下载地址:
http://www.cnplugins.com/devtool/ http://chromecj.com/
http://www.google.cn/chrome/webstore/
如何安装:
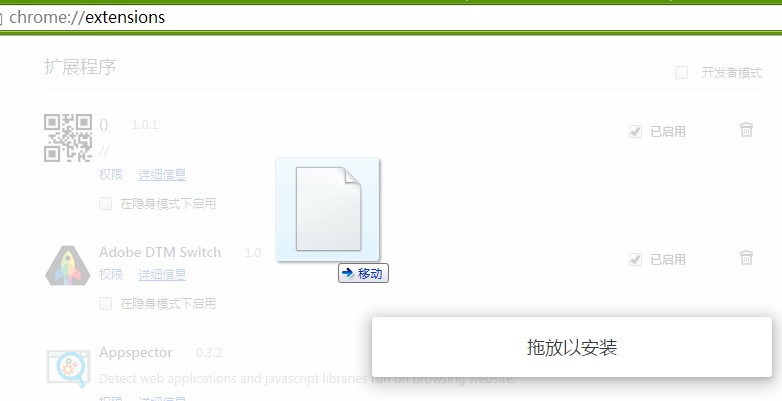
在chrome中新开一个TAB,输入:chrome://extensions/ 回车,打开应用管理器,可以看到之前安装的其他应用

安装目录:C:UsersAdministratorAppDataLocalGoogleChromeUser DataDefaultExtensions
Live Start Page - Living Wallpapers
你一定会喜欢的
净网大师去广告
Tampermonkey 油猴管理插件
AngularJS Batarang / React Developer Tools / Vue.js devtools
Angular / React / Vue 调试工具。
OneTab
当您发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。
JSONView
JSONView 是一个方便查看 Json 结构的插件,展开,折叠,看接口返回数据就是这么方便。
SnappySnippet
有时候想在 Codepen, JS Bin, jsFiddle 等平台演示 bug 或者装个五毛的 B ,但限于样式拆分得太细,难以抽离,SnappySnippet 可以快速帮你完成这项苦差事。
EditThisCookie
EditThisCookie 是个修改 Cookie 的快捷工具。
Validity
Validity 可以用来快速验证你的 HTMl 文档明显错误,比如少了个结束标签,使用了不规范标签,缺少了某些属性等等。
Responsive Web Design Tester
移动端页面适配利器,使用 Responsive Web Design Tester,你可以快速在目标尺寸上打开页面,可以自己配置尺寸,修改 UserAgent, 整体效果比 Chrome 自带模拟器更赞~
Allow-Control-Allow-Origin: *
JS 同源策略保障我们的页面安全,但是开发期间我们并不想看到这烦人的家伙,使用Allow-Control-Allow-Origin: *插件轻松解决这个问题 Allow-Control-Allow-Origin: *。
Chrome Sniffer Plus
有时候打开某家公司的页面,很好奇人家用了哪些技术库、框架,Chrome Sniffer Plus 可以为你服务。
PerfectPixel
这是一个像素级对稿的插件,如果你所在的公司也特别有情怀的话,那么这个软件可以省去大把你和设计师对稿的时间。
Postman
口碑极好的一个接口调试工具,必备神器,不多说,但是你一定要装。
Stylish
Stylish 是一个自定义页面外观的工具,比如想去掉 *度 无下限的广告,给它加个 display: none!
Web Server for Chrome
快速启动小项目或Demo的神器。
广告终结者
跟烦人的广告说再见,还你一个干净有情怀的页面。
掘金
(不是广告,不是广告,不是广告,至少我没有收钱)
掘金是中国质量最高的技术分享社区,邀请稀土用户作为 Co-Editor 来分享优质的技术干货,从前端到后端开发,从设计到产品,让每一个掘金用户都能挖掘到有价值的干货。
上面的插件大部分都没有中文版,而且 Chrome 本来也在墙外,如果你发现自己打不开上面那些链接的话,趁这个机会出个墙吧。