
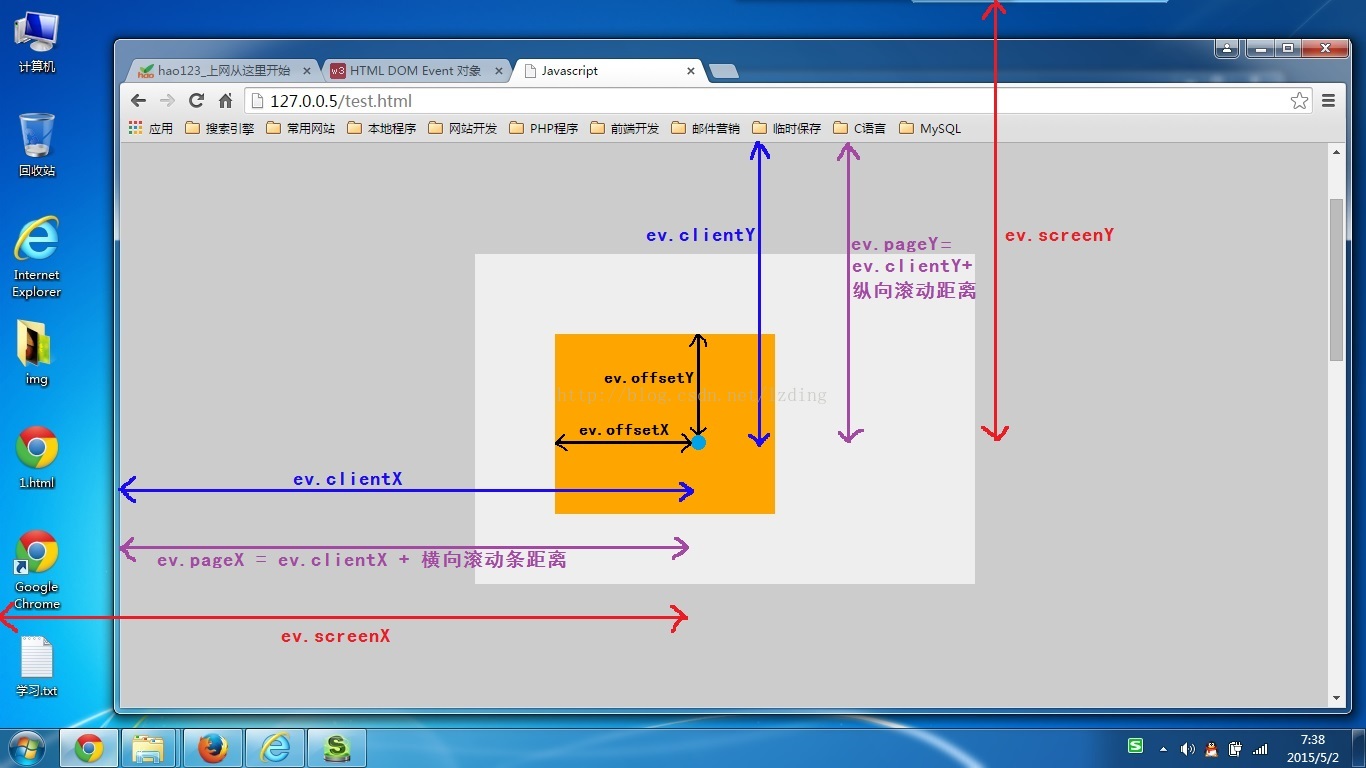
1.clientX / clientY
相对于可视窗口左上角,不包括菜单栏与滚动条
2.pageX / pageY
相对于网页左上角,不包括菜单栏,包括滚动条
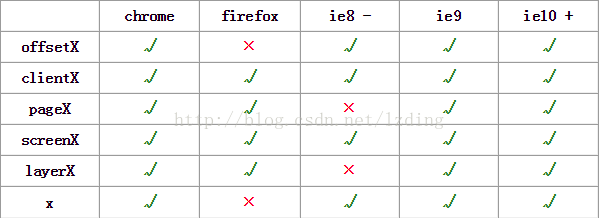
3.offsetX / offsetY
IE特有!
以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值。
4.screenX / screenY
相对于屏幕左上角
pageX和clientX ,这个两个比较容易搞混,
pageX:与滚动条移动有关
clientX:与滚动条移动无关


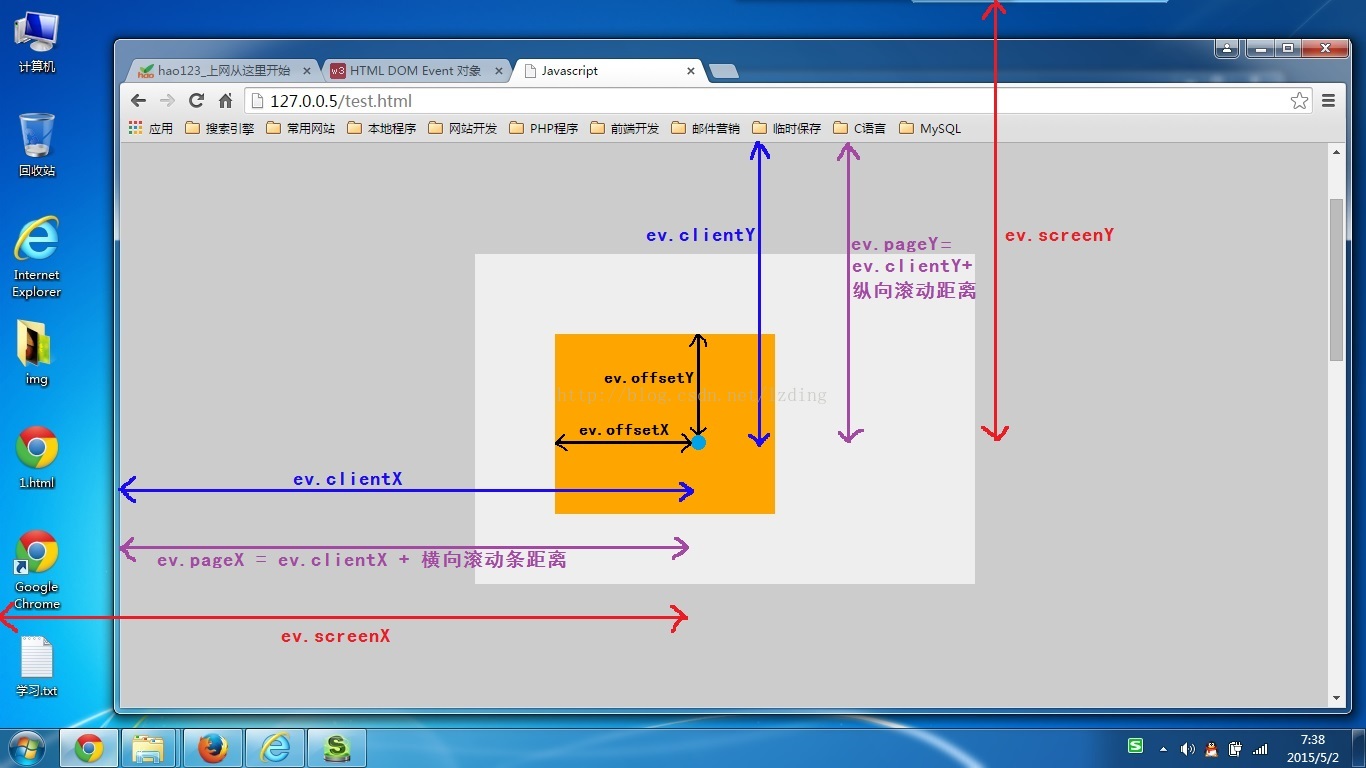
1.clientX / clientY
相对于可视窗口左上角,不包括菜单栏与滚动条
2.pageX / pageY
相对于网页左上角,不包括菜单栏,包括滚动条
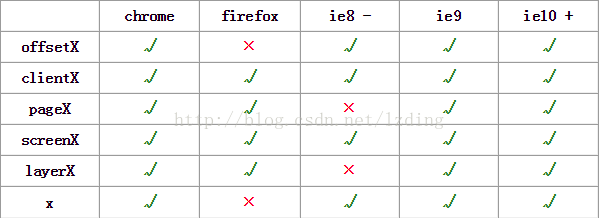
3.offsetX / offsetY
IE特有!
以元素盒子模型的内容区域的左上角为参考点,如果有boder,可能出现负值。
4.screenX / screenY
相对于屏幕左上角
pageX和clientX ,这个两个比较容易搞混,
pageX:与滚动条移动有关
clientX:与滚动条移动无关