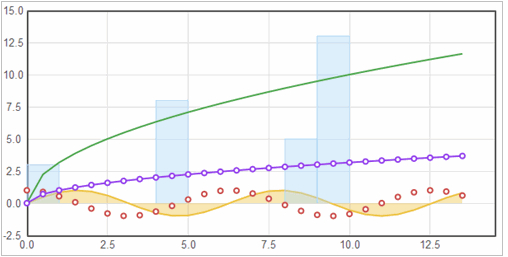
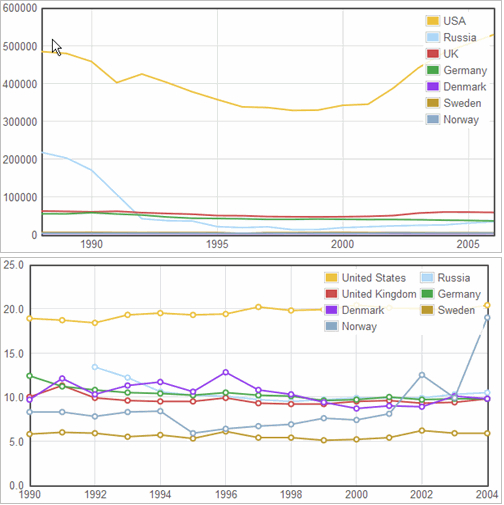
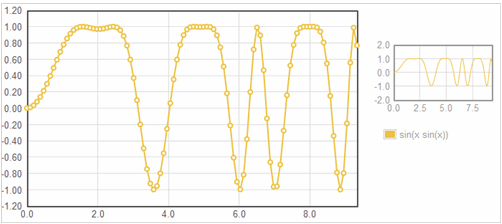
Flot是Ole Laursen开发的基于JQuery的纯JavaScript实现的绘图库,Flot使用起来非常简单,绘图效果相当绚丽,而且还支持一些图片的操作功能,例如图片的缩放。可以看一下Flot的demo:

.gif)
绘制上面的图形所编写的JS也非常简单易读:
[code="js"]
<script language="javascript" type="text/javascript" id="source">
$(function () {
var d1 = [];
for (var i = 0; i < 14; i += 0.5)
d1.push([i, Math.sin(i)]);
var d2 = [[0, 3], [4, 8], [8, 5], [9, 13]];
var d3 = [];
for (var i = 0; i < 14; i += 0.5)
d3.push([i, Math.cos(i)]);
var d4 = [];
for (var i = 0; i < 14; i += 0.5)
d4.push([i, Math.sqrt(i * 10)]);
var d5 = [];
for (var i = 0; i < 14; i += 0.5)
d5.push([i, Math.sqrt(i)]);
$.plot($("#placeholder"), [
{
data: d1,
lines: { show: true, fill: true }
},
{
data: d2,
bars: { show: true }
},
{
data: d3,
points: { show: true }
},
{
data: d4,
lines: { show: true }
},
{
data: d5,
lines: { show: true },
points: { show: true }
}
]);
});
</script>
[/code]
.gif)


.gif)
Flot的网站: