kendo-ui 官网: https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
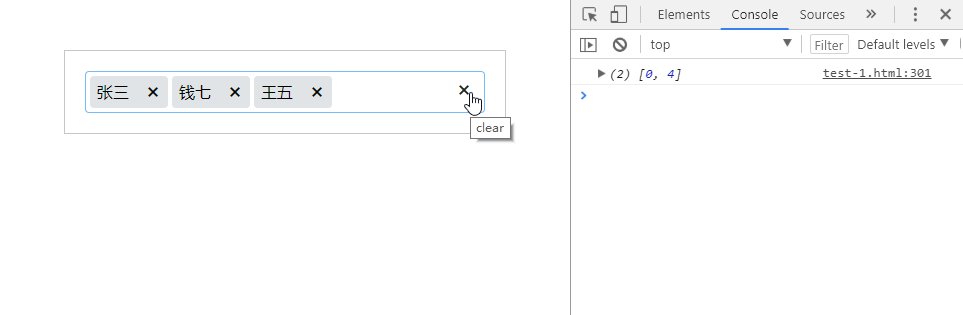
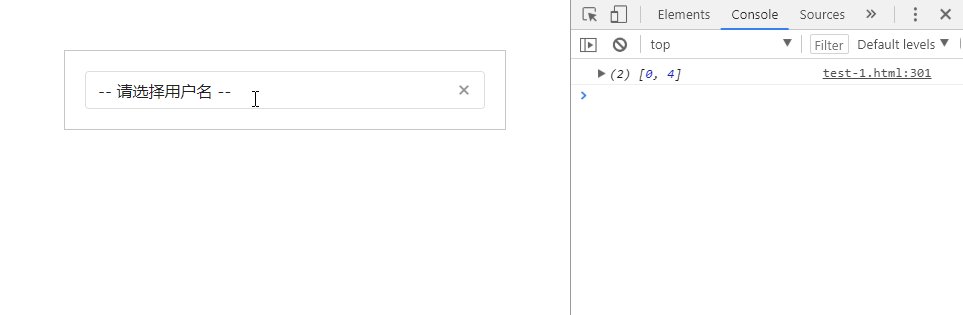
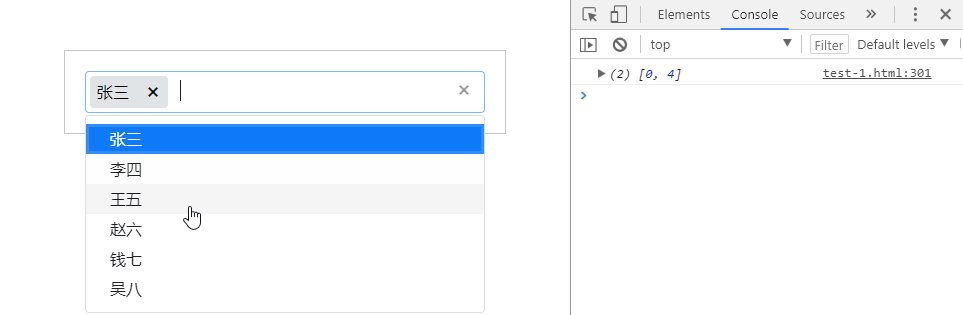
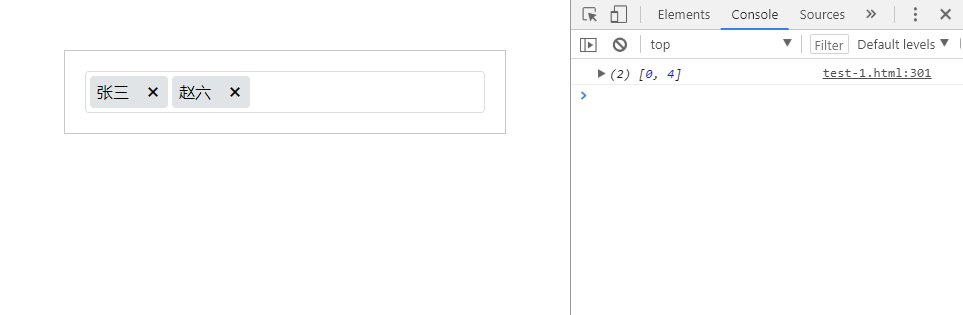
定义多选列表:
创建盒子:
<div class="content" style=" 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;"> <select id="user"></select> </div>
定义js:
$(document).ready(function() { var dataSource = [ { name: "张三", userId: 0 }, { name: "李四", userId: 1 }, { name: "王五", userId: 2 }, { name: "赵六", userId: 3 }, { name: "钱七", userId: 4 }, { name: "吴八", userId: 5 }, ]; var user = $("#user").kendoMultiSelect({ placeholder: "-- 请选择用户名 --", dataTextField: "name", dataValueField: "userId", autoBind: false, dataSource: dataSource, value: [ //默认选择当前项 (无选择项时显示placeholder的值) { name: "张三", userId: 0 }, { name: "钱七", userId: 4 } ] }).data("kendoMultiSelect"); // 获取当前多选框的值 user.value() 或者 $("#user").val() });