H5新API
一、地理位置API
1、navigator.geolocation对象
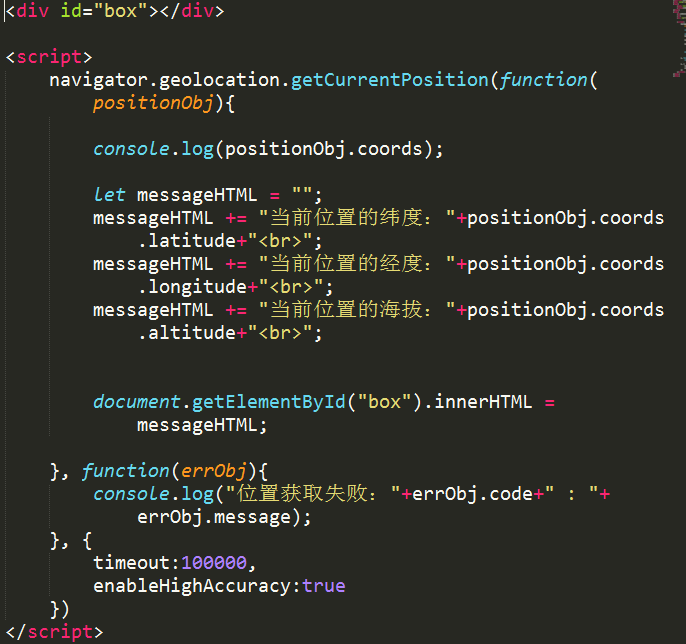
- getCurrentPosition(callback,errCallback,options)获取当前位置
- watchPosition(callback,errCallback,options)实时获取位置
- clearWatch()停止监控位置变化

2、position对象(获取位置成功后,回调函数中得到的参数)
- timestamp 获取位置时的时间戳
- coords包含坐标信息的对象
- latitude纬度
- longitude经度
- altitude海拔
- heading前进方向
- speed速度
- accuracy坐标精度
- altitudeAccuracy海拔精度
3、error对象(获取位置失败,回调函数得到的参数)
- code错误代码
- meassage 错误信息
4、选项(getCurrentPosition和watchPosition第三参数)
- timeout超时时间
- maxinmunAge 缓存时间
- enableHighAccuracy 是否最佳
二、多媒体API
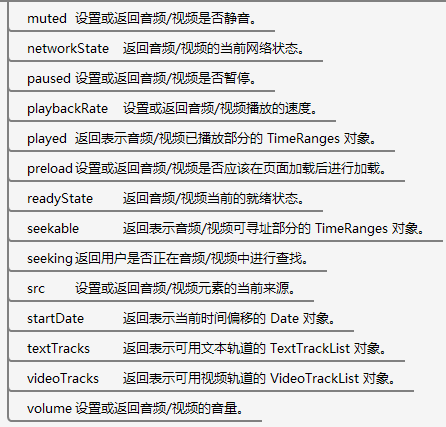
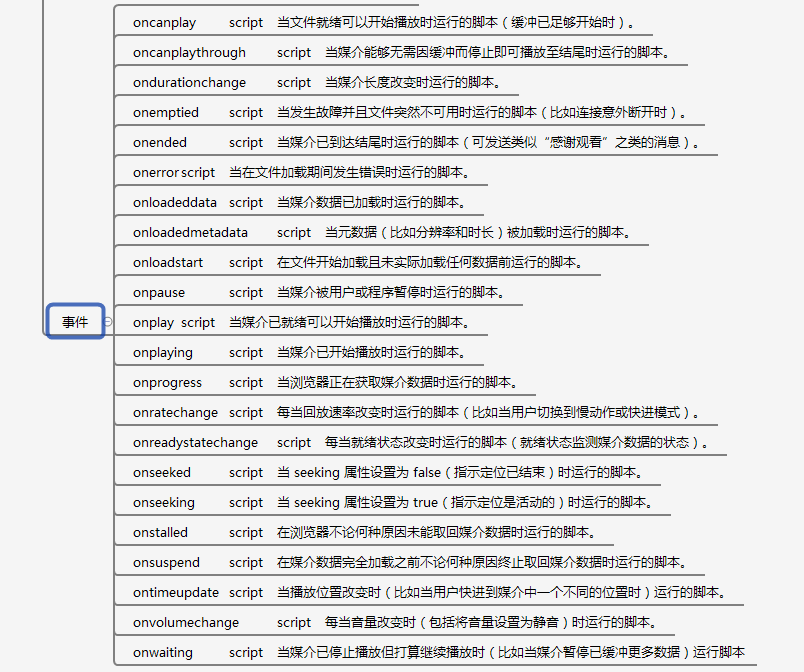
1、video/audio的dom对象
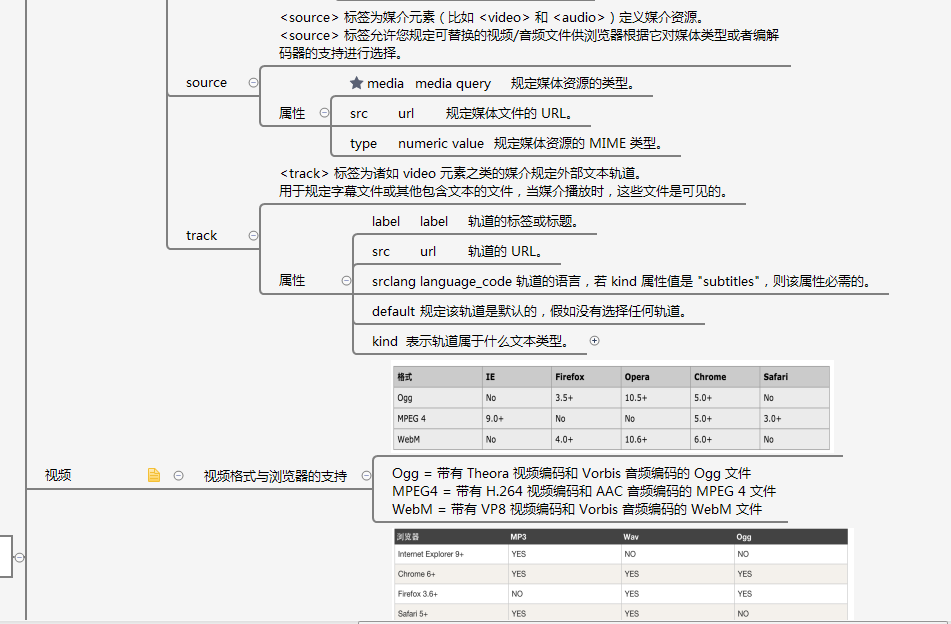
2、track标签的用法





三、拖放API
1、拖曳属性
- draggable (true/false)
2、拖曳事件
- dragstart 被拖曳元素 开始拖曳
- dragend 被拖曳元素 结束拖曳
- drag 被拖曳元素 拖曳过程不停触发
- dragenter 目标元素 进入目标元素
- dragleave 目标元素 离开目标元素
- dragover 目标元素 在目标元素内 不停触发
- drop 目标元素 在目标元素内结束
3、dragEvent
- dataTransfer 数据传递
- setData()
- getData()