代码github地址:https://github.com/zhongqiulan/dkmother
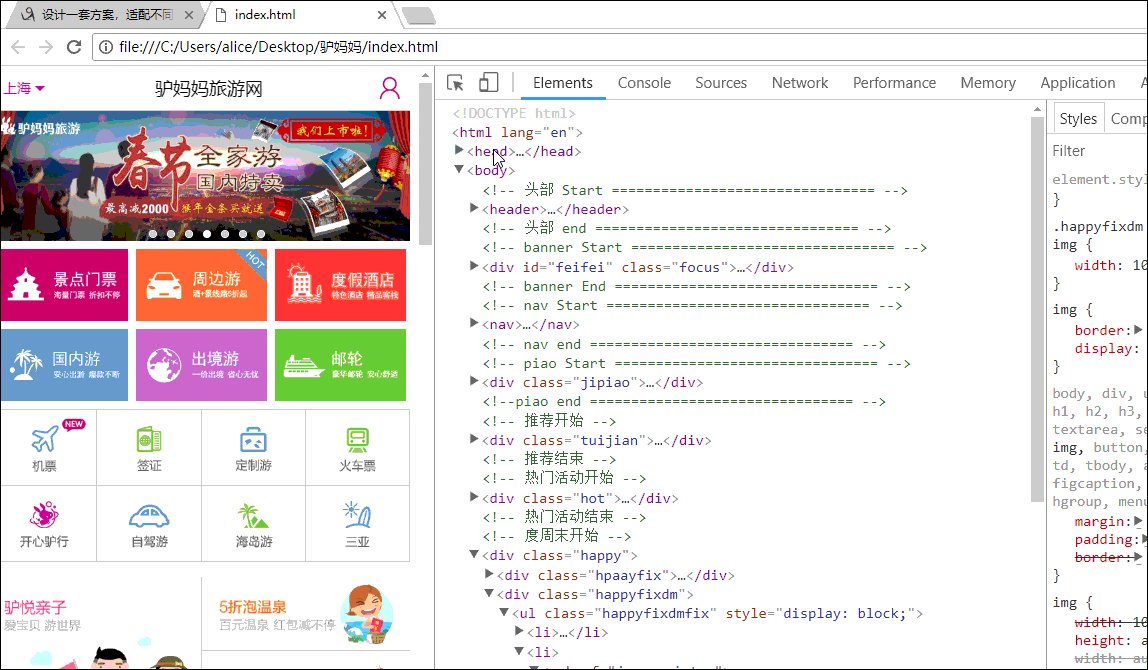
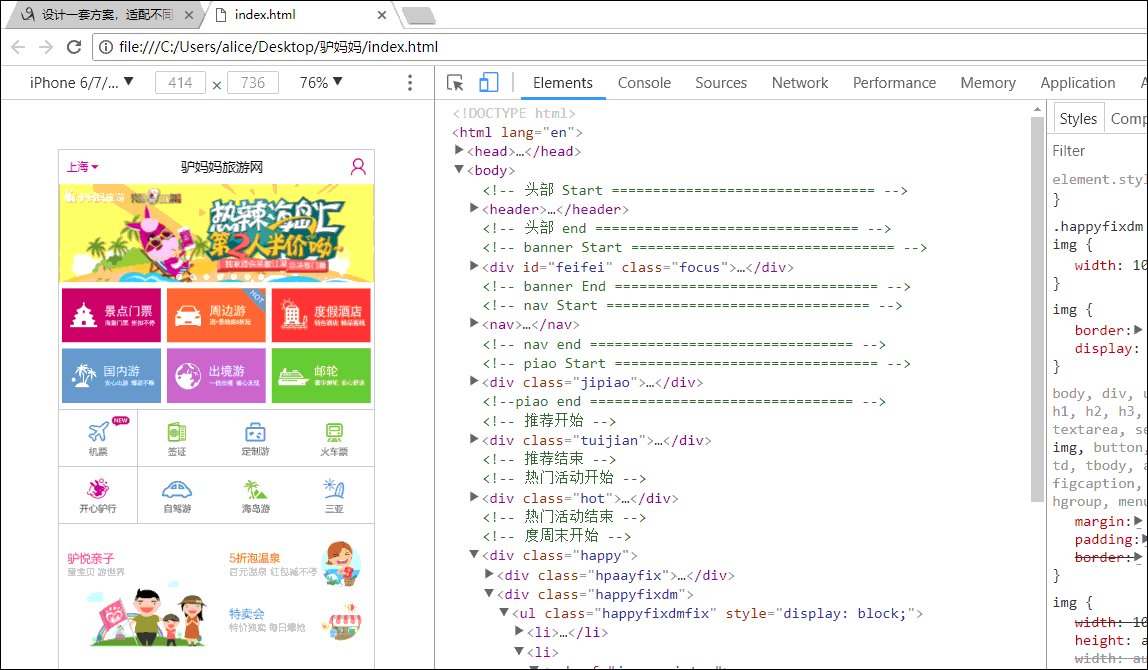
效果图:
能否简述一下如何使一套设计方案,适应不同的分辨率,有哪些方法可以实现?
答:流式布局:
使用非固定像素来定义网页内容,也就是百分比布局,通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
这样的布局方式,就是移动web开发使用的常用布局方式。这样的布局可以适配移动端不同的分辨率设备。
响应式开发:
那么Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端。越来越多的设计师也采用了这种设计。
CSS3中的Media Query(媒介查询),通过查询screen的宽度来指定某个宽度区间的网页布局。

由于响应式开发显得繁琐些,一般使用第三方响应式框架来完成,比如bootstrap来完成一部分工作,当然也可以自己写响应式。
阐述下移动web和响应式的区别:

例如:
一:
一道驴妈妈旅游网页引起的响应式布局,移动端布局思考
题目:驴妈妈设计图中的单位转化为rem,实现页面布局; 使用媒体查询为不同的屏幕设置不同的rem值; 使用less编写css并编译为css; 页面中的轮播图部分使用'swiper'实现;
这个文章对我们所学的所有的布局都有介绍, 对大家了解不同情况下使用哪种布局有一定帮助
https://www.cnblogs.com/yanayana/p/7066948.html
那该怎样做到PC和移动端完美适配
这个文章对我们所学的所有的布局都有介绍, 对大家了解不同情况下使用哪种布局有一定帮助
如果你想要单纯用移动端, 就使用rem弹性布局比较好, 如果你需要一个页面适配pc和移动端, 使用响应式解决, 可以使用弹性布局flex, 或者直接比例计算, 当然, 你也可以在移动端使用flex布局, 然后rem进行细节修正, 根据实际情况来判定你需要什么样的布局, 使用什么技术
https://www.cnblogs.com/2050/p/3877280.html
参考链接:
https://www.cnblogs.com/yanayana/p/7066948.html
https://www.cnblogs.com/2050/p/3877280.html