
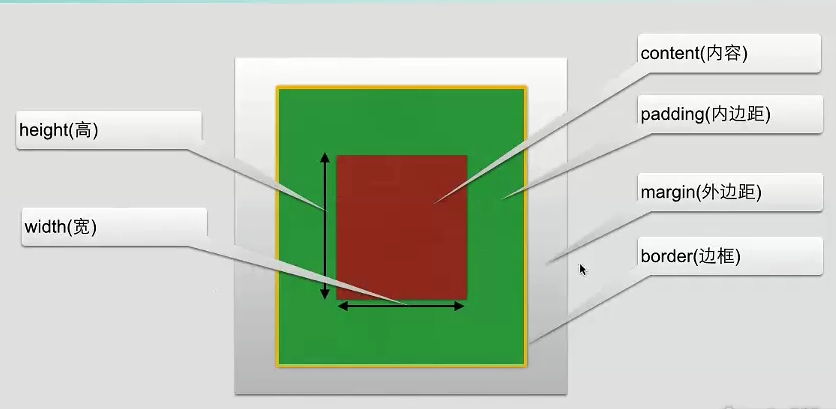
1,padding:10px 四个方向分别可设置
2,border
border-style:
border-top-style:等四个方向分别可设置
border-width:四个方向分别可设置
border-radius :10px 圆角边框
box-shadow:10px 10px 5px blue; 阴影效果

3,margin
支持四个方向单独设置
外边距合并



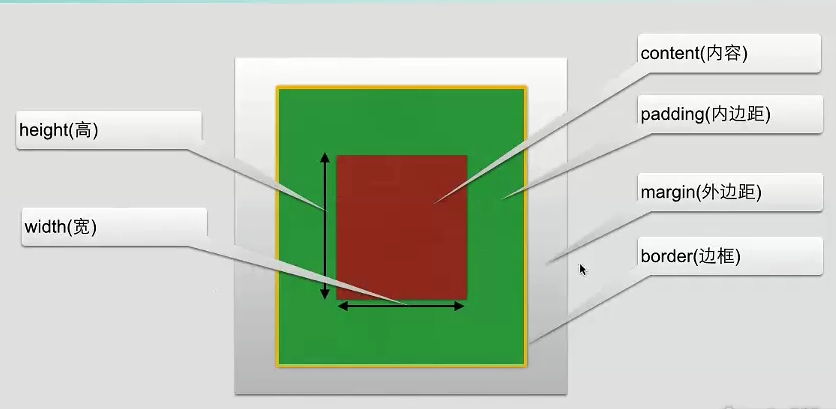
1,padding:10px 四个方向分别可设置
2,border
border-style:
border-top-style:等四个方向分别可设置
border-width:四个方向分别可设置
border-radius :10px 圆角边框
box-shadow:10px 10px 5px blue; 阴影效果

3,margin
支持四个方向单独设置
外边距合并

