一、环境安装
1、将Grunt命令行(CLI)安装到全局环境中
npm install -g grunt-cli
安装grunt
npm install grunt --save-dev
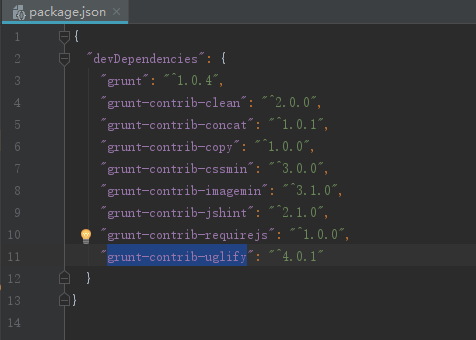
安装各种插件
grunt-contrib-clean——清除文件(打包处理生成的)
grunt-contrib-concat——合并多个文件的代码到一个文件中
grunt-contrib-uglify——压缩js文件
grunt-contrib-jshint——javascript语法错误检查;
grunt-contrib-cssmin——压缩/合并css文件
grunt-contrib-htmlmin——压缩html文件
grunt-contrib-imagemin——压缩图片文件(无损)
grunt-contrib-copy——复制文件、文件夹
grunt-contrib-requirejs**——合并压缩requirejs管理的所有js模块文件
grunt-contrib-watch——实时监控文件变化、调用相应的任务重新执行
cnpm install grunt-contrib-clean --save-dev //均可按此方式快速安装
安装成功:

2、接下来我们来看grunt-contrib-concat 合并多个文件这个插件的使用
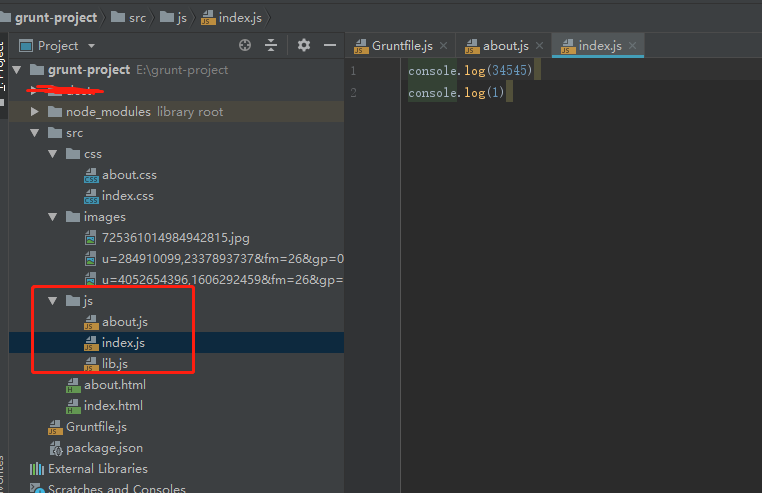
创建js文件

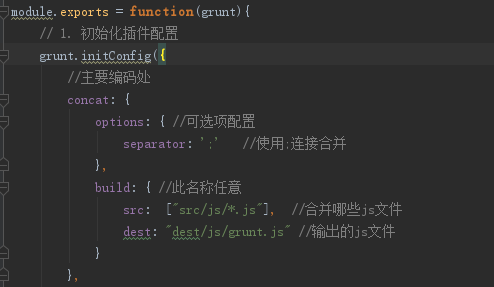
添加Gruntfiles配置文件

加载插件、并注册

3.控制台输入 grunt 命令实现打包编译,
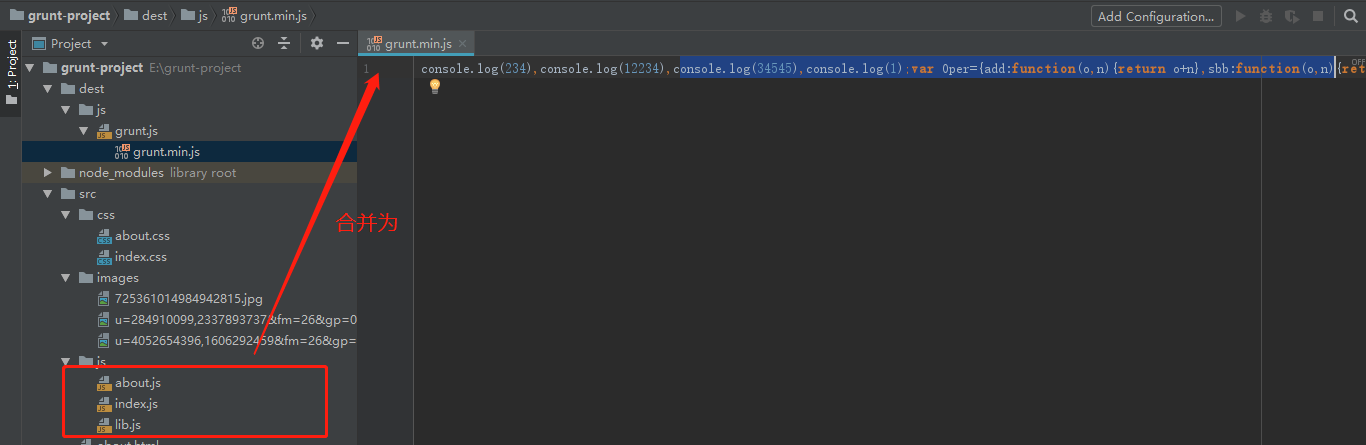
以上操作就实现js文件的合并与压缩啦
最后,附上最终代码和效果图
//代码
module.exports = function(grunt){ // 1. 初始化插件配置 grunt.initConfig({ //主要编码处 concat: { options: { //可选项配置 separator: ';' //使用;连接合并 }, build: { //此名称任意 src: ["src/js/*.js"], //合并哪些js文件 dest: "dest/js/grunt.js" //输出的js文件 } }, uglify: { my_target: { files: { 'dest/js/grunt.min.js': ['dest/js/grunt.js'] } } } }); // 2. 加载插件任务 grunt.loadNpmTasks('grunt-contrib-concat'); //多个js合并插件 grunt.loadNpmTasks('grunt-contrib-uglify'); // js文件压缩插件 // 3. 注册构建任务 grunt.registerTask('default', ['concat','uglify']); };
效果图