Vue2 Element UI表格CRUD操作
代码很早就写了,博客现在才补上,后台管理中最常见的就是表格操作,我下面这个例子就是列表的CRUD操作。
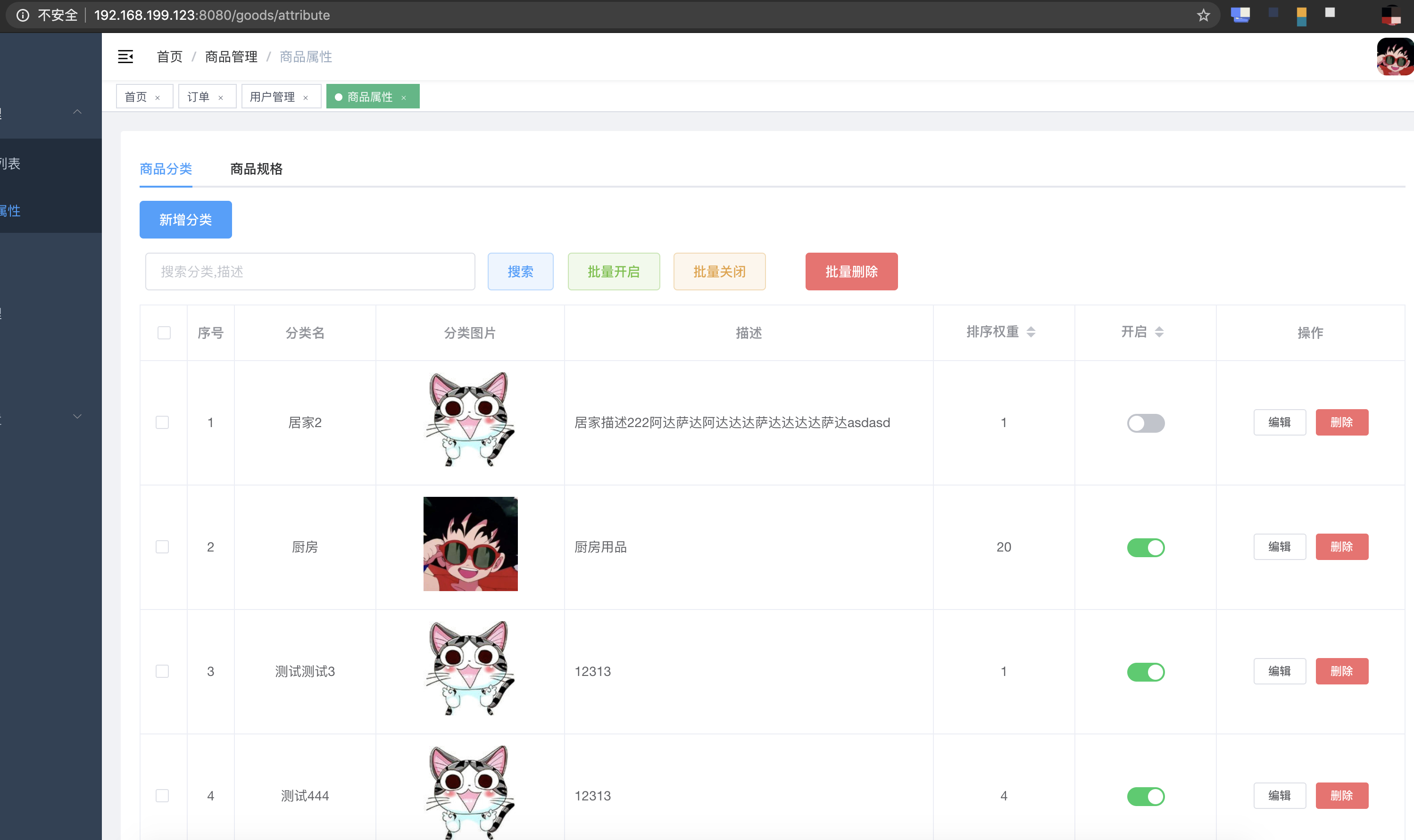
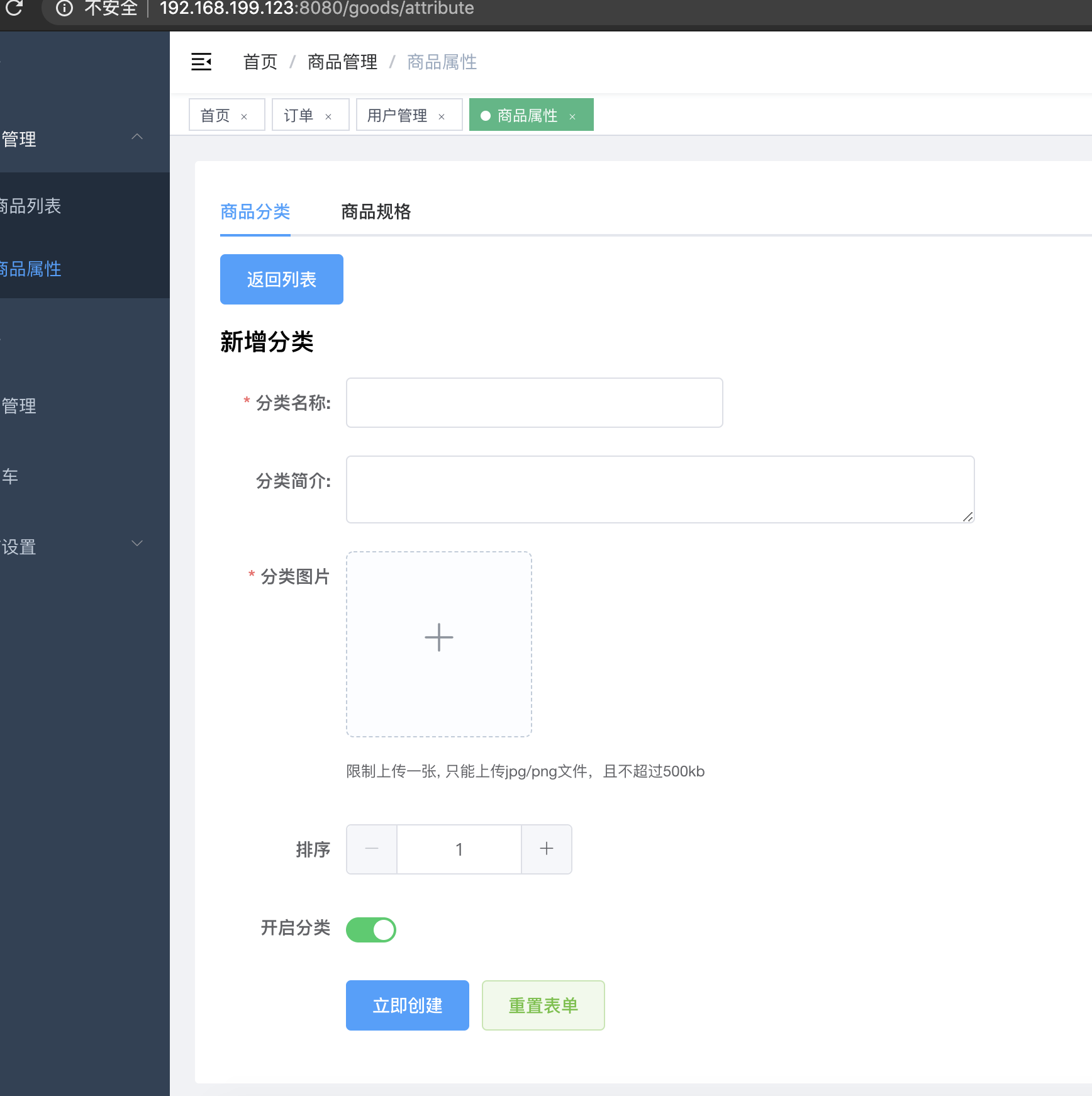
效果展示


实现
首先我新增和列表其实是一个路由,只不过是用了一个变量控制,我这是一个思路,还有就是用路由区分开来。
首先我用写了两个组件,一个是CategoryListView展示页面,一个是CategoryView添加修改页面。
<div v-show="showCategoryList" class="PageList">
<el-button type="primary" @click="switchView">
新增分类
</el-button>
<category-list-view @editCate="editCate" />
</div>
<div v-show="!showCategoryList" class="add-category">
<el-button type="primary" @click="switchView">
返回列表
</el-button>
<category-view :modify-cate-id="modifyCateId" />
</div>
里面用了一个变量showCategoryList: true默认展示列表,点击切换展示添加,还有一个细节就是编辑内容,
其实这个我用了一个modifyCateId: null变量, 编辑的时候赋值cateId,正常添加的时候置为空,然后添加组件里面判断cateId是否有值,如果有就显示为编辑,
没有就为添加,如下。
methods: {
switchView() {
this.showCategoryList = !this.showCategoryList
this.modifyCateId = null
},
editCate(cate_id) {
this.modifyCateId = cate_id
this.showCategoryList = !this.showCategoryList
}
}
总结
说实话,这个后台常规的CRUD,没有难度,看看文档就能写,我感觉我后面没有更新下去的动力了,哦,对还有就是富文本编辑器添加,后面添加商品详情时加上。