1.获取name="username"的节点:username
2.为username添加change响应函数
3.获取username的value属性值,去除前后空格且不为空,准备发送Ajax请求
4.发送Ajax请求校验username是否可用
5.提示是否可用
在服务端直接返回一个Html片段
在客户端浏览器吧其直接添加到#id=msg的html中
HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//1获取name="username"的节点:username
//2为username添加change响应函数
//3获取username的value属性值,去除前后空格且不为空,准备发送Ajax请求
//4发送Ajax请求校验username是否可用
//提示是否可用
//在服务端直接返回一个Html片段
//在客户端浏览器吧其直接添加到#id=msg的html中
$(function(){
$("#sub1").click(function(){
var val = $('#txt1').val();
val = $.trim(val);//去掉前后空格
if(val!=""){
var url ="userInfo.json";
var args ={"time":"new Date()"};
$.getJSON(url,args,function(data){
if($('#txt1').val()==data.username)
{
$('#msg').empty();
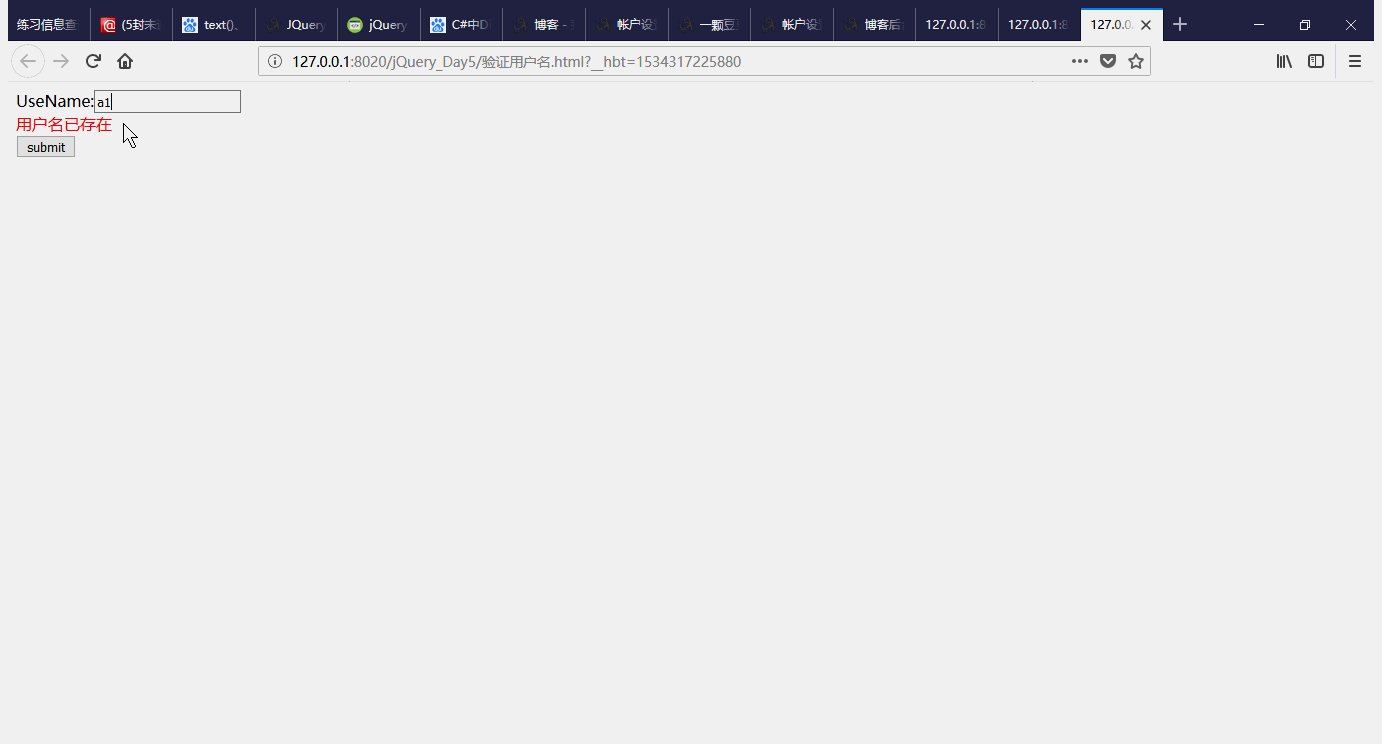
$('#msg').append("<font color='red'>用户名已存在</font>");
}
else{
$('#msg').empty();
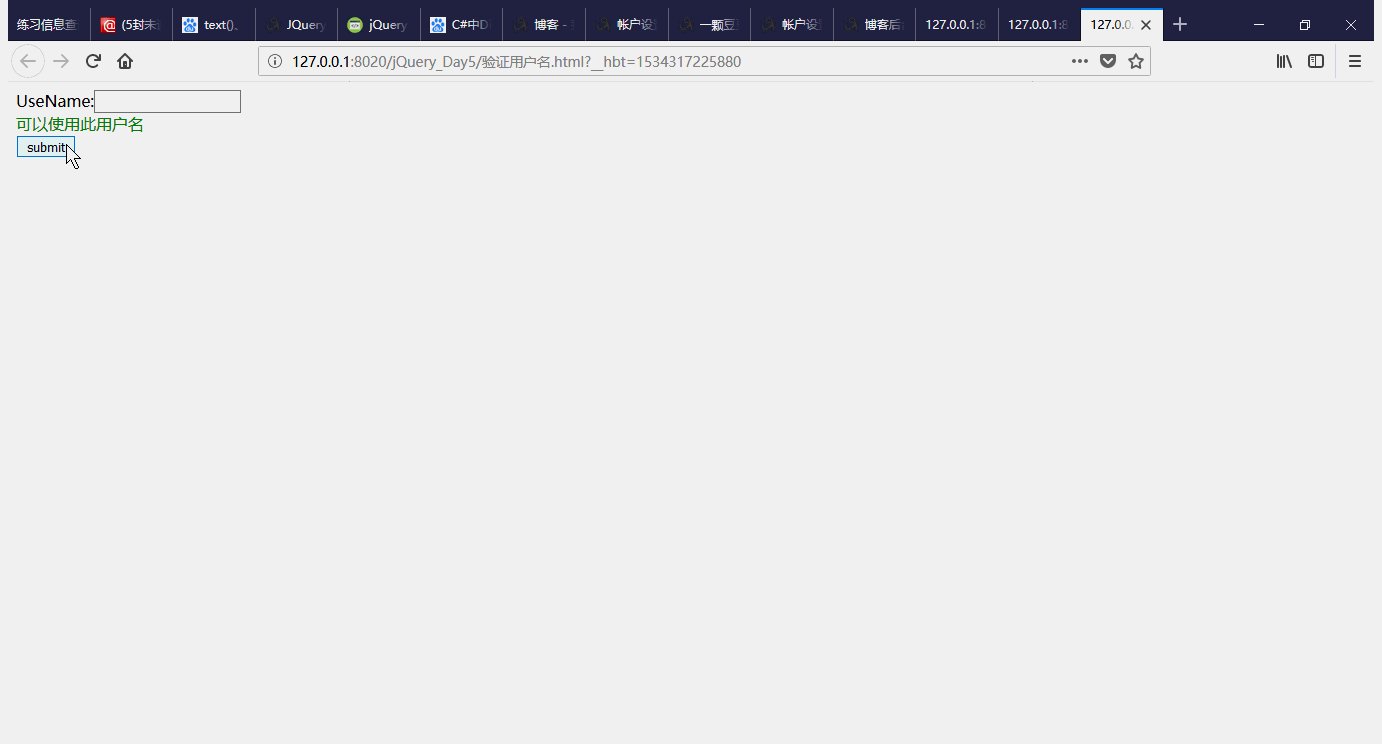
$('#msg').append("<font color='green'>可以使用此用户名</font>");
}
});
}
else{
$('#msg').empty();
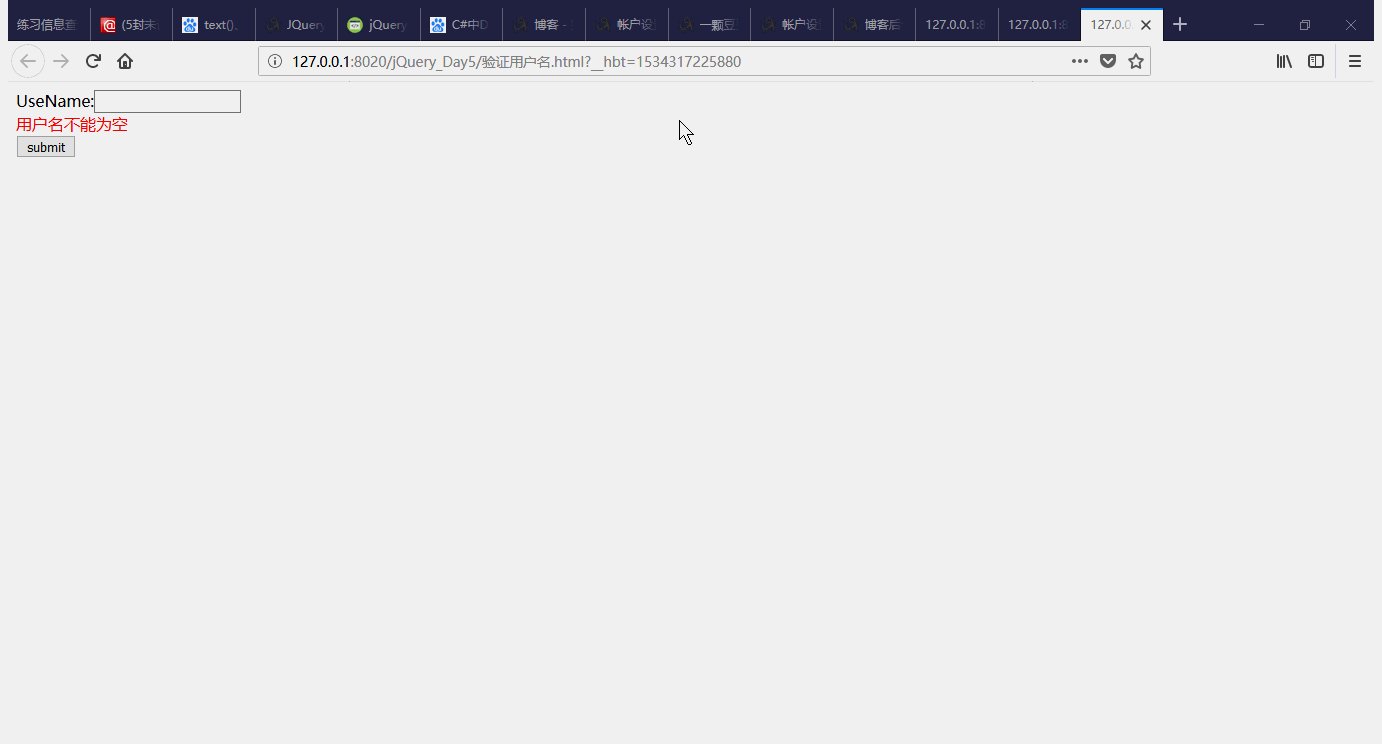
$('#msg').append("<font color='red'>用户名不能为空</font>");
}
});
});
</script>
</head>
<body>
<!-- <form action="" method="post">-->
UseName:<input id="txt1" type="text" name="username"/>
<br />
<div id="msg"></div>
<input id="sub1" type="submit" value="submit" />
<!--</form>-->
</body>
</html>
userInfo.json
1 { 2 "username":"aa" 3 }
运行结果: