在大部分人眼里,技术宅给人的印象是沉默寡言,总摸不透他心里想些什么,彼此都保持距离。作为半个程序员,我觉得真正的技术宅大部分时间都在找乐子,鼓捣各种想法,和大部分人的极客心理是一样的,程序员也还爱讲笑话,也喜欢烧菜做饭,虽然大多是为了减减压,这样看来和常人没什么不一样。
" 程序员 Jose Jesus Perez Aguinaga 在 CoderWall 分享了一个小技巧:在浏览器地址栏中输入一行代码:data:text/html, <html contenteditable> ,回车即可把浏览器变临时编辑器(需要浏览器支持 HTML5 属性 contenteditable)。不少程序员受 Jose 的启发,开始对这行代码加工改造,比如改成支持 Ruby 语法高亮的编辑器……"
为什么它能奏效?
这是用了数据URI的格式(Data URI’s format),并告诉浏览器渲染 HTML。不过 contenteditable是 HTML5 的一个属性,所以这个小技巧只能用于支持该属性的现代浏览器。(IE 8–就不行了 )
有趣的内容还在下面
不少程序员受 Jose 的启发,开始对这行代码加工改造了。
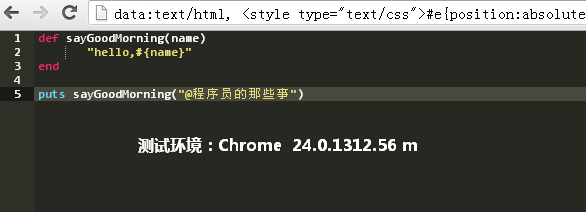
● jakeonrails 童鞋改成了一个支持 Ruby 代码高亮的编辑器 https://gist.github.com/4666256
代码:
data:text/html, <style type="text/css">#e{position:absolute;top:0;right:0;bottom:0;left:0;}</style><div id="e"></div><script src="http://d1n0x3qji82z53.cloudfront.net/src-min-noconflict/ace.js" type="text/javascript" charset="utf-8"></script><script>var e=ace.edit("e");e.setTheme("ace/theme/monokai");e.getSession().setMode("ace/mode/ruby");</script>
● slawdan 提示说:如果把上面的 ace/mode/ruby 改成 ace/mode/python,那么就得到了一个 Python 版的编辑器咯。其他语言依此类推。
● lashkari 提示说:If you URL encode the HTML, it should work in both Firefox and Chrome:
data:text/html, %3Cstyle%20type%3D%22text%2Fcss%22%3E%23e%7Bposition%3Aabsolute%3Btop%3A0%3Bright%3A0%3Bbottom%3A0%3Bleft%3A0%3B%7D%3C%2Fstyle%3E%3Cdiv%20id%3D%22e%22%3E%3C%2Fdiv%3E%3Cscript%20src%3D%22http%3A%2F%2Fd1n0x3qji82z53.cloudfront.net%2Fsrc-min-noconflict%2Face.js%22%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%3E%3C%2Fscript%3E%3Cscript%3Evar%20e%3Dace.edit(%22e%22)%3Be.setTheme(%22ace%2Ftheme%2Fmonokai%22)%3Be.getSession().setMode(%22ace%2Fmode%2Fruby%22)%3B%3C%2Fscript%3E
● jdkanani 后来的补充:(2013-1-30 22:06:48 更新)
|
For all browser including firefox 18 :) https://gist.github.com/4670615
或者其他语法高亮:css, html, php, latex, tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp,
等等.... |
不想复制粘贴代码的懒汉童鞋,可以直接戳下面这些链接:
Ruby 编辑器 、Python 编辑器、PHP 编辑器 、Javascript 编辑器 、Java 编辑器 、C/C++ 编辑器 (也可把这些链接作为浏览器书签收藏哦。)
● montas 的改造:You can use textarea and make it “invisible” if you want autofocus.
data:text/html, <textarea style="font-size: 1.5em; 100%; height: 100%; border: none; outline: none" autofocus />
或直接戳 链接。
● bgrins 的改造:编辑内容时,自动变换背景颜色;停止后变换白色。
data:text/html, <html><head><link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'><style type="text/css"> html { font-family: "Open Sans" } * { -webkit-transition: all linear 1s; }</style><script>window.onload=function(){var e=false;var t=0;setInterval(function(){if(!e){t=Math.round(Math.max(0,t-Math.max(t/3,1)))}var n=(255-t*2).toString(16);document.body.style.backgroundColor="#ff"+n+""+n},1e3);var n=null;document.onkeydown=function(){t=Math.min(128,t+2);e=true;clearTimeout(n);n=setTimeout(function(){e=false},1500)}}</script></head><body contenteditable style="font-size:2rem;line-height:1.4;max-60rem;margin:0 auto;padding:4rem;">
● fvsch 的改造:
data:text/html, <body contenteditable style="font-size:2rem;line-height:1.4;max-60rem;margin:0 auto;padding:4rem;">
或直接戳 链接。
这些个奇淫技巧就到此为止吧。
google chrome浏览器,真是一个非常让人喜爱的工具(我把他当工具了,让我提高效率),值得我们研究。