更新
-
如果UI愿意把启动图切割成n份,按一定约束在launchscreen.storyboard中进行排版,启动图效果会更好。
详见随笔:用launchscreen.storyboard适配启动图方法(二) -
“使用 Xcode storyboard(故事板) 来提供 app 的启动屏幕”的要求已延期到2020.6.30.
背景
wwdc2019有session提出。到2020年4月,上架APP的启动图必须使用launchscreen.storyboard,不能再使用assert方式了。但是session没有给出如何适配。网上也很难找到相关文章。于是,尝试用launchscreen.storyboard试了下启动图适配。结论如下:
对启动图有一定要求(上下需要留有足够空白,以免被截掉);
可以做多语言适配;
启动图相关设置步骤
适配的关键步骤如下:
-
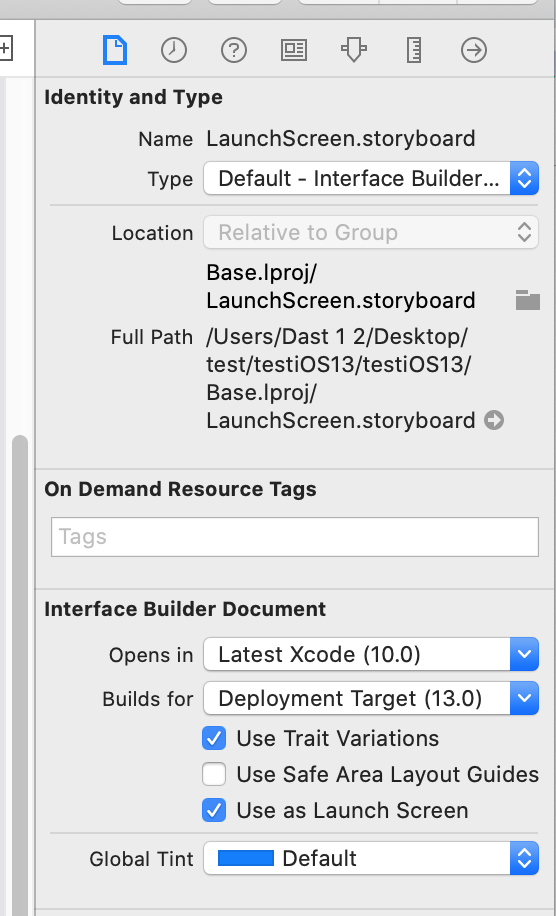
去除勾选UseSafeAreaLayout(否则在刘海平手机的非安全区域会有空白,看起来不够好看)

-
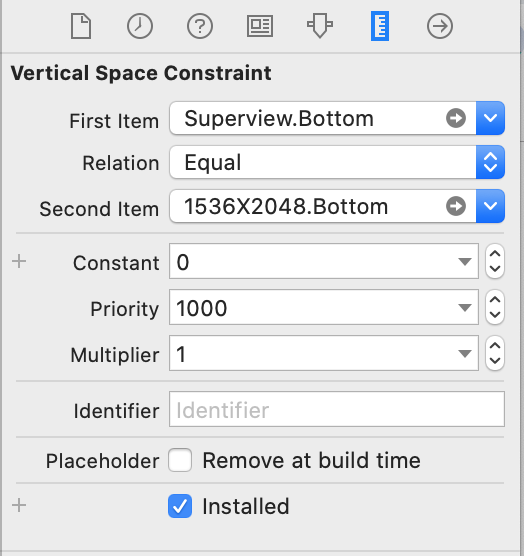
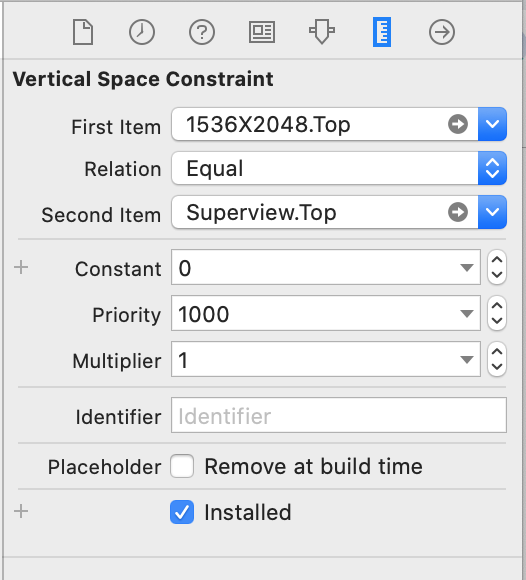
在launchscreen.storyboard的view里拖动一个UIImageView,并用autolayout设置上下左右间距为0



-
选中UIImageView,设置面板上的Content Mode为Aspect Fill

-
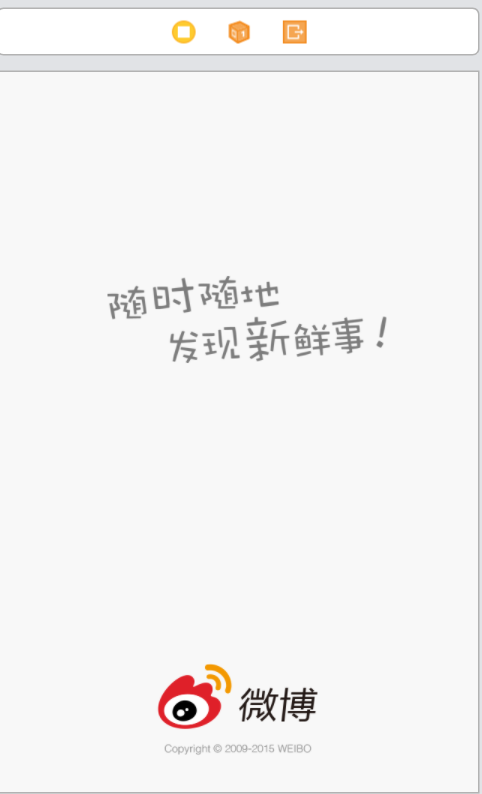
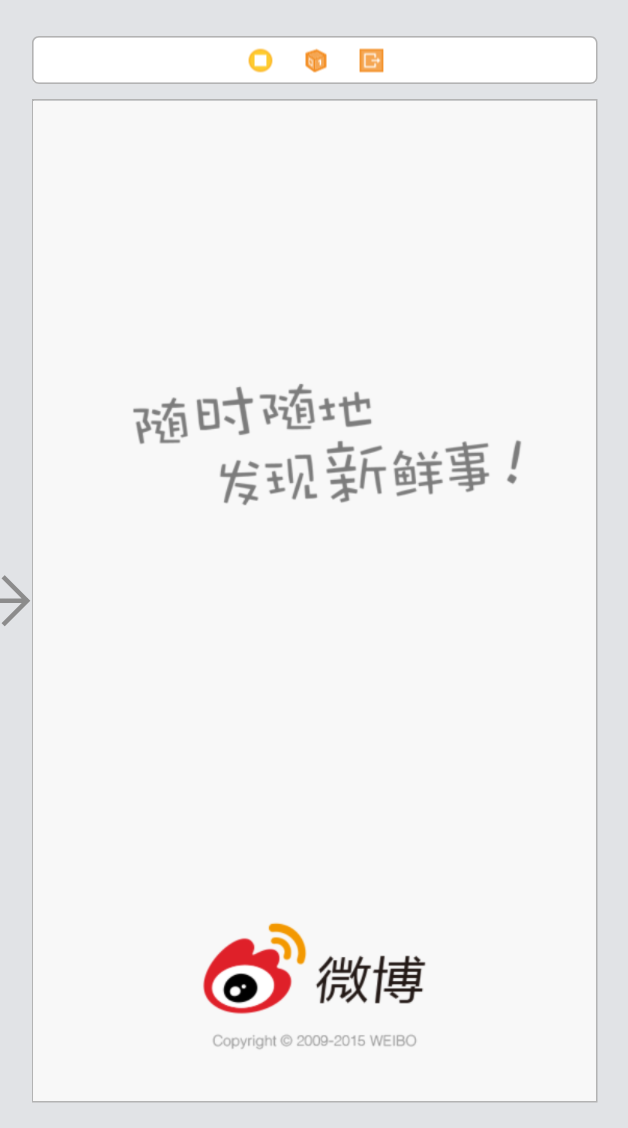
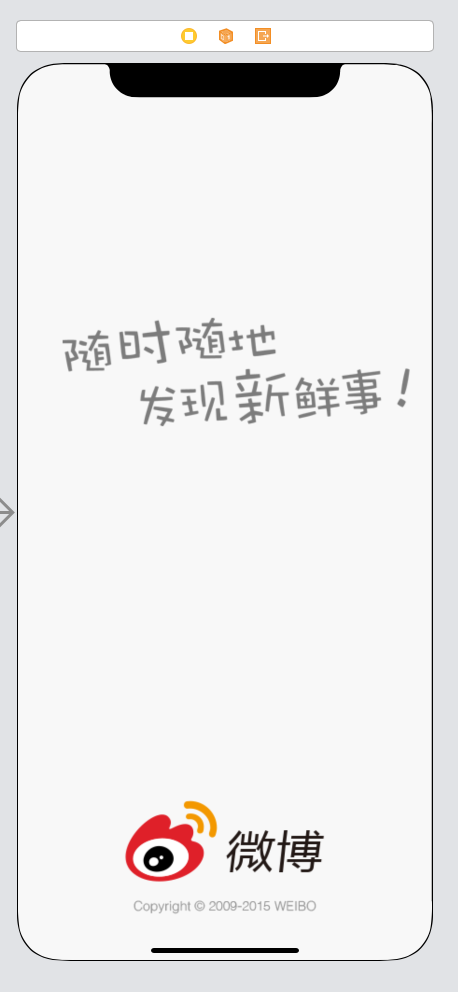
不同机型上效果如下:
iPhone4:

iPhone8:

iPhoneX:

iPad:

多语言适配(下面为想当然的错误示范+正确操作链接)
-
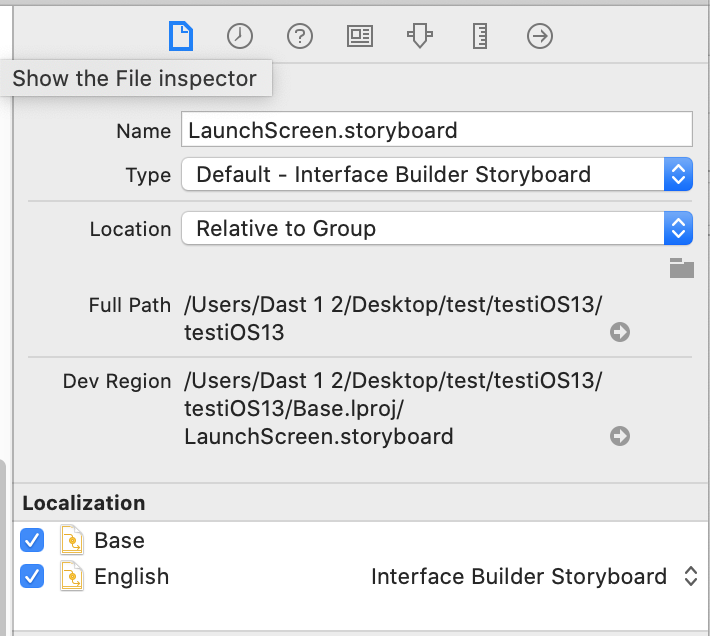
通过面板勾选Localization

-
展开launchscreen.storyboard,针对不同语言的launchscreen.storyboard设置不同的图片。经反馈,是行不通的!!!

正确操作请参考IOS 实现启动图 多语言切换
即使按上面链接方法做了静态国际化,以下两种状况是不会切换的
- 系统切换语言的时
- 重启系统
这种情况跟苹果人机交互规范相关。详见Human Interface Guidelines-Launch Screen