写在前面的话:
编写的时候用预编译语言编写样式会比较方便。我尝试过两种:stylus, scss(目前是在用这个)
- stylus~学习教程: 张鑫旭老师的stylus教程~
- sass~学习资料见sass中文网
如何配置?下边两个选一个预编译工具安装就好。
1. sass:
需要安装 node-sass 以及 sass-loader
node-sass 我每次 npm 安装都会失败,这时候,用淘宝镜像安装就可以了:
npm install -g cnpm --registry=https://registry.npm.taobao.org cnpm install node-sass --save-dev
安装成功后再安装 sass-loader
npm install sass-loader --save
2.stylus:
则需要安装 stylus,stylus-loader
二、配置文件夹
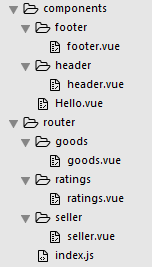
1. component 以及 router 文件夹的配置看你自己对项目的整体思路来,可参照如下图:

一般是一个组件(包含的 .vue文件、图片等)放在一个文件夹下。
附一般用的.vue文件的模板,如下:
<template> <div>我是模板内容</div> </template> <script> export default{} </script> <style lang="stylus" rel="stylesheet/stylus"> // stylus 预编译 </style> <style lang="scss"> // scss 预编译 </style>
2.新建reset.css文件放在static 文件夹下,reset.css文件内容如下:

1 /** 2 * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) 3 * http://cssreset.com 4 */ 5 html, body, div, span, applet, object, iframe, 6 h1, h2, h3, h4, h5, h6, p, blockquote, pre, 7 a, abbr, acronym, address, big, cite, code, 8 del, dfn, em, img, ins, kbd, q, s, samp, 9 small, strike, strong, sub, sup, tt, var, 10 b, u, i, center, 11 dl, dt, dd, ol, ul, li, 12 fieldset, form, label, legend, 13 table, caption, tbody, tfoot, thead, tr, th, td, 14 article, aside, canvas, details, embed, 15 figure, figcaption, footer, header, 16 menu, nav, output, ruby, section, summary, 17 time, mark, audio, video, input { 18 margin: 0; 19 padding: 0; 20 border: 0; 21 font-size: 100%; 22 font-weight: normal; 23 vertical-align: baseline; 24 } 25 26 /* HTML5 display-role reset for older browsers */ 27 article, aside, details, figcaption, figure, 28 footer, header, menu, nav, section { 29 display: block; 30 } 31 32 body { 33 line-height: 1; 34 } 35 36 blockquote, q { 37 quotes: none; 38 } 39 40 blockquote:before, blockquote:after, 41 q:before, q:after { 42 content: none; 43 } 44 45 table { 46 border-collapse: collapse; 47 border-spacing: 0; 48 } 49 50 /* custom */ 51 /* 以下为自定义的部分 */ 52 a { 53 color: #7e8c8d; 54 text-decoration: none; 55 -webkit-backface-visibility: hidden; 56 } 57 58 li { 59 list-style: none; 60 } 61 62 ::-webkit-scrollbar { 63 5px; 64 height: 5px; 65 } 66 67 ::-webkit-scrollbar-track-piece { 68 background-color: rgba(0, 0, 0, 0.2); 69 -webkit-border-radius: 6px; 70 } 71 72 ::-webkit-scrollbar-thumb:vertical { 73 height: 5px; 74 background-color: rgba(125, 125, 125, 0.7); 75 -webkit-border-radius: 6px; 76 } 77 78 ::-webkit-scrollbar-thumb:horizontal { 79 5px; 80 background-color: rgba(125, 125, 125, 0.7); 81 -webkit-border-radius: 6px; 82 } 83 84 html, body { 85 100%; 86 } 87 88 body { 89 -webkit-text-size-adjust: none; 90 -webkit-tap-highlight-color: rgba(0, 0, 0, 0); 91 }
static 还可放置以下文件(图片,media 文件—audio,第三方的js等):

3.index.html的配置,注意移动端开发,加上以下meta 标签(并引入上述reset.css文件):
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> <link rel="stylesheet" type="text/css" href="static/css/reset.css">
还有一些在static里面放的第 3 方js 等都可以在index.html中引入。
