对悬浮窗进一步改进:
用this.className
可以省略script
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> *{ margin:0px; padding:0px; } .aa { background-color:#FF0; height: 40px; 100px; top: 60px; left: 100px; position: absolute; overflow: hidden; text-align: center; line-height:40px; } .aaa { background-color:red; height: 40px; 100px; top: 60px; left: 100px; position: absolute; overflow:visible; text-align: center; line-height:40px; } #bb{ height:120px; 100px; top:40px; left:0px; position:absolute; } table{ height:120px; 100px; text-align:center; vertical-align:middle; } .tiyu { height:40px; 100px; position:absolute; overflow:hidden; left:0px; top:0px; } .zuqiu { height:40px; 100px; position:absolute; overflow:visible; left:0px; top:0px; } #zuqiu { height:40px; 100px; position:absolute; left:100px; top:0px; background-color:#C63; } .yule { height:40px; 100px; position:absolute; overflow:hidden; left:0px; top:40px; } .bagua { height:40px; 100px; position:absolute; overflow:visible; left:0px; top:40px; } #bagua { height:40px; 100px; position:absolute; left:100px; top:0px; background-color:#C63; } .guoji { height:40px; 100px; position:absolute; overflow:hidden; left:0px; top:80px; } .junshi { height:40px; 100px; position:absolute; overflow:visible; left:0px; top:80px; } #junshi { height:40px; 100px; position:absolute; left:100px; top:0px; background-color:#C63; } </style> </head> <body> <div class="aa" onmousemove="this.className='aaa'" onmouseout="this.className='aa'">新闻动态 <div id="bb"> <table cellpadding="0" cellspacing="0"> <tr bgcolor="#0000FF"> <td height="40" width="100"> <div class="tiyu" onmouseover="this.className='zuqiu'" onmouseout="this.className='tiyu'">体育 <div id="zuqiu">足球</div></div></td> </tr> <tr bgcolor="#FFFF00"> <td height="40" width="100"> <div class="yule" onmousemove="this.className='bagua'" onmouseout="this.className='yule'">娱乐 <div id="bagua">八卦</div></div></td> </tr> <tr bgcolor="#00FFFF"> <td height="40" width="100"> <div class="guoji" onmouseover="this.className='junshi'" onmouseout="this.className='guoji'">国际新闻 <div id="junshi">军事</div></div></td> </tr> </table> </div></div> </body> </html>
结果是一样的:
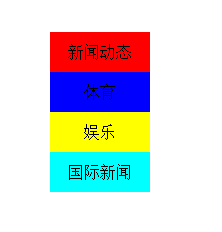
默认时

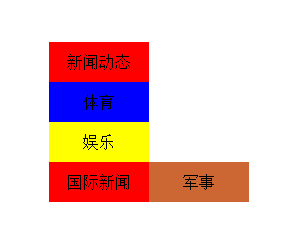
鼠标在新闻动态上面时

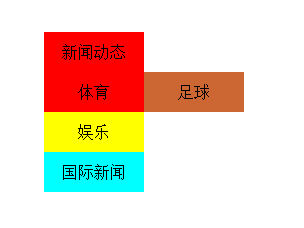
鼠标在体育上面时:

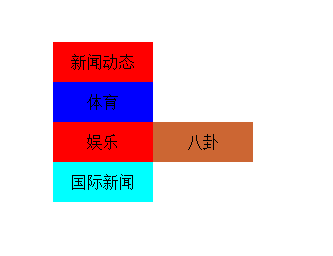
鼠标在娱乐上面时:

鼠标在国际新闻上面时: