Vue. 之 npm安装Element
前提:
相关运行环境以搭建完成,例如:Node、Npm等.
假如我的项目目录如下:
D:DISK WORKSPACEVSCODECDScds-app
安装element 步骤:
1. 进入到项目中.

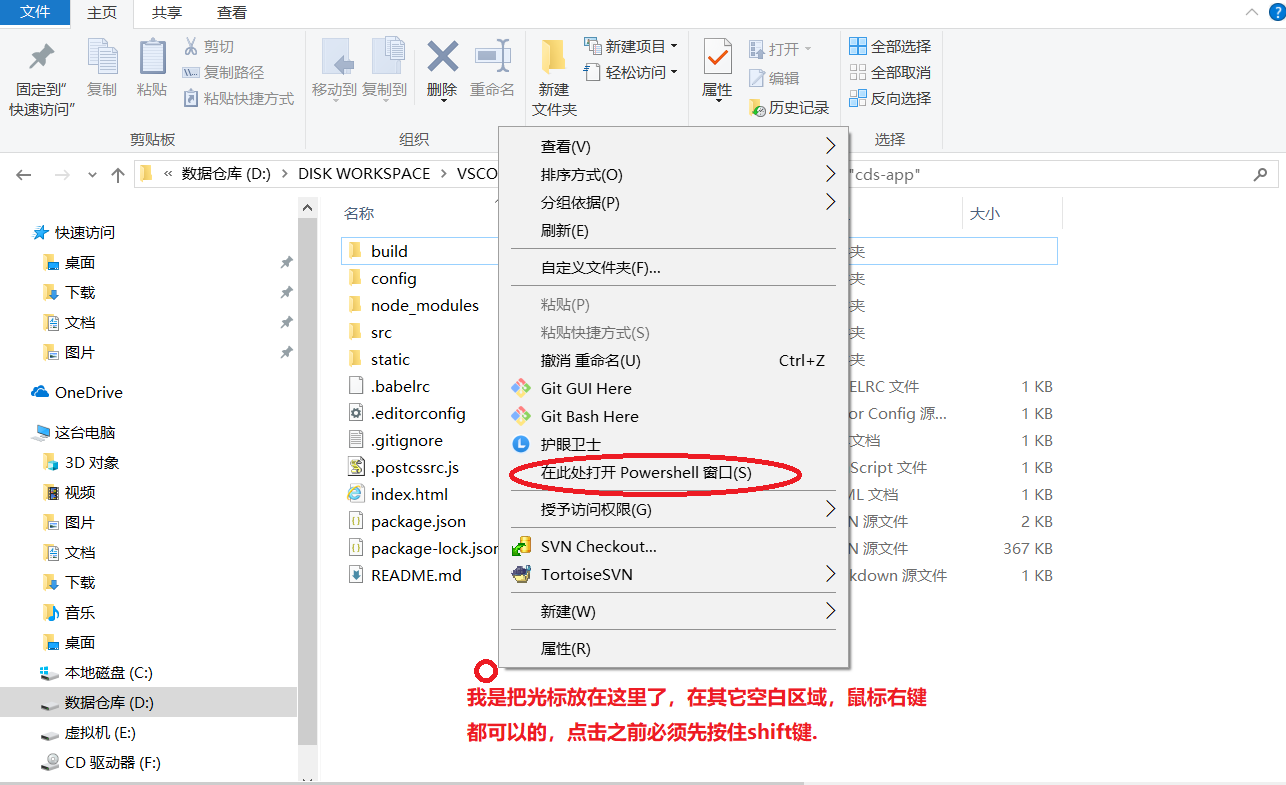
2. 在空白的区域,先按住shift键不要松手,然后在点击鼠标右键,选择:在此处打开Powershell窗口(S),如果不按住shift键,是不会有这个选项的。

3. 在打开的窗口中运行如下命令:
指令: npm i element-ui -S

4. 在main.js 中引入
/** 引入element */
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);