传送门:
5分钟 0元搭建个人独立博客网站(一):https://mp.weixin.qq.com/s/69isJE191WV2gaVbjrwTtw
5分钟 0元搭建个人独立博客网站(二):https://mp.weixin.qq.com/s/JFhh5zU4cI26-NlOlApncA
hexo 中文官方文档:https://hexo.io/zh-cn/docs/setup.html
申请的方法就是在你的仓库建立一个同名仓库,譬如我的仓库名是:dragon8github,那么就新建一个名为 :dragon8github.github.io 的仓库
访问地址:https://【你的仓库名 】/.github.io
步骤概览:
- 申请 Github Pages(略);
- 使用 hexo 初始化项目;
- 修改 google cdn jquery;
- 快捷部署:hexo-deployer-git;
- _config.yaml 配置网站基本信息;
- Github page 配置自己的域名;
- 其他...
使用 hexo 初始化项目
Hexo 是一个快速、简洁且高效的博客框架。
$ cnpm install -g hexo-cli
hexo-cli 初始化项目,请确保文件夹空空如也
$ hexo init
启动项目
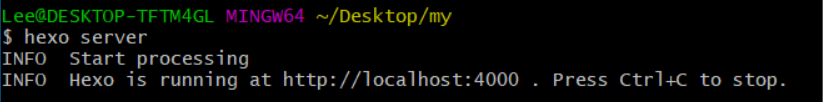
$ hexo server

访问 http://localhost:4000

修改google cdn jquery
批量查找项目中所有的google cdn jquery:
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> 改为 <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
使用 hexo-deployer-git 快捷部署
先配置 _config.yaml 中的 github 仓库信息
deploy: type: git repository: https://github.com/dragon8github/dragon8github.github.io.git branch: master
安装依赖
$ cnpm install hexo-deployer-git --save
部署
$ hexo d
_config.yaml 配置网站基本信息
# Site title: cy'lee 贝尔塔猫 subtitle: 前端哔哩哔哩 (゜-゜)つロ 干杯~-bilibili description: 贝尔塔猫,前端,web,Vue,React keywords: 贝尔塔猫,前端,web,Vue,React author: 贝尔塔猫 language: timezone:

Github page 配置自己的域名
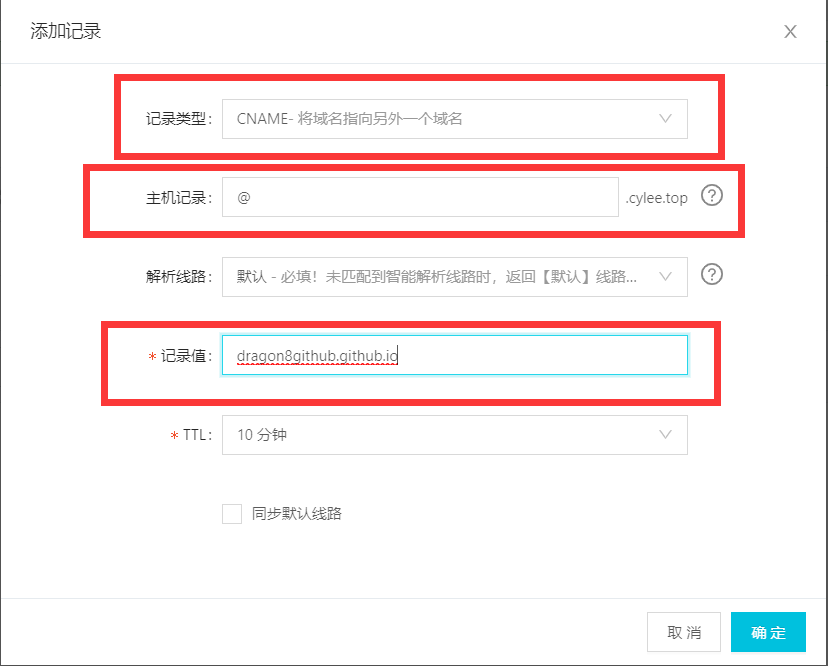
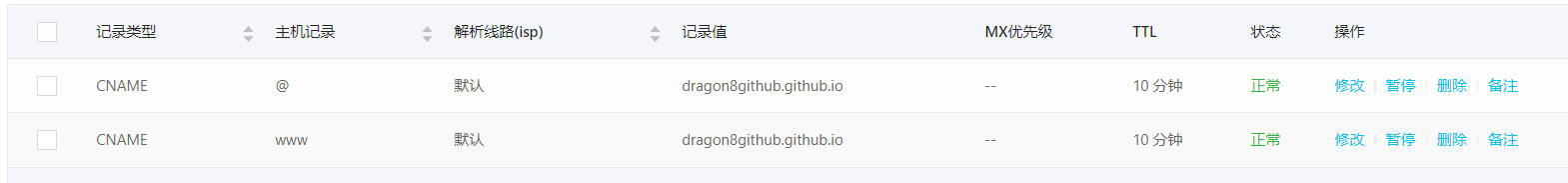
第一步:阿里云 -> 域名 -> 解析

点击 【添加记录】 ,新增两个cname类型。主机记录:@ 和 www ,记录值就是你的访问地址:如 dragon8github.github.io


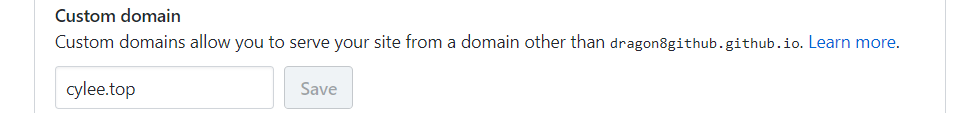
第二步:进入 Github.io 仓库 > Setting -> Custom domain -> 输入自己的域名 -> Save

稍等十分钟左右,再访问: http://www.cylee.top