写在前面的话:
常见的自动构建工具有 grunt、gulp、webpack,把源码进行合并压缩,节省带宽等~
一起来学习 gulp 的使用吧~
三、gulp的使用( gulp 中文网):
gulp 的优点:基于流、任务化
常用API: src 、dest 、watch 、task 、pipe
(1)安装 gulp:
npm install -g gulp
(2)再在 webapp文件夹下安装一些 nodejs 模块:
npm init
之后webapp中就会出现一个package.json文件,以及一个 node_modules 文件夹
(3)继续安装一些依赖插件:
npm install --save-dev gulp
一个一个装太麻烦了,可用批量安装的方式(之间用空格分开):
npm install --save-dev gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open
安装完了之后 package.json文件的内容如下图,可以看到已安装的依赖(10个)的版本信息:

(4)配置文件夹,首先要对需要的文件目录预先做一下设计,参考如下:
目录结构设计:
build 用于调试
dist 用于发布使用
src:
data (用于mock数据)
image
script:config,controller,directive,filter,service
app.js
style:
view: 各种html文件
index.html
404.html
编写任务
lib
html
json
css
js
image
clean
reload
watch
开始编写任务吧,所以按照任务名称,下面有九步~
做法:
1)在webapp文件下新建一个文件gulpfile.js,内容如下:
1 var gulp = require('gulp');
2 var $ = require('gulp-load-plugins')();
3 var open = require('open');
4
5 var app = {
6 srcPath: 'src/',
7 devPath: 'build/',
8 prdPath: 'dist/'
9 };
10
11 gulp.task('lib', function(){
12 gulp.src('bower_components/**/*')
13 .pipe(gulp.dest(app.devPath + 'vendor'))
14 .pipe(gulp.dest(app.prdPath + 'vendor'))
15 });
保存后,运行如下命令:
gulp lib
执行成功后,webapp 文件夹下出现了 build 、dist 两个文件夹,且都包含了 vendor 文件夹。

2)在webapp文件下新建一个文件夹 src, 并在gulpfile.js文件新增如下代码:
gulp.task('html', function(){
gulp.src(app.srcPath + '**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath))
});
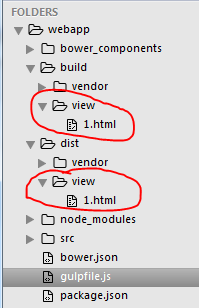
写完了之后可以测试一下:在src中新建一个名为view的文件夹,在view中新建一个1.html文档(内容为空都没有关系),然后运行
gulp html
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹中,且都包含了 view 文件夹,证明配置成功啦~

3)在gulpfile.js文件新增如下代码:
gulp.task('json', function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'))
});
写完了之后可以测试一下:在src中新建一个名为data的文件夹,在data中新建一个1.json文档(内容为空都没有关系),然后运行
gulp json
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹中,且都包含了 data 文件夹,证明配置成功啦~

4)在gulpfile.js文件新增如下代码:
gulp.task('less', function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())
.pipe(gulp.dest(app.prdPath + 'css'))
});
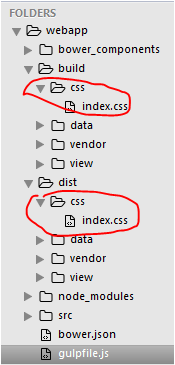
写完了之后可以测试一下:在src中新建一个名为 style 的文件夹,在 style 中新建一个1.less文档 以及一个 index.less文档 (内容为空都没有关系),然后运行
gulp less
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹中,且都包含了 css 文件夹及index.css,证明配置成功啦~
注:此处使用index.less作为一个总的引用,在其中使用@import将其他所有的.less文件都引入过来。

5)在gulpfile.js文件新增如下代码:
gulp.task('js', function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())
.pipe(gulp.dest(app.prdPath + 'js'))
});
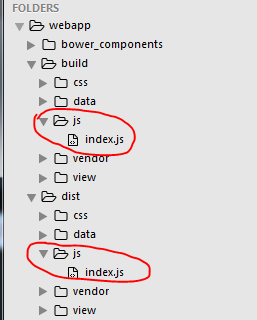
写完了之后可以测试一下:在src中新建一个名为 script 的文件夹,在 script 中新建一个1.js文档 以及一个 2.js文档 (内容为空都没有关系),然后运行
gulp js
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹中,且都包含了 js 文件夹及index.js,证明配置成功啦~
注:此处使用index.js作为一个总的引用。

6)在gulpfile.js文件新增如下代码:
gulp.task('image', function(){
gulp.src(app.srcPath + 'image/**/*')
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())
.pipe(gulp.dest(app.prdPath + 'image'))
});
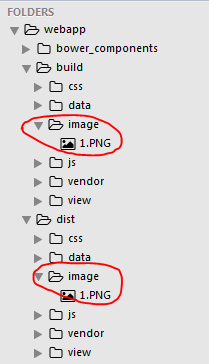
写完了之后可以测试一下:在src中新建一个名为 image 的文件夹,在 image 中加入一个1.png,然后运行
gulp image
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹中,且都包含了 image 文件夹及1.png,且图片被压缩得更小了,原来是72.6k, build中是72.6k, dist中是63.4k。 证明配置成功啦~

7)在gulpfile.js文件新增如下代码:
gulp.task('clean', function(){
gulp.src([app.devPath, app.prdPath])
.pipe($.clean())
});
写完了之后运行
gulp clean
执行成功后,webapp 文件夹下的 build 、dist 两个文件夹都消失了。 证明配置成功啦~
至此,9个里面已经有7个配置完啦!可以透露一下小技巧了,执行一个命令,将所有需要编译拷贝的文件一下全搞定~只要在gulpfile.js文件新增如下代码:
gulp.task('build',['image', 'js', 'less', 'lib', 'html', 'json']);
运行:
gulp build
然后之前被删掉的都回来啦~开发时这样用就比较方便啦,不用运行那么多次了。同时,还可设置构建时自动打开浏览器,并指定监控端口为1234,只要在gulpfile.js文件新增如下代码:
gulp.task('serve',['build'], function(){
$.connect.server({
root: [app.devPath],
livereload: true,
port: 1234
});
open('http://localhost:1234');
gulp.watch('bower_components/**/*',['lib']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.json', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
gulp.watch(app.srcPath + 'script/**/*.js', ['js']);
});
运行:gulp serve
当然这样是不能够实现刷新的,还需要进行下一步reload才可。
8)在gulpfile.js文件新增如下代码:
在1~6步 的后面都要加上 reload(),也就是下面的一句话:
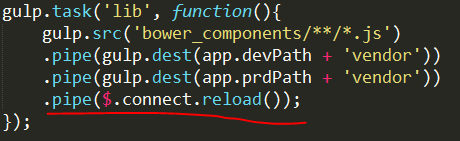
.pipe($.connect.reload());
实例:只列举一个~

这样的话,每次运行 gulp serve时都能自动更新了,
还有一个方法,可以实现 只输入 gulp 即可运行,方法如下,在gulpfile.js文件新增如下代码:
gulp.task('default', ['serve']); //加了这一句之后,直接运行gulp后面不加什么,就可以直接serve
来试一下:
gulp
额,浏览器自动打开! 并呈现出 index.html中的内容。
注意:index.html是写在src路径下的。
ok 啦~
至此,本文结束~