Bootstrap -- 插件: 按钮状态、折叠样式、轮播样式
1. 按钮(Button)插件:可以添加进一些交互,比如控制按钮状态。
如需向按钮添加加载状态,只需要简单地向 button 元素添加 data-loading-text="Loading..." 作为其属性即可。
为按钮添加加载状态:

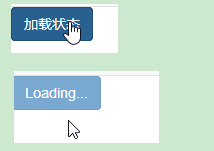
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> $(function() { $(".btn").click(function(){ $(this).button('loading').delay(1000).queue(function() { $(this).button('reset'); $(this).dequeue(); }); }); }); </script> </head> <body> <button id="fat-btn" class="btn btn-primary" data-loading-text="Loading..." type="button"> 加载状态 </button> </body> </html>
样式效果:

2. 折叠(Collapse)插件:可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。
使用折叠样式:

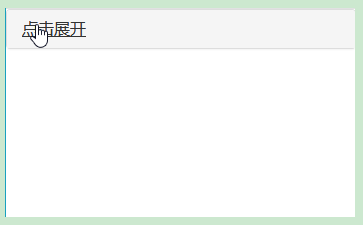
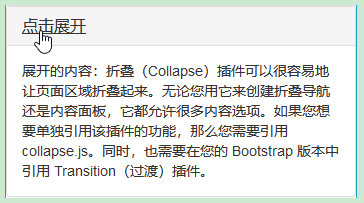
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#accordion" href="#collapseOne"> 点击展开 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body"> 展开的内容:折叠(Collapse)插件可以很容易地让页面区域折叠起来。无论您用它来创建折叠导航还是内容面板,它都允许很多内容选项。 如果您想要单独引用该插件的功能,那么您需要引用 collapse.js。同时,也需要在您的 Bootstrap 版本中引用 Transition(过渡)插件。 </div> </div> </div> </div> </body> </html>
样式效果:


3. 轮播(Carousel)插件:是一种灵活的响应式的向站点添加滑块的方式。
使用轮播样式:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active">1</li> <li data-target="#myCarousel" data-slide-to="1">2</li> <li data-target="#myCarousel" data-slide-to="2">3</li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="./img/test1.jpg" alt="第一张桌面背景"> </div> <div class="item"> <img src="./img/test2.jpg" alt="第二张桌面背景"> </div> <div class="item"> <img src="./img/test3.jpg" alt="第三张桌面背景"> </div> </div> </div> </body> </html>
样式效果:


