1、首先在主页的动态面板中加入动态面板,此面板的长度足够装得下内容。

2、为动态面板设置名字,状态:拖动和拖动结束(如图)

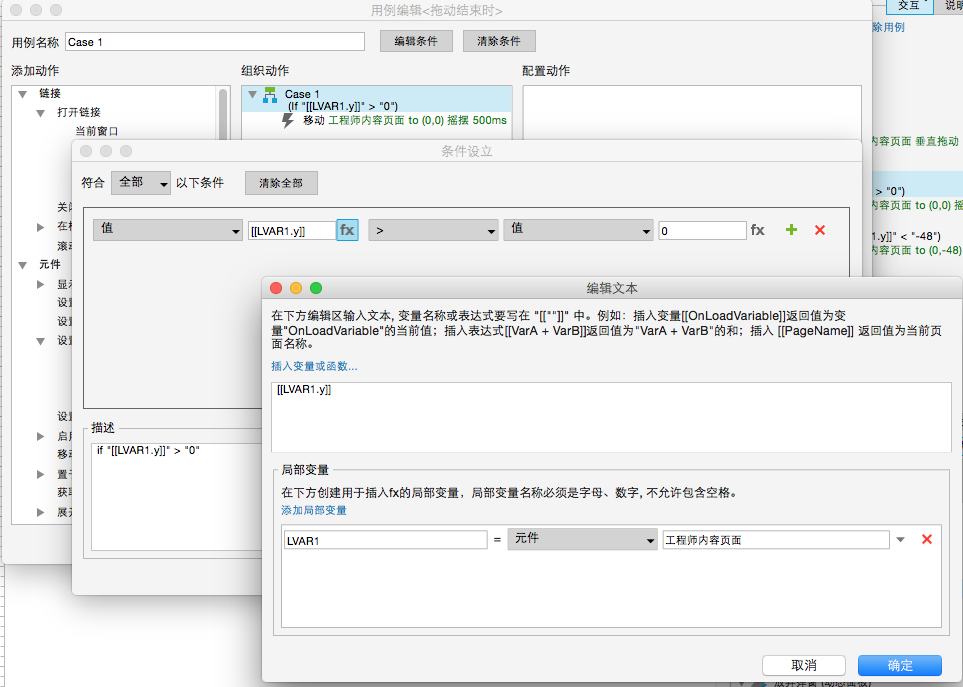
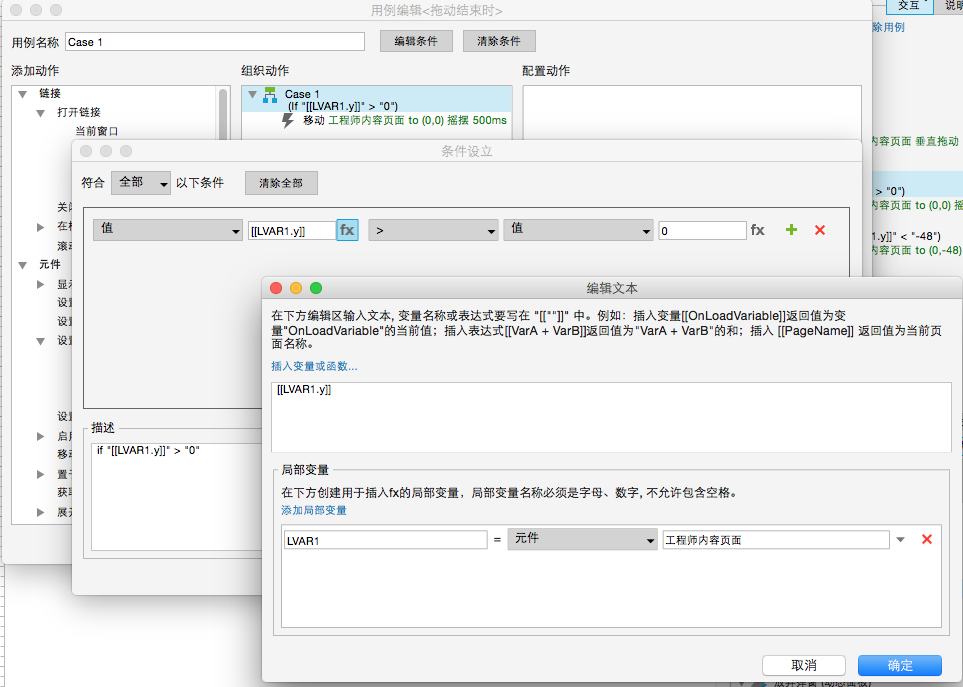
3、添加局部变量关联动态面板

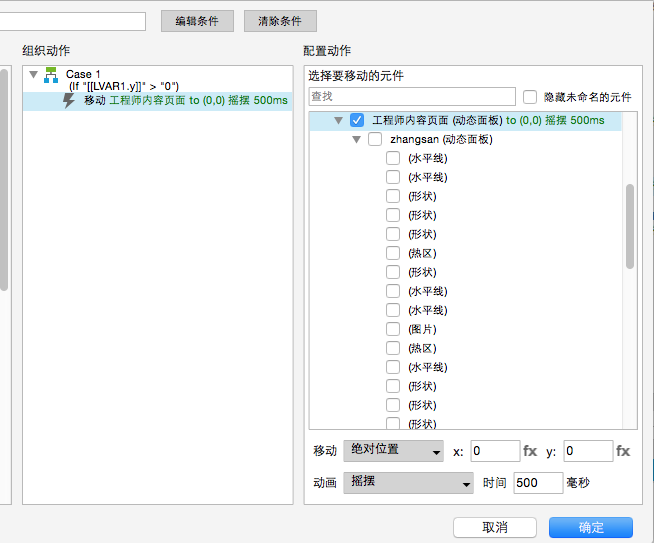
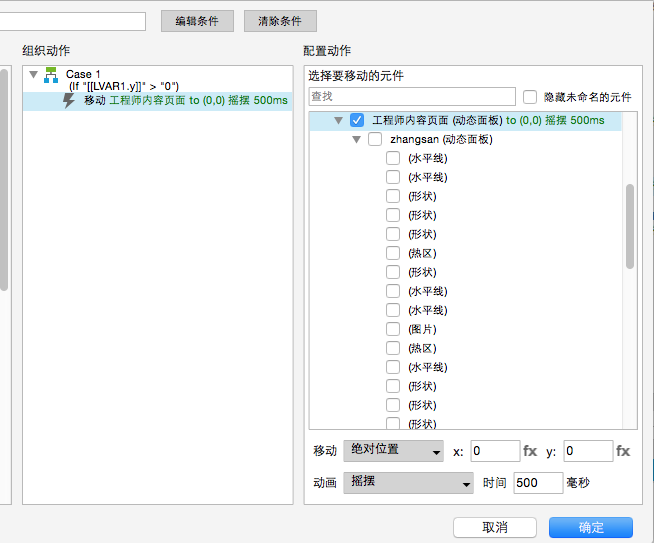
4、移动动态面板

5、结束拖动时用例2和一的做法一样,其中那个“-48”值为 = - (内容动态面板高度-显示动态面板高度);
1、首先在主页的动态面板中加入动态面板,此面板的长度足够装得下内容。

2、为动态面板设置名字,状态:拖动和拖动结束(如图)

3、添加局部变量关联动态面板

4、移动动态面板

5、结束拖动时用例2和一的做法一样,其中那个“-48”值为 = - (内容动态面板高度-显示动态面板高度);