5.关于超链接(W3chool a标签用法介绍:http://www.w3school.com.cn/tags/tag_a.asp)
(1)所有浏览器都支持 <a> 标签。
(2)在html4.01 与 html5.0之间的差异:
在 HTML 4.01 中,<a> 标签可以是超链接或锚;
在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
3)注意的点:
1. 如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性;
2. 被链接页面通常显示在当前浏览器窗口中,除非您规定了另一个目标(target 属性);
3. 最好是使用 CSS 来设置链接的样式;
4. 一般来说,如果不确定其链接,写在页面里面的时候都是这样子的: <a href="#">一些文字</a>
(4)禁止 a 标签的跳转:
方法一(亲测有效): <a href="javascript:void(0);">一些文字</a>
方法二(没试哇,暗暗觉得应该有用的): e.preventDefault();
(5)基本用法: <a href="url">页面上的链接文字提示</a> 其中url 可以是本地的html文件,也可以是网页。
进阶用法: <a href="url" target="_blank" title="xxx">页面上的链接文字提示</a>
target = "_blank" 那部分意思是在一个新窗口打开链接;title的部分是,把鼠标放在链接提示文字上面时,会出现“xxx”的提示文字,如例2所示。
如下例1所示,“http”千万不可以省略。
 例1
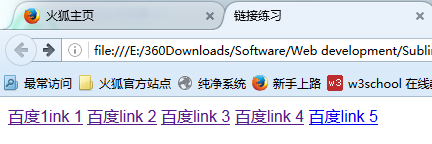
例1效果如下,其中link5是没有办法连接到百度的,出现报错(因为在当前的目录下,找不到baidu)。




1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>链接练习</title> 6 </head> 7 <body> 8 <a href="http://wwww.baidu.com/" target="_blank" title="百度首页">百度1ink 1</a> <!完整的表示-> 9 <a href="http:www.baidu.com/">百度link 2</a> <!去掉"//"-> 10 </body> 11 </html>
title的提示文字“百度首页”,注:在鼠标放在“百度link1”文字上时才会显示。

新窗口打开效果:

6.锚点
语法: <a name="xx"></a>
通过name后面的内容,对页面的某处做标记,利用锚点对标记处做链接,如下例所示,若页面过长,不方便浏览时,可以通过锚点建立链接。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>链接练习</title> 6 </head> 7 <body> 8 <a href="link.html#锚点1">锚点1链接</a> 9 <a href="link.html#锚点2">锚点2链接</a> 10 <a href="link.html#锚点3">锚点3链接</a> 11 12 <a name="锚点1"></a> 13 <p>锚点1</p> 14 </br> 15 </br> 16 </br> 17 </br> 18 </br> 19 </br> 20 </br> 21 </br> 22 </br> 23 <a name="锚点2"></a> 24 <p>锚点2</p> 25 </br> 26 </br> 27 </br> 28 </br> 29 </br> 30 </br> 31 </br> 32 </br> 33 <a name="锚点3"></a> 34 <p>锚点3</p> 35 </br> 36 </br> 37 </br> 38 </br> 39 </br> 40 </br> 41 </br> 42 </br> 43 </br> 44 </br> 45 </br> 46 </br> 47 </br> 48 </br> 49 </br> 50 </br> 51 </br> 52 </body> 53 </html>
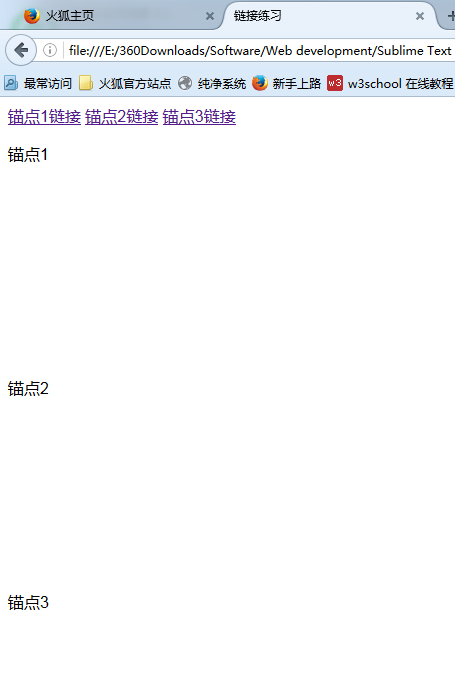
当点击链接文字时,页面会自动跳到相应锚点处

7.伪类
CSS允许对a标签的4种状态进行设置各自的CSS特性,叫做CSS的伪类;
四种状态(必须按照顺序写LVHA):一般的链接(link,这个link可以省略不写),点击后的链接(visited),鼠标放上去未点(hover),鼠标点下去还没放开(active,一般不太用)
例子会在后续的网页实际制作中体现~
