为了破解永乐票务登录验证码问题
http://www.228.com.cn/auth/login?logout

当然,打码的过程自然依赖第三方平台,但问题是,哪怕平台给了你需要点击的(相对)坐标。你又如何进行点击呢?
在 C# 中,我本想利用控件 WebBrowser 来解决这个问题。结果翻了一大圈也没有找到什么有用的API。就连查找元素的方式也只有getElementByTag 和 getElementById。其次是 click() 方法。
但如果仅仅提供如此,我还不如直接往页面中使用 js 更轻快。
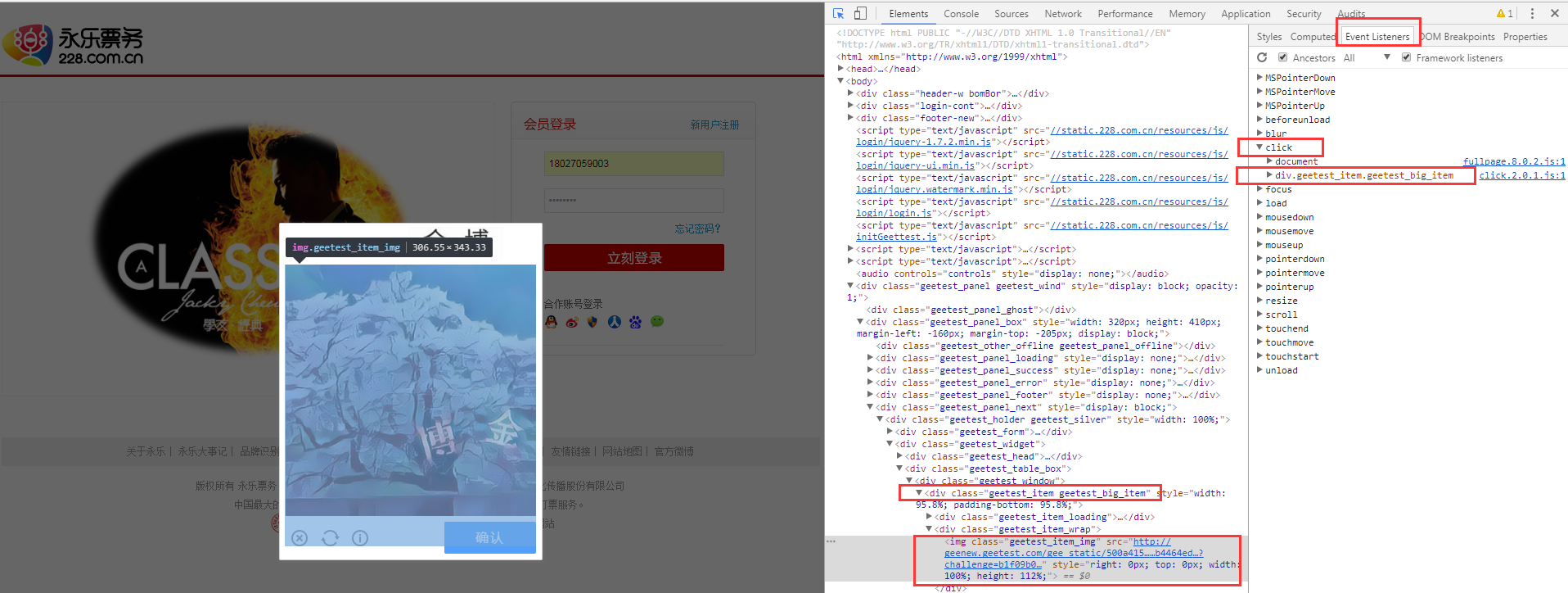
1、通过 chrome 控制台的Event Listeners。我们查看该img的绑定click事件,得知实际绑定click事件的元素是 .geetest_item.geetest_big_item

2、我们试着往控制台执行: $(".geetest_item.geetest_big_item").click();
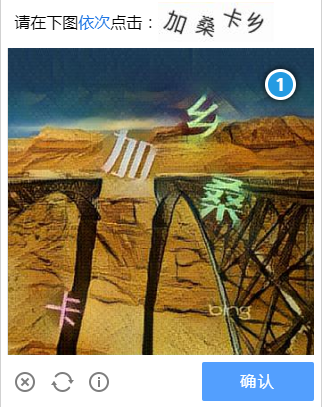
发现图片什么变化也没有,然而等我们再次点击图片时,我们看到了变化:

点击的时候,居然是2,为什么不是1呢?
这说明我们的js起了效果,说明我们确确实实触发了图片的click事件。那么为什么执行js的时候,图片一点反应都没有?
click() 和 真实点击的区别到底在哪里?答案就是 event 的不同。我们可以通过一个实验来证明一下,新建一个index.html文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <button id="fuck">fuck</button> </body> <script src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script> <script> $("#fuck").click(function (e) { console.log(e); }) </script> </html>
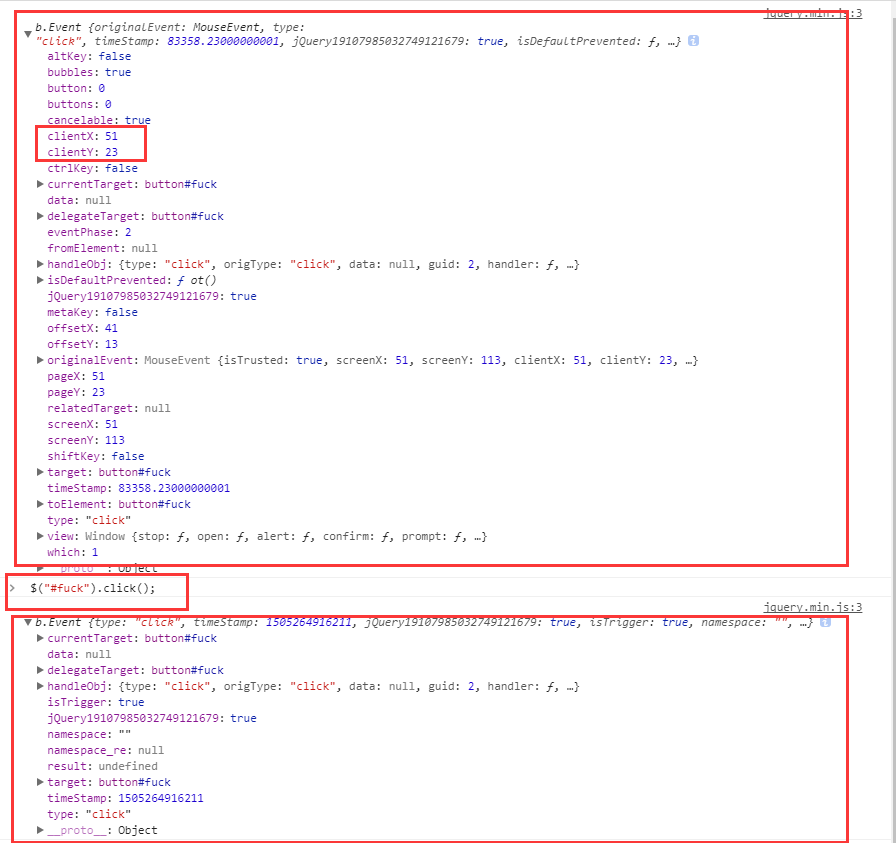
打开这个页面,先是手动点击一下 “fuck” 按钮,然后再到控制台中输入 : $("#fuck").click(); 我们来对比两者的区别:

我们发现,通过 click() 而产生的 event 参数较比真实点击的e参数非常匮乏。这可能就是原因,并且我们发现一个关键的参数 clientX , clientY 。
那么,我们结合之前click() 会导致 +1 的现象,猜测对方的代码可能是这样的:
var i =0; $(".geetest_item.geetest_big_item").click(function (e) { i++; if (e.clientX && e.clientY) { $(".geetest_item.geetest_big_item").append("<div>" + i + "</div>") } })
根据这个,我们只想办法在 click() 的时候,加入参数clientX , clientY 。应该就可以了。当然click是没有参数的。所以我们需要手动创建 Event
var ev = document.createEvent('HTMLEvents'); ev.clientX = 625 ev.clientY = 356 ev.initEvent('click', false, true); $(".geetest_item.geetest_big_item")[0].dispatchEvent(ev)
结果发现,是可行的

至此、破解了这个验证码点击问题。
其他传送门:
# 宝哥教你#查看jquery绑定的事件函数
http://sudodev.cn/detect-jquery-event-function-define/
# 图片还原和滑块位置求解
http://blog.csdn.net/qew110123/article/details/53068098