布局
res/layout
命名规则(全部小写)
activity_
fragment_
item_
基础组件
com.android.widget包下
父类View
view:屏幕上一块矩阵区域
能在xml中设置的都是view,除了特殊标签。
引用使用@符号
1、background:@drawable引用图片 @android:color引用颜色
2、android:clickable可以响应点击事件
3、android:id 每一个组件都可以设置一个在当前xml中唯一的id号,使用@+id/来创建一个R文件中的id号,用来在java代码或xml中引用
4、android:padding自己与自己的内部之间的距离
5、android:layout_margin 布局管理器自己与外部之间的距离
6、android:visibility是否显示组件,visible显示,inVisible不显示但是占位,gone不显示也不占位
TextView文本框
用来显示文本String
所有的组件都包含有的属性
android:表明属于android标准属性
使用android标准命名空间
xmlns:android="http://schemas.android.com/apk/res/android
前面加layout的所有属性,都属于布局
所有组件都必须加上的(TableLayout除外)
layout_width 宽度
layout_height 高度
match_parent 常量 与父布局相同大小,如果在根布局上,表明全屏,fill_arent过期和match_parent一样
wrap_content 常量 根据内容来确定组件的大小
TextView独有的属性
text 显示文本信息
drawableTop在四边设置一张图片
android:gravity 对齐
singleLine 单行模式
textColor 设置文本显示的颜色
textSize 设置文本大小,单位:sp 跟随用户手机字体的首选项进行调整
textStyle 设置文本显示样式,粗体和斜体 多个常量可以使用|连接
Button 与TextView相同
跑马灯
1、必须内容大于宽度
2、必须单行
3、设置焦点
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:singleLine="true"
View一般用于划线
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@android:color/black" />
LinearLayout线性布局
一行或者一列只有一个元素
超过一个组件或者给了id必须设置方向orientation属性
vertical垂直 一行只有一个组件
horizontal水平 一列只有一个组件
布局可以嵌套布局
layout_gravity线性布局特有属性:水平时只能设置上下,垂直时只能设置水平
layout_weight设置按权重来调整组件大小,设置为0dp
1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:background="@android:color/holo_purple" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <LinearLayout 7 android:layout_width="match_parent" 8 android:layout_height="0dp" 9 android:layout_margin="2dp" 10 android:orientation="horizontal" 11 android:layout_weight="1"> 12 <Button 13 android:layout_width="0dp" 14 android:layout_weight="1" 15 android:layout_height="match_parent" 16 android:layout_margin="1dp" 17 android:textStyle="bold" 18 android:textSize="20sp" 19 android:text="MC"/> 20 21 </LinearLayout> 22 </LinearLayout>
TableLayout 表格布局
TableLayout 继承于LinearLayout,支持所有LinearLayout属性
添加多个TableRow,每个TableRow占一行,如果不添加TableRow直接添加组件,那么每个组件单独占一行,TableRow也是容器,每添加一个组件,就可以添加一列
唯一一个不需要宽高的组件
initTableLayout()初始化时,setOrientation(VERTICAL);默认设置了方向为垂直方向,所以这里设置方向无意义
1 <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:stretchColumns="1" 4 android:shrinkColumns="0" 5 android:layout_height="match_parent" > 6 7 <Button android:text="你好"/> 8 <Button android:text="你好"/> 9 10 <TableRow> 11 <TextView android:text="用户名:"/> 12 <EditText 13 android:hint="6-16个字符" 14 android:layout_weight="1"/> 15 </TableRow> 16 <TableRow> 17 <TextView android:text="密码:"/> 18 <EditText 19 android:hint="6-14个字母" 20 android:layout_weight="1"/> 21 </TableRow> 22 23 <TableRow 24 > 25 <!-- 填满整行,还用weight分配宽度 --> 26 <Button android:text="1"/> 27 <Button android:text="2"/> 28 <Button android:text="3" /> 29 <Button android:text="4" /> 30 </TableRow> 31 32 <TableRow> 33 <!-- android:layout_span="4" 跨越4列 --> 34 <!-- <Button android:text="5" 35 android:layout_span="4" /> --> 36 <Button android:text="6" /> 37 <Button android:text="7" /> 38 <Button android:text="8" /> 39 40 </TableRow> 41 42 <TableRow> 43 <!-- android:layout_column="1"指定显示在第1列上,后面的组件会跟着走 --> 44 <!-- <Button android:text="11" 45 android:layout_column="1"/> --> 46 <Button android:text="22" /> 47 <Button android:text="33" /> 48 <Button android:text="44" /> 49 </TableRow> 50 51 52 53 </TableLayout>
效果图如下:

FrameLayout 帧布局 也叫层布局
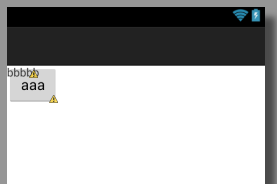
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:orientation="vertical" > 5 6 <!-- 一般作为容器(碎片的容器) --> 7 <!-- 特效 --> 8 <!--FrameLayout中的子元素总是以屏幕的左上角层叠在一起 --> 9 <Button 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:text="aaa"/> 13 14 <TextView android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:text="bbbbb"/> 17 </FrameLayout>
效果图如下

AbsoluteLayout 绝对布局 已过期
RelativeLayout相对布局
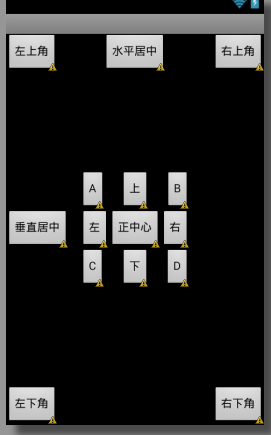
1 <!-- 默认以左上角为原点 --> 2 <!-- 4组方法 --> 3 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" > 6 7 <!-- 1、居中方式 相对于父窗体 三种居中方式--> 8 <!-- android:layout_centerInParent="true" 布局的正中心 --> 9 <!-- android:layout_centerVertical="true" 布局的垂直居中 --> 10 <!-- android:layout_centerHorizontal="true" 布局的水平居中 --> 11 12 <Button 13 android:id="@+id/center" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_centerInParent="true" 17 android:text="正中心"/> 18 19 <Button android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_centerVertical="true" 22 android:text="垂直居中" /> 23 24 <Button android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_centerHorizontal="true" 27 android:text="水平居中" /> 28 29 <!--2、与父窗体的对齐方式 在父窗体的左右上下 --> 30 <!-- android:layout_alignParentLeft="true" --> 31 <!-- android:layout_alignParentRight="true" --> 32 <!-- android:layout_alignParentTop="true" --> 33 <!-- android:layout_alignParentBottom="true" --> 34 35 <Button android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:layout_alignParentLeft="true" 38 android:layout_alignParentTop="true" 39 android:text="左上角"/> 40 41 <Button android:layout_width="wrap_content" 42 android:layout_height="wrap_content" 43 android:layout_alignParentRight="true" 44 android:layout_alignParentTop="true" 45 android:text="右上角"/> 46 47 <Button android:layout_width="wrap_content" 48 android:layout_height="wrap_content" 49 android:layout_alignParentLeft="true" 50 android:layout_alignParentBottom="true" 51 android:text="左下角"/> 52 53 <Button android:layout_width="wrap_content" 54 android:layout_height="wrap_content" 55 android:layout_alignParentBottom="true" 56 android:layout_alignParentRight="true" 57 android:text="右下角"/> 58 59 <!-- 3、相对其他组件的位置 --> 60 <!-- android:layout_above="@id/center" 在id的上面 --> 61 <!-- android:layout_below="@id/center" 在id的下面 --> 62 <!-- android:layout_toLeftOf="@id/center" 在id的左边--> 63 <!-- android:layout_toRightOf="@id/center" 在id的右边 --> 64 <Button 65 android:id="@+id/top" 66 android:layout_width="wrap_content" 67 android:layout_height="wrap_content" 68 android:layout_above="@id/center" 69 android:layout_centerHorizontal="true" 70 android:text="上"/> 71 72 <Button 73 android:id="@+id/down" 74 android:layout_width="wrap_content" 75 android:layout_height="wrap_content" 76 android:layout_below="@id/center" 77 android:layout_centerHorizontal="true" 78 android:text="下"/> 79 80 <Button 81 android:id="@+id/left" 82 android:layout_width="wrap_content" 83 android:layout_height="wrap_content" 84 android:layout_toLeftOf="@id/center" 85 android:layout_centerVertical="true" 86 android:text="左"/> 87 88 <Button 89 android:id="@+id/right" 90 android:layout_width="wrap_content" 91 android:layout_height="wrap_content" 92 android:layout_toRightOf="@id/center" 93 android:layout_centerVertical="true" 94 android:text="右"/> 95 96 <!-- 4、相对于其他组件的对齐方式 --> 97 <!--android:layout_alignLeft="@id/left" 与id组件左对齐 --> 98 <!--android:layout_alignRight="@id/right" 与id组件右对齐 --> 99 <!--android:layout_alignTop="@id/top" 与id组件上对齐 --> 100 <!--android:layout_alignBottom="@id/down" 与id组件下对齐 --> 101 <Button android:layout_width="wrap_content" 102 android:layout_height="wrap_content" 103 android:layout_above="@id/left" 104 android:layout_alignLeft="@id/left" 105 android:layout_alignTop="@id/top" 106 android:text="A"/> 107 108 <Button android:layout_width="wrap_content" 109 android:layout_height="wrap_content" 110 android:layout_above="@id/right" 111 android:layout_alignRight="@id/right" 112 android:layout_alignTop="@id/top" 113 android:text="B"/> 114 115 <Button android:layout_width="wrap_content" 116 android:layout_height="wrap_content" 117 android:layout_below="@id/left" 118 android:layout_alignLeft="@id/left" 119 android:layout_alignBottom="@id/down" 120 android:text="C"/> 121 122 <Button android:layout_width="wrap_content" 123 android:layout_height="wrap_content" 124 android:layout_below="@id/right" 125 android:layout_alignRight="@id/right" 126 android:layout_alignBottom="@id/down" 127 android:text="D"/> 128 129 </RelativeLayout>
效果图如下:

GridLayout网格布局 4.0新增特性
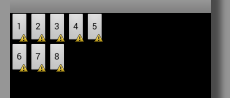
1 <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" 4 android:columnCount="5" > 5 <!-- 设置列数 --> 6 7 <Button android:layout_width="wrap_content" 8 android:layout_height="wrap_content" 9 android:text="1"/> 10 11 <Button android:layout_width="wrap_content" 12 android:layout_height="wrap_content" 13 android:text="2"/> 14 15 <Button android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="3"/> 18 19 <Button android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:text="4"/> 22 23 <Button android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:text="5"/> 26 27 <Button android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:text="6"/> 30 31 <Button android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:text="7"/> 34 35 <Button android:layout_width="wrap_content" 36 android:layout_height="wrap_content" 37 android:text="8"/> 38 </GridLayout>
效果图如下: