本人写的小程序,功能还在完善中,欢迎扫一扫提出宝贵意见!


如果你是新手还不会搭建vue项目,请点击立即跳转查看如何搭建vue项目。

第一步:安装
安装vuex:npm install vuex --save
安装Element-ui:npm i element-ui -S
第二步:创建文件夹,并且写入内容如下:

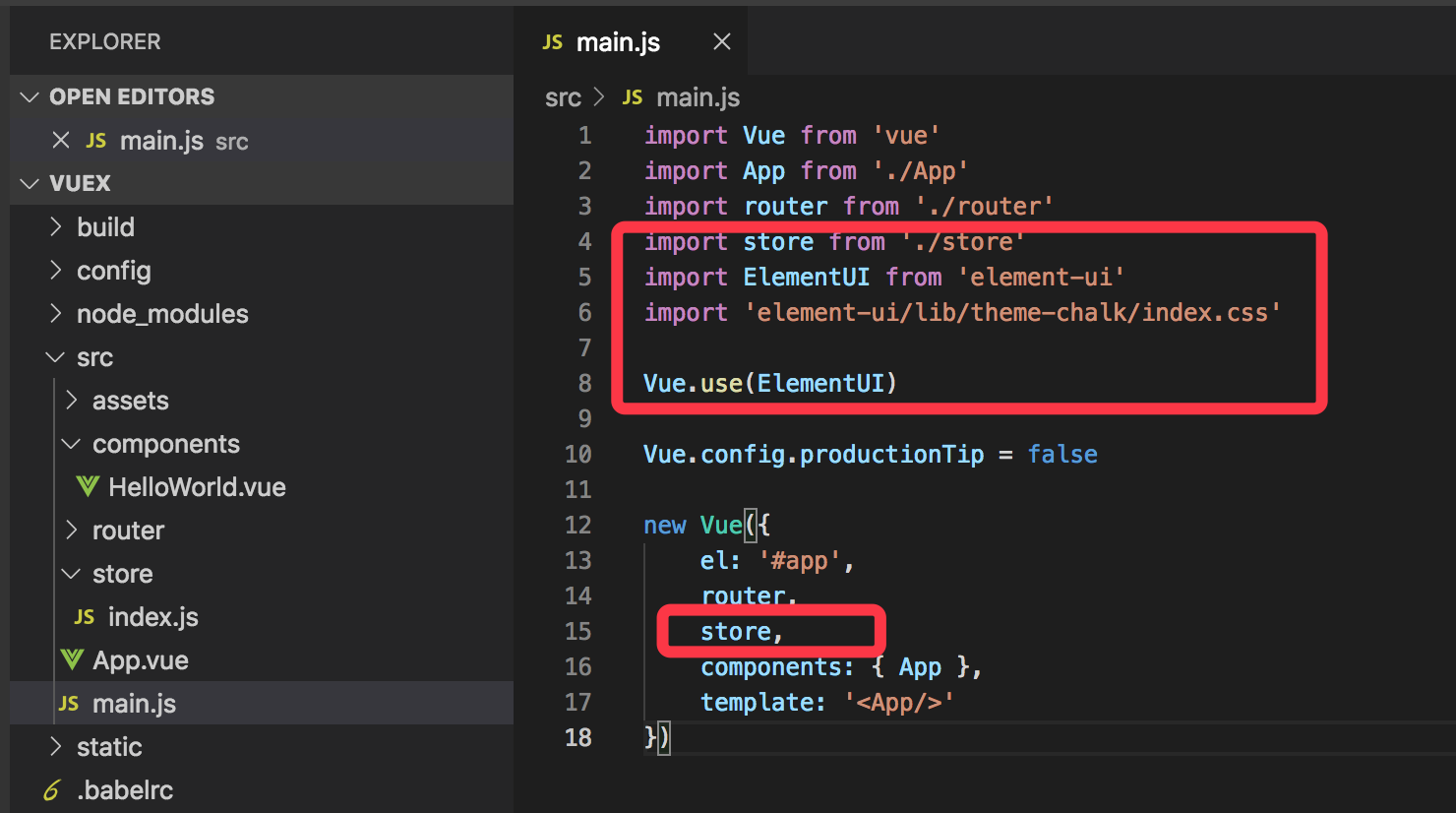
第三步:在mian.js 引入vuex和Element即可

第四步:页面上只用vuex的值

五、全部代码如下所示:
1、使用页面代码:
1 <template> 2 <div class="hello"> 3 <h2>加减法计算器</h2> 4 <div> 5 <el-input-number v-model="num" @change="handleChange" :min="1"></el-input-number> 6 </div> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: 'HelloWorld', 13 data () { 14 return { 15 num:this.$store.state.num 16 } 17 } 18 } 19 </script>
2、main.js全部代码
1 import Vue from 'vue' 2 import App from './App' 3 import router from './router' 4 import store from './store' 5 import ElementUI from 'element-ui' 6 import 'element-ui/lib/theme-chalk/index.css' 7 8 Vue.use(ElementUI) 9 Vue.config.productionTip = false 10 11 new Vue({ 12 el: '#app', 13 router, 14 store, 15 components: { App }, 16 template: '<App/>' 17 })
3、store文件下的index.js全部代码
1 import Vue from 'vue' 2 import Vuex from 'vuex' 3 4 Vue.use(Vuex) 5 6 let store = new Vuex.Store({ 7 state: { 8 num: 100 9 } 10 }) 11 12 export default store