一、复制wangEditor到staticlayextends

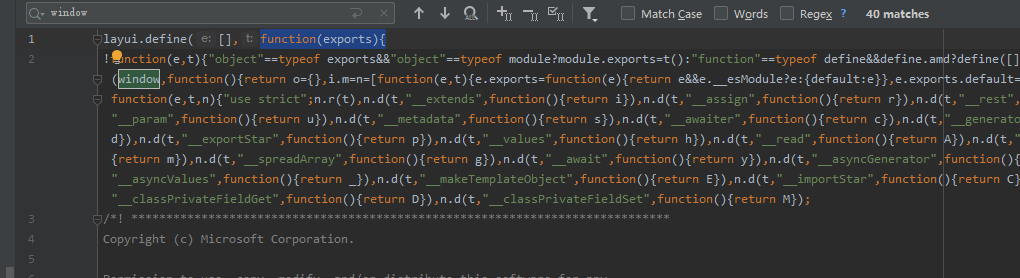
二、修改wangEditor.min.js
用layui.define([],function(exports){
包裹所有wangEditor 的JS代码
exports('wangEditor',{})
})


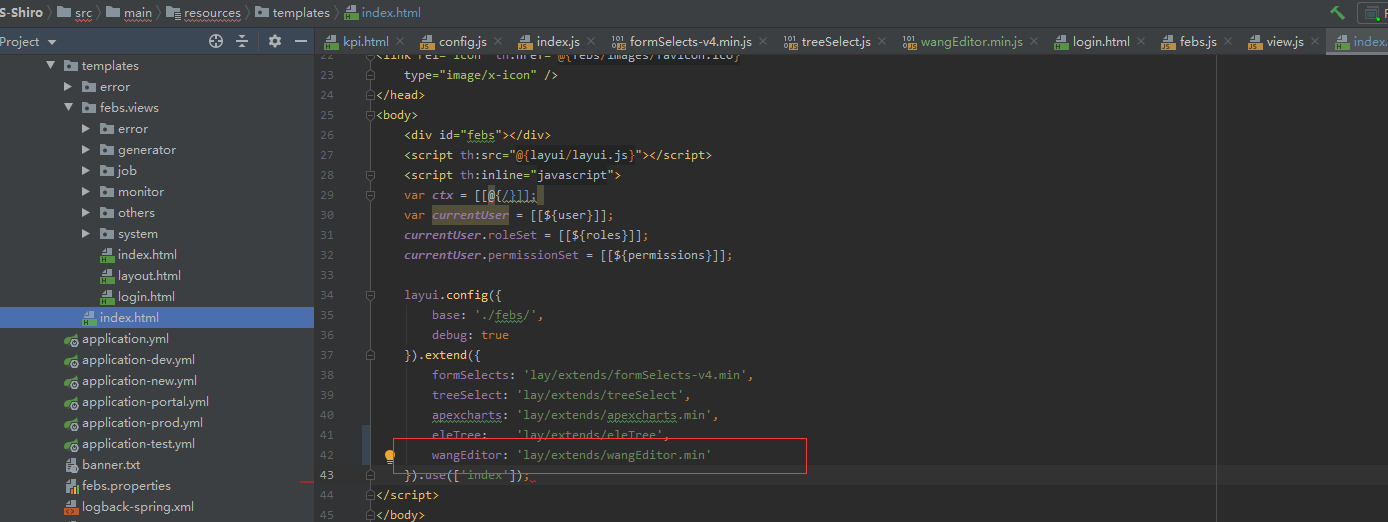
三、修改index.html
增加
wangEditor: 'lay/extends/wangEditor.min'

四、调用方式
layui.use(['wangEditor'], function () {
const E = window.wangEditor;
const editor = new E('#div1');
editor.create()
}
------------------ 微信支付扫码赞赏我--------------
