css3 选择器

基础选择器
- 通配符选择器 *
- ID选择器 #ID
- class选择器 .classname
- 元素选择器 tagName
- 群组选择器 selecter,selecter

层次选择器
- 后代选择器 selecter selecter
- 子元素选择器 selecter>selecter
- 相邻兄弟选择器 selecter+selecter
- 通配兄弟选择器 selecter~selecter

属性选择器
- selecter[attr] 包含attr属性的元素
- selecter[attr=val] attr属性值是val的元素
- selecter[attr^=val] attr属性值是以val开头的元素
- selecter[attr$=val] attr属性值是以val结束的元素
- selecter[attr~=val] attr属性值是val或包含val(两个值以空格隔开,其中一个是val)
- selecter[attr*=val] attr属性值中包含val的元素
- selecter[attr|=val] attr属性值是val或值是val-

伪类选择器
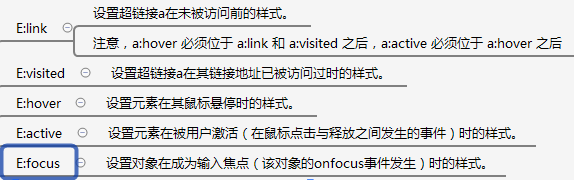
动态伪类选择器
-
:link
-
:visited
-
:hover
-
:active
-
:focus
(设置对象在成为输入焦点(该对象的onfocus事件发生)时的样式。)

目标伪类选择器
- :target(目标)
语言伪类选择器
- :lang()
UI元素伪类选择器
-
:enabled(可用状态的表单元素)
-
:diabled (禁用状态的表单元素)
-
:checked
用户界面上处于选中状态的元素。(用于input type为radio与checkbox时)
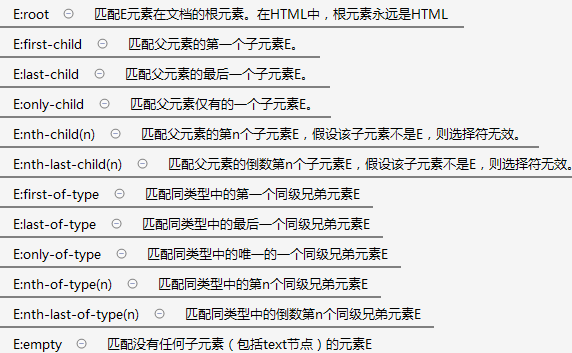
结构伪类选择器
-
:foot 根元素选择器
-
:first-child 父元素的第一个子元素
-
:last-child 父元素的最后一个子元素
-
:nth-child(n)
父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
odd奇数even偶数
-
:nth-last-child(n)
父元素的倒数第n个子元素E,假设该子元素不是E,则选择符无效。 -
:only-child 父元素仅有的一个子元素。
-
:first-of-type 同类型中的第一个同级兄弟元素
-
:last-of-type 同类型中的最后一个同级兄弟元素
-
:nth-of-type
-
:nth-last-of-type()
-
:only-of-type()
-
:empty 匹配空的元素(不能有子元素也不能有内容)

否定伪类选择器
- not(selecter) 不含有s选择符的元素
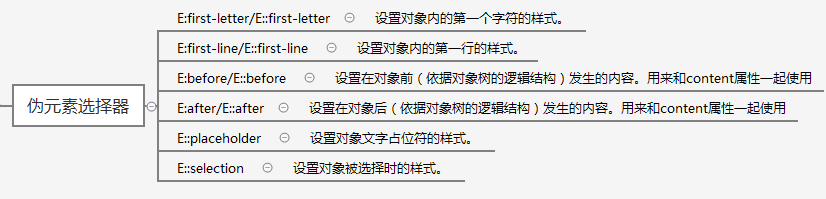
伪元素选择器
- :first-letter/::first-letter 第一个字母
- :first-line/::first-line 第一行
- :before/::before
- :after/::after
- ::placeholder
- ::selection