layui子窗体弹窗大小大于父窗体大小
$("#OpenMenuAdd").click(function () {
layer.open({
type: 2,
title: "添加菜单",
shadeClose: true,
shade: 0.5,
area: ['600px', '500px'],
content: ['/menu/menuAdd', 'no'],
end: function () { location.reload(); }
})
})
父窗体如下大小

宽高600px,500px
常规的弹窗
layer.open({
type: 2,
title: "菜单图标",
shadeClose: true,
shade: 0.5,
area: ['1200px', '800px'],
content: 'http://www.baidu.com',
success: function () {
}
});
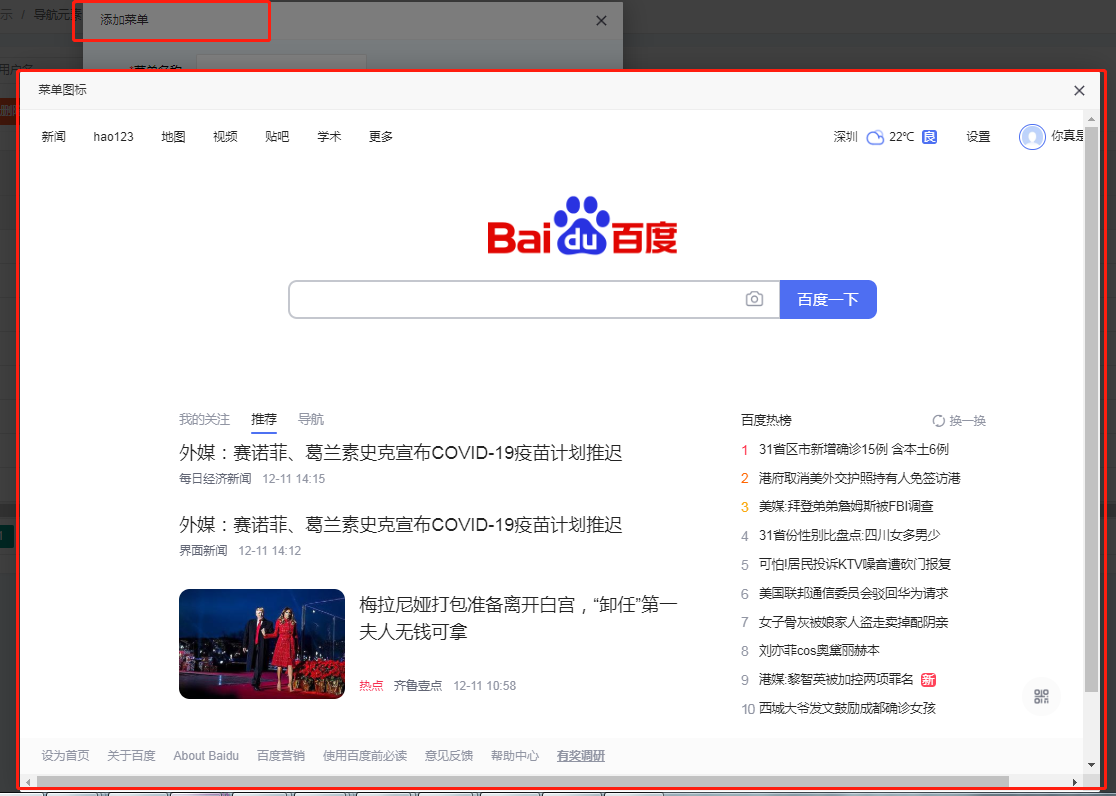
子窗体是在父窗体里边弹出的,设置了宽高1200px,800px大小有实现但是在父窗体中显示不全。

用parent.layer.open便可实现下过
parent.layer.open({
type: 2,
title: "菜单图标",
shadeClose: true,
shade: 0.5,
area: ['1200px', '800px'],
content: 'http://www.baidu.com',
success: function () {
}
});
如下图,子窗体的弹窗是新窗体,而不是基于父窗体内弹出,大小也实现了1200px,800px