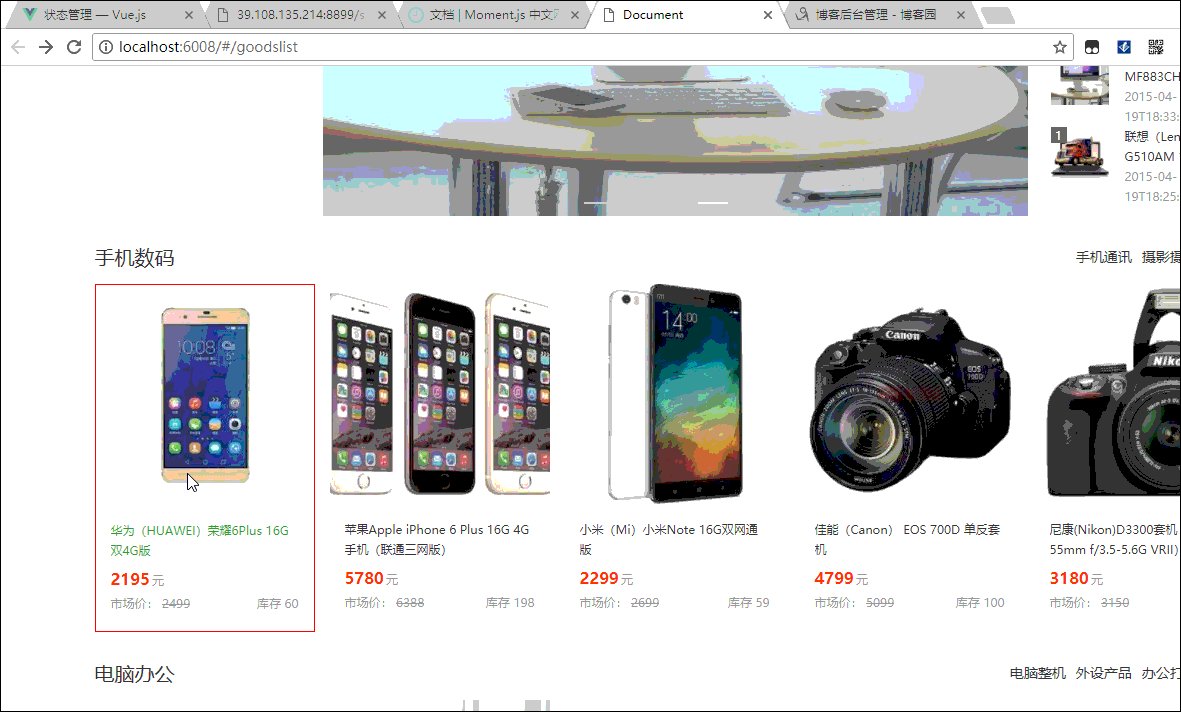
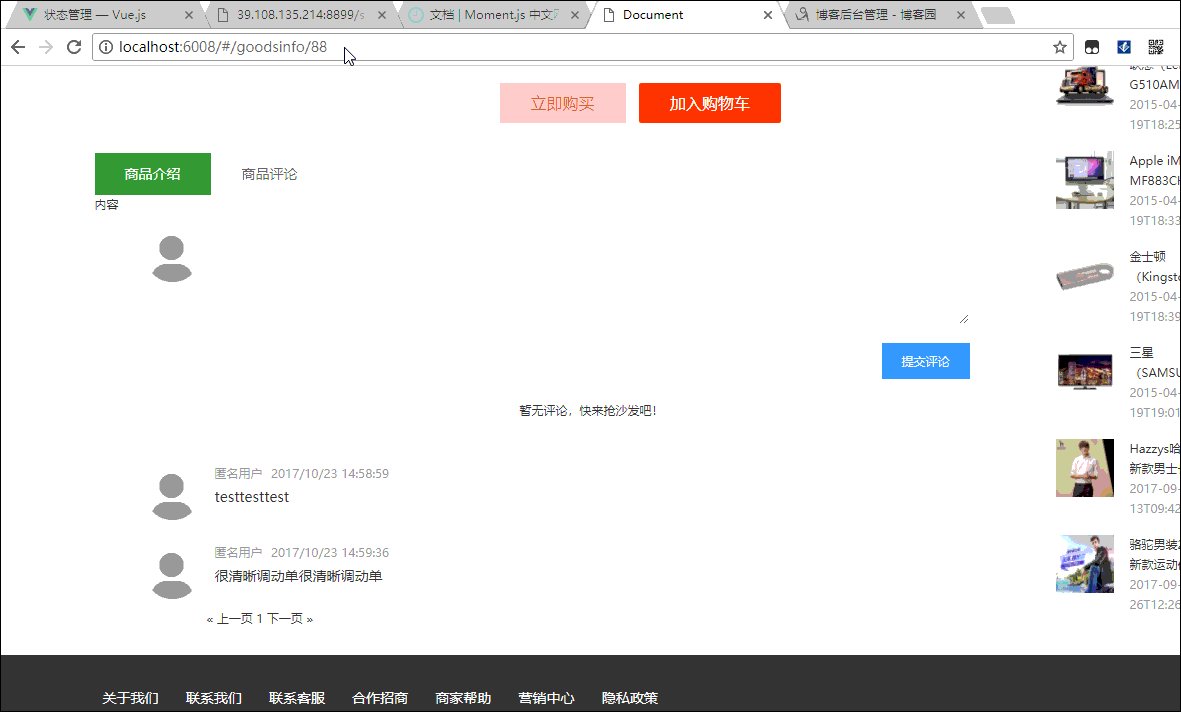
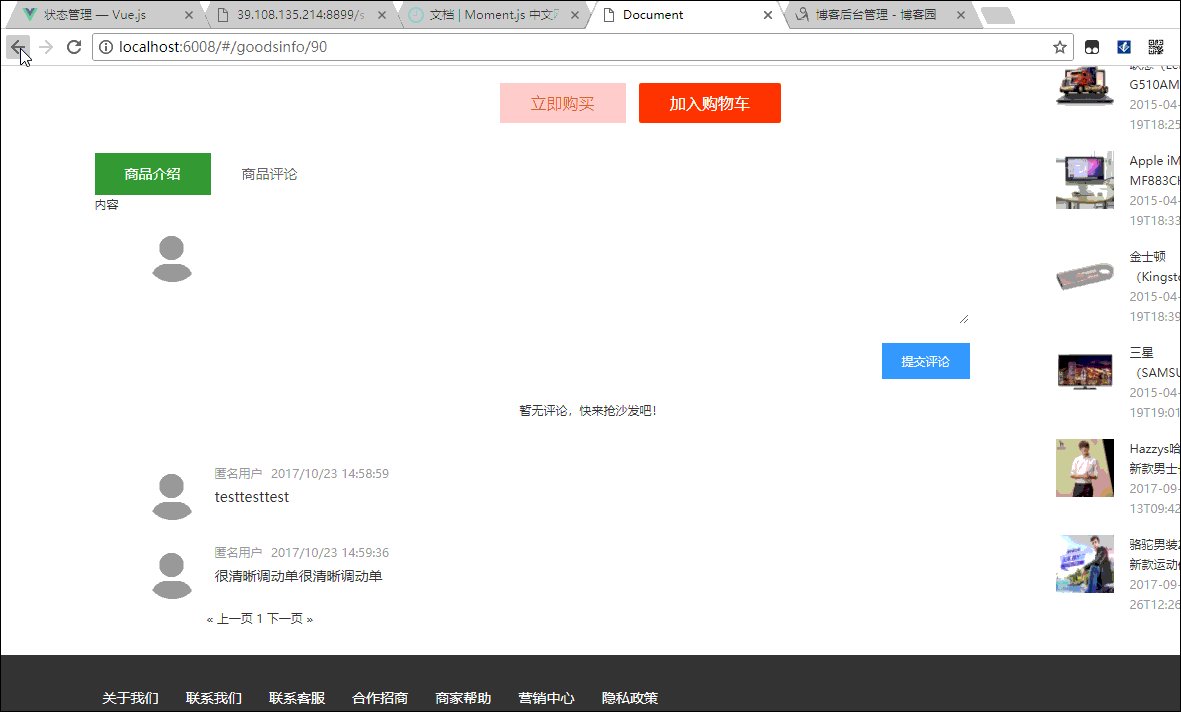
先展示效果:注意URL中值是有变化的

一:在goodslist.vue文件夹绑定
<router-link :to="'/goodsinfo/'+subitem.artID" class="">
<div class="img-box">
<img v-lazy="subitem.img_url">
</div>
<div class="info">
<h3>{{subitem.artTitle}}</h3>
<p class="price">
<b>{{subitem.sell_price}}</b>元</p>
<p>
<strong>库存 {{subitem.stock_quantity}}</strong>
<span>市场价:
<s>{{subitem.market_price}}</s>
</span>
</p>
</div>
</router-link>
三:在下一个页面 goodsinfo.vue写入
getGoodsInfoData() { const url = `site/goods/getgoodsinfo/${this.$route.params.goodsId}` this.$axios.get(url).then(res => { this.goods = res.data.message }, err => { console.log(err) }) },
四:在main.js中 即可
const router = new VueRouter({ routes: [{ path: '/', redirect: '/goodslist' }, { path: '/goodslist', component: goodslist }, { path: '/goodsinfo/:goodsId', component: goodsinfo }, { path: '/shopcart', component: shopcart } ] })