1. 二进制图片展示:
场景:展示后台生成的验证码,收藏一下。
<img v-show="flag" :src="kaptchaImg" class="kaptchaImg" @click="getKaptcha()" >

this.$axios .get('/kaptcha', { responseType: 'arraybuffer' //指定返回数据的格式为blob }) .then(function(res) { that.kaptchaImg='data:image/jpg;base64,'+ that.arrayBufferToBase64(res.data); }) .catch(function(error) { console.log(error); });
arrayBufferToBase64 (buffer) { var binary = '' var bytes = new Uint8Array(buffer) var len = bytes.byteLength for (var i = 0; i < len; i++) { binary += String.fromCharCode(bytes[i]) } return window.btoa(binary) },
这样就可以了。

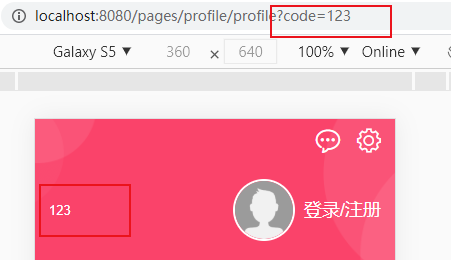
2.页面接收参数:

code:this.$route.query.code

@
