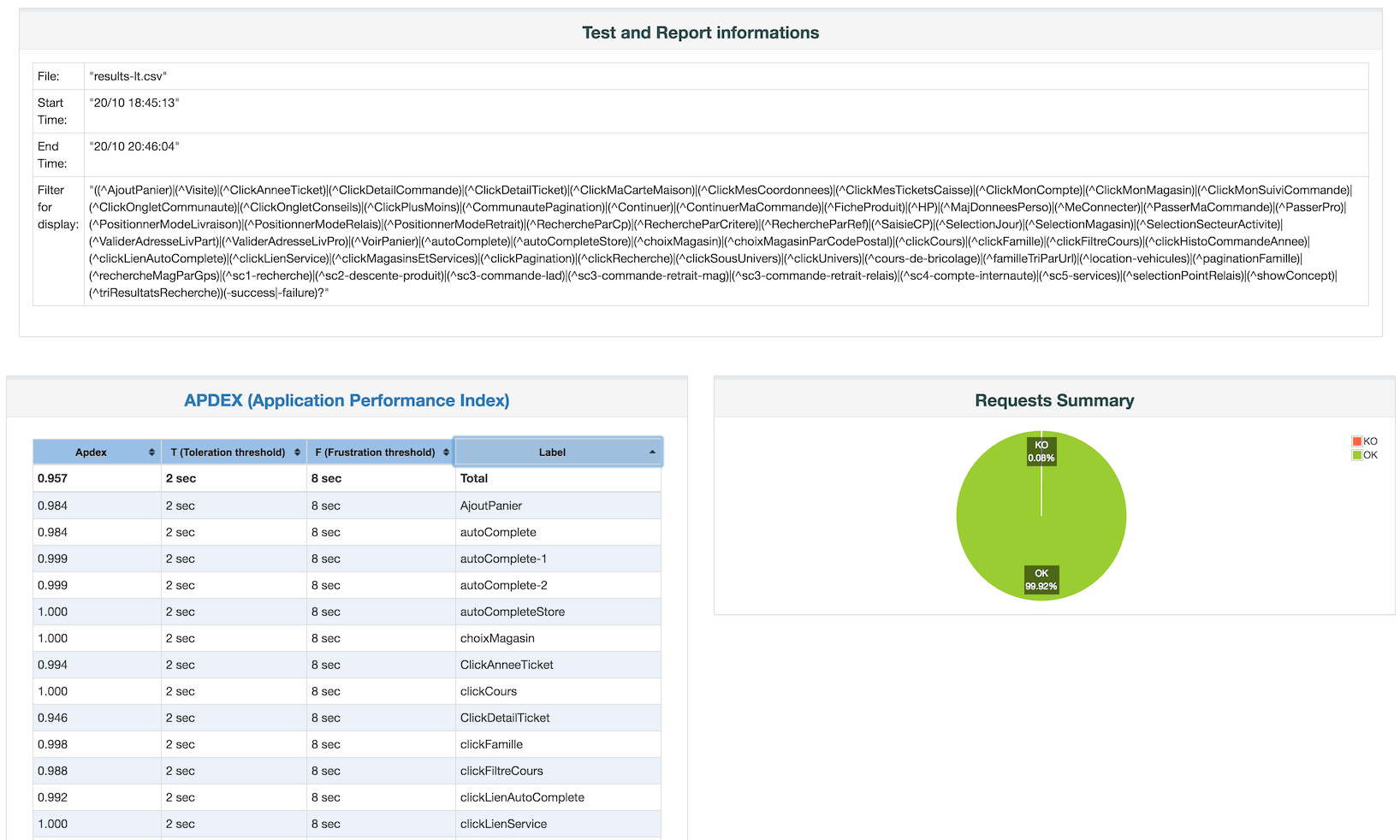
点击index就能看到如下页面

报告内容详情
测试报告摘要图

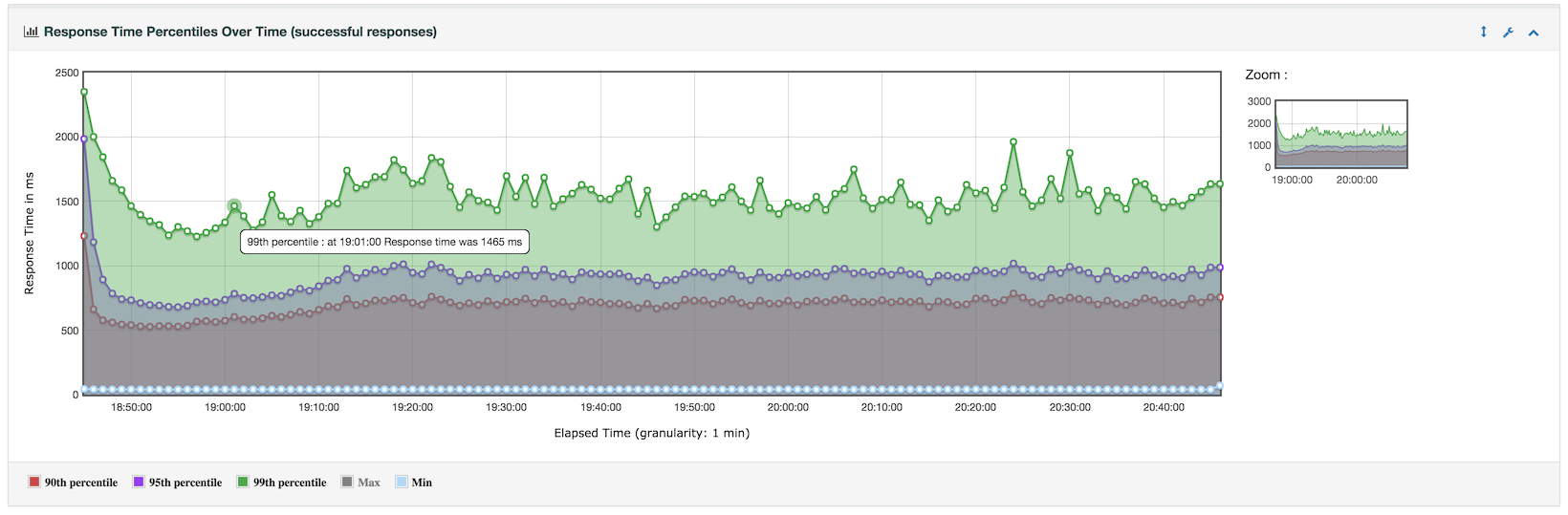
响应时间随时间变化曲线

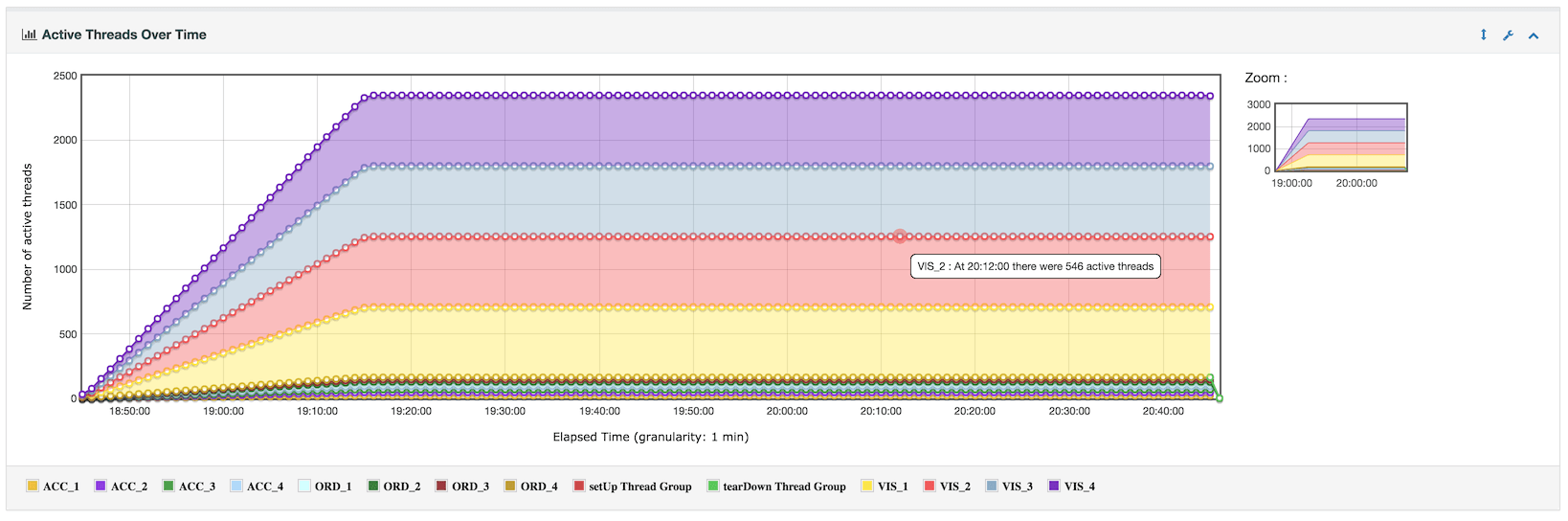
活跃线程随时间变化曲线

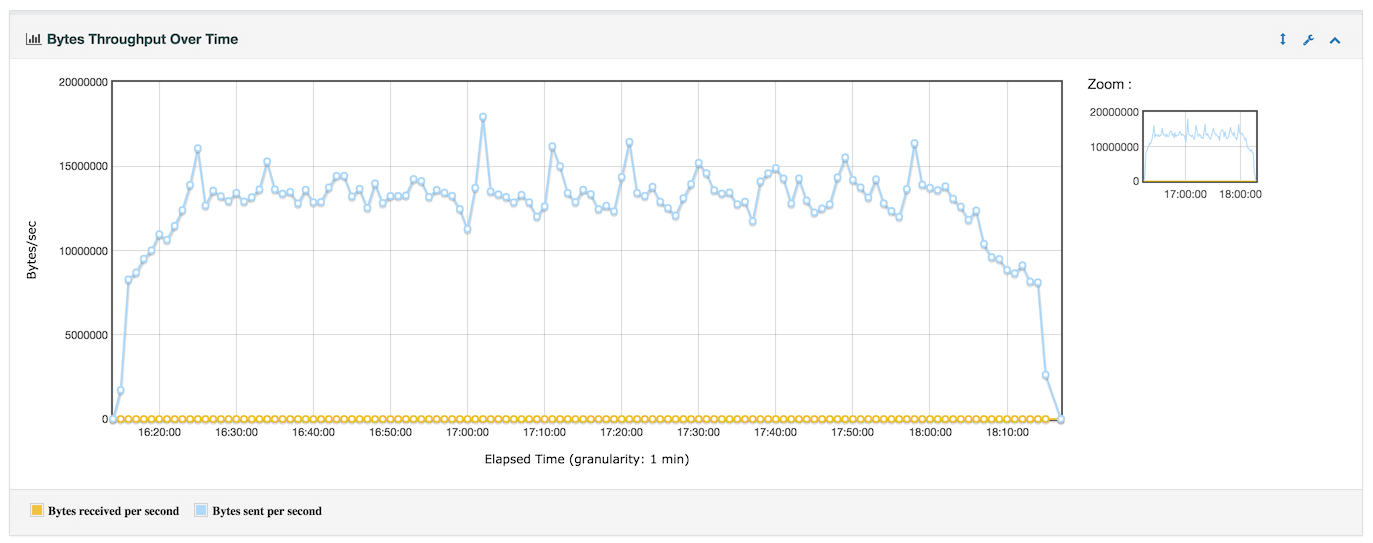
I/O(Bytes)随时间变化曲线(忽略事务控制器示例结果)

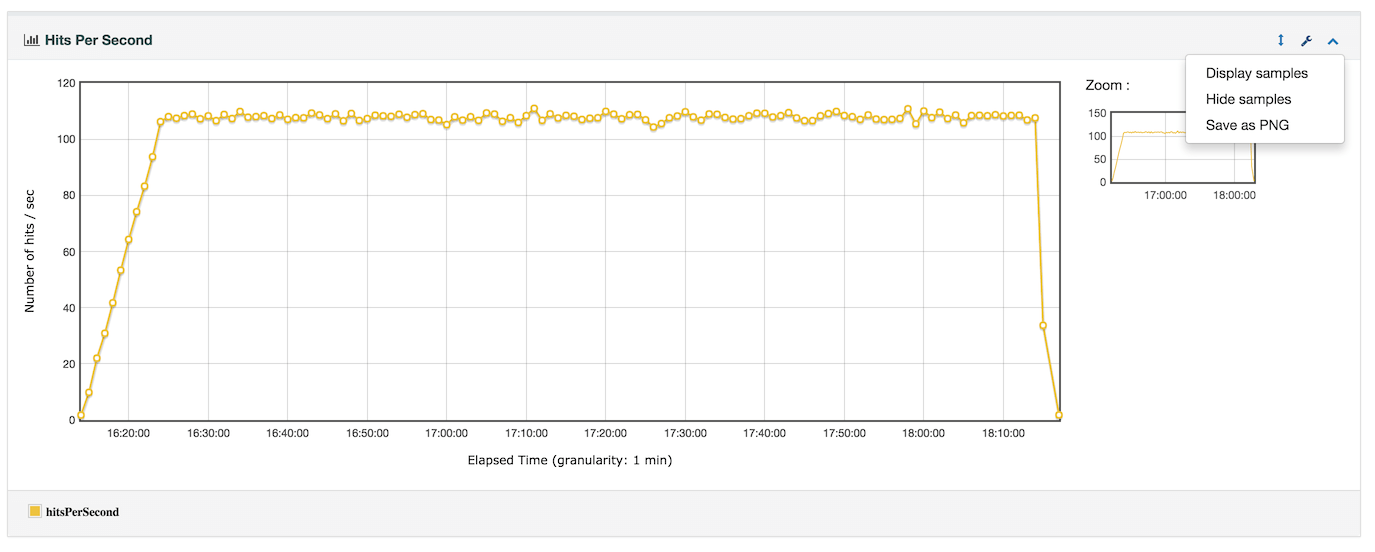
每秒点击数(忽略事务控制器示例结果)

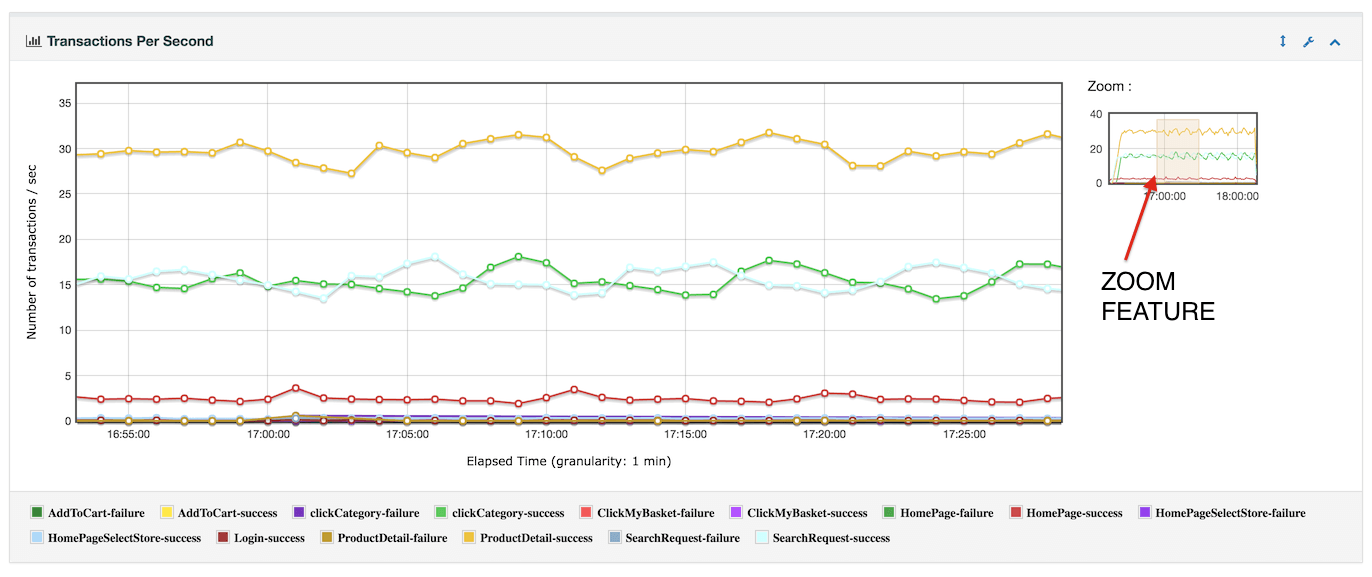
TPS(包括事务控制器示例结果)

Jmeter官方文档链接
感叹一句,学习一门东西,在条件允许的情况下还是要多研究官方的文档。
入门指南(Getting Started)