选项卡嵌套iframe后续:
1.调用父iframe 中的click 事件:
$('.layui-tab-title .layui-this .layui-tab-close', window.parent.document).trigger('click');
2.刷新兄弟iframe 中的表格
// 传选项卡的路径和tableId 不要# var iframeA = parent.layui.$('iframe[src="'+url+'"]'); if (iframeA.length) { // 获取iframe的window iframeA = iframeA[0].contentWindow; // 刷新表格 iframeA.layui.table.reload(tableId, {}); }
自定义模块
按官网文档写就行了
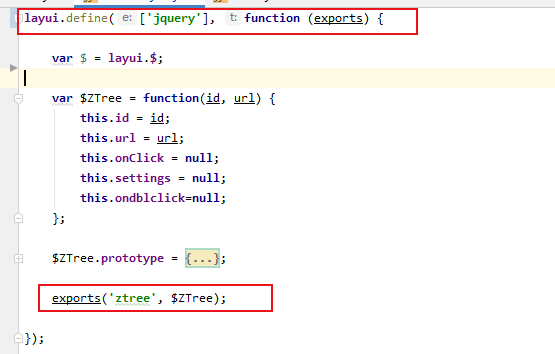
第一步:用 layui.define ,把需要的东西加进来 比如 jquery 、form、layer
layui.define(['jquery'], function (exports) {});

第二步:定义一个变量 把想要写的东西写进来 .方便调用。
第三步:输出: exports('组件名', obj );
第四步:找到全局js 文件,添加config 。并把路径写好,确保能找到该文件。

最后一步:使用:

var ztree = new $ZTree("menuTree", url);
@